css基础 给一个标记的后代中 指定的标签 或者指定标签的指定class名称 添加样式 (后代多级的)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css基础 给一个标记的后代中 指定的标签 或者指定标签的指定class名称 添加样式 (后代多级的)相关的知识,希望对你有一定的参考价值。
镇场诗:
清心感悟智慧语,不着世间名与利。学水处下纳百川,舍尽贡高我慢意。
学有小成返哺根,愿铸一良心博客。诚心于此写经验,愿见文者得启发。
——————————————————————————————————————————
ex1:
code:
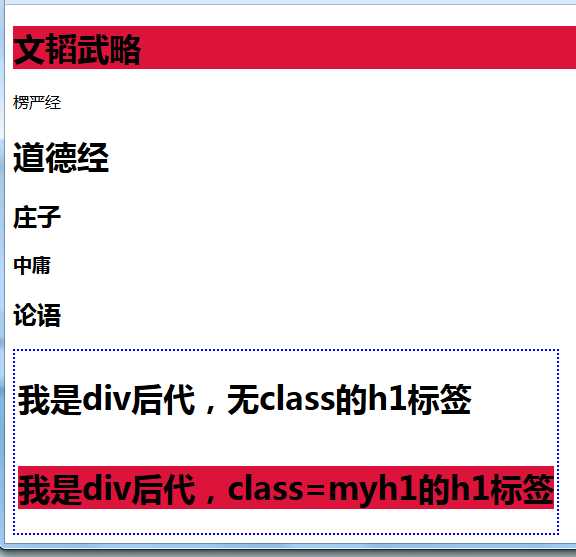
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> /*给div标签的后代,指定的标签 或者指定标签的指定class名称 添加样式*/ div h1.myh1{ background-color:crimson; } table{ border:2px dotted blue;/*为了好看...*/ } </style> </head> <body> <div> <h1 class="myh1">文韬武略</h1> <p>楞严经</p> </div> <div> <h1>道德经</h1><!--这个h1是div下的,但是它的class不是myh1,所以不起作用--> <h2>庄子</h2> <h3>中庸</h3> <h2>论语</h2> <table><!--添加表格的意识是:后代 是 多级的--> <tr> <td><h1>我是div后代,无class的h1标签</h1></td> </tr> <tr> <td><h1 class="myh1">我是div后代,class=myh1的h1标签</h1></td> </tr> </table> </div> <div> <h1>大学</h1> <h3>黄帝内经</h3> <h2>墨子</h2> </div> </body> </html>
result:

ex2:
code:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<style type="text/css">
div h1.myh1{
background-color:cornflowerblue;
}
</style>
</head>
<body>
<div>
<h1 class="myh1">文韬武略</h1>
<p>楞严经</p>
</div>
<div>
<h1>道德经</h1><!--这个h1是div下的,但是它的class不是myh1,所以不起作用-->
<h2>庄子</h2>
<h3>中庸</h3>
<h2>论语</h2>
<table><!--添加表格的意识是:后代 是 多级的-->
<tr>
<td><h1>我是div后代,无class的h1标签</h1></td>
</tr>
<tr>
<td><h1 class="myh1">我是div后代,class=myh1的h1标签</h1></td>
</tr>
</table>
</div>
</body>
</html>
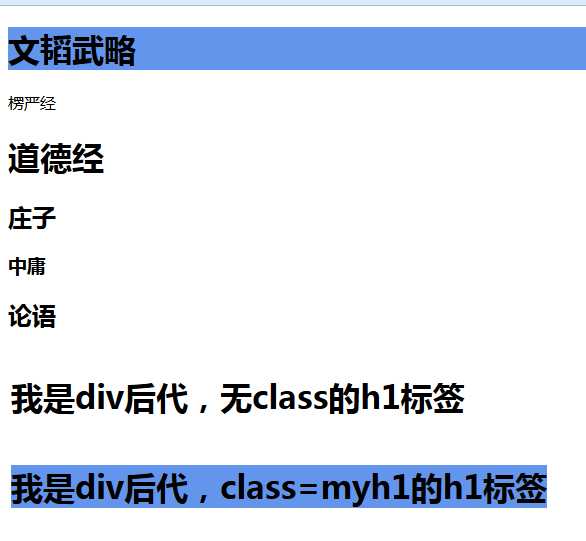
result:

——————————————————————————————————————————
博文的精髓,在技术部分,更在镇场一诗。编辑器 VS2015,浏览器 Firefox。
html+css+js,强,值得努力学习。我跟着传智播客的视频教程学习。
我是一个新手,所以如果博文的内容有可以改进的地方,甚至有错误的地方,请留下评论,我一定努力改正,争取成就一个良心博客。
注:此文仅作为科研学习,如果我无意中侵犯了您的权益,请务必及时告知,我会做出改正。
以上是关于css基础 给一个标记的后代中 指定的标签 或者指定标签的指定class名称 添加样式 (后代多级的)的主要内容,如果未能解决你的问题,请参考以下文章