RequireJS入门
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RequireJS入门相关的知识,希望对你有一定的参考价值。
RequireJS入门(三)
这篇来写一个具有依赖的事件模块event。event提供三个方法bind、unbind、trigger来管理DOM元素事件。
event依赖于cache模块,cache模块类似于jQuery的$.data方法。提供了set、get、remove等方法用来管理存放在DOM元素上的数据。
示例实现功能:为页面上所有的段落P元素添加一个点击事件,响应函数会弹出P元素的innerhtml。
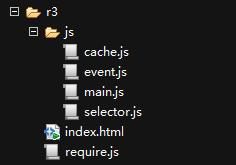
创建的目录如下

为了获取元素,用到了上一篇写的selector.js。不在贴其代码。
index.html 如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!doctype html><html> <head> <title>requirejs入门(三)</title> <meta charset="utf-8"> <style type="text/css"> p { width: 200px; background: gray; } </style> </head> <body> <p>p1</p><p>p2</p><p>p3</p><p>p4</p><p>p5</p> <script data-main="js/main" src="require.js"></script> </body></html> |
cache.js 如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
define(function() { var idSeed = 0, cache = {}, id = ‘_ guid _‘; // @private function guid(el) { return el[id] || (el[id] = ++idSeed); } return { set: function(el, key, val) { if (!el) { throw new Error(‘setting failed, invalid element‘); } var id = guid(el), c = cache[id] || (cache[id] = {}); if (key) c[key] = val; return c; }, // 略去... };}); |
cache模块的写法没啥特殊的,与selector不同的是返回的是一个JS对象。
event.js 如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
define([‘cache‘], function(cache) { var doc = window.document, w3c = !!doc.addEventListener, expando = ‘snandy‘ + (‘‘+Math.random()).replace(/\\D/g, ‘‘), triggered, addListener = w3c ? function(el, type, fn) { el.addEventListener(type, fn, false); } : function(el, type, fn) { el.attachEvent(‘on‘ + type, fn); }, removeListener = w3c ? function(el, type, fn) { el.removeEventListener(type, fn, false); } : function(el, type, fn) { el.detachEvent(‘on‘ + type, fn); }; // 略去... return { bind : bind, unbind : unbind, trigger : trigger };}); |
event依赖于cache,定义时第一个参数数组中放入“cache”即可。第二个参数是为函数类型,它的参数就是cache模块对象。
这样定义后,当require事件模块时,requirejs会自动将event依赖的cache.js也下载下来。
main.js 如下
|
1
2
3
4
5
6
7
8
9
10
11
12
|
require.config({ baseUrl: ‘js‘});require([‘selector‘, ‘event‘], function($, E) { var els = $(‘p‘); for (var i=0; i<els.length; i++) { E.bind(els[i], ‘click‘, function() { alert(this.innerHTML); }); }}); |
依然先配置了下模块的根目录js,然后使用require获取selector和event模块。
回调函数中使用选择器$(别名)和事件管理对象E(别名)给页面上的所有P元素添加点击事件。
注意:require的第一个参数数组内的模块名必须和回调函数的形参一一对应。
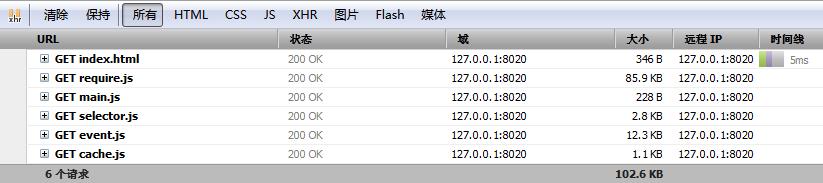
把目录r3放到apache或其它web服务器上,访问index.html。网络请求如下

我们看到当selector.js和event.js下载后,event.js依赖的cache.js也被自动下载了。这时点击页面上各个P元素,会弹出对应的innerHTML。如下

总结:
当一个模块依赖(a)于另一个模块(b)时,定义该模块时的第一个参数为数组,数组中的模块名(字符串类型)就是它所依赖的模块。
当有多个依赖模时,须注意回调函数的形参顺序得和数组元素一一对应。此时requirejs会自动识别依赖,且把它们都下载下来后再进行回调。
以上是关于RequireJS入门的主要内容,如果未能解决你的问题,请参考以下文章