css的复合选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css的复合选择器相关的知识,希望对你有一定的参考价值。
参考技术A 在CSS中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。复合选择器可以更准确、更高效的选择目标元素(标签)。
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等。
后代选择器又称为包含选择器,可以选择父元素里面的子元素。其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
语法:
元素1 元素2 样式声明
上述语法表示选择元素1里面的所有元素2(后代元素)。
例如:
元素1和元素2中间用空格隔开。
元素1是父级,元素2是子级,最终选择的是元素2。
元素2可以是儿子,也可以是孙子等,只要是元素1的后代即可。
元素1和元素2可以是任意基础选择器。
子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素。
语法:
上述语法表示选择元素1里面的所有直接后代(子元素)元素2。
例如:
元素1和元素2中间用大于号(>)隔开。
元素1是父级,元素2是子级,最终选择的是元素2。
元素2必须是亲儿子,其孙子、重孙之类都不归他管。也可以叫他亲儿子选择器。
并集选择器、伪类选择器等等。
并集选择器可以同时选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
语法:
上述语法表示选择元素1和元素2。
元素1和元素2中间用逗号隔开。
逗号可以理解为和的意思。
并集选择器通常用于集体声明。
伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
伪类选择器书写最大的特点是用冒号(:)表示,比如:hover、:first-child。
因为伪类选择器很多,比如有链接伪类、结构伪类等,所以看这里先给大家讲解常用的链接伪类选择器。
1.为了确保生效,请按照 LVHA 的循顺序声明::link-:visited-:hover-active。
2.因为a链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式。
二链接伪类选择器实际开发中的写法:
:focus伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
CSS3样式,基础选择器,复合选择器
目录
CSS(Cascading Style Sheet):层叠样式表
CSS3样式规则
选择器{
属性1:属性值1;(键值对方式)
属性2:属性值2;
......
}选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。其中,属性和属性值以“键值对”的形式出现。
引入CSS3样式表的方式
(1)行内式:也称为内联样式,是通过标签的style属性来设置元素的样式。一般写在标签的属性中(适合属性只用一次的内容)。
例如: <p style="color:red;font-size: 25px;">西安邮电大学</p>
(2)内嵌式:在html页面中使用<style><\\style>嵌入css样式,通常放在head标签中,适合整体样式
(3)链入式:是将所有的样式放在一个或多个以.css为扩展名的外部样式表文件中,然后在html页面找<link rel="stylesheet" href="(css样式文件的路径)">
(4)导入式:在<style>标签下使用@import url(css文件路径)导入外部的css文件
例如: <style type="text/css">
@import url(../css/c1.css);
</style>
CSS3的基础选择器
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中执行这一任务的样式规则部分被称为选择器。
(1)选择器:用来定位页面中的标签
(2)标签名选择器:是指用HTML标签名称作为选择器,按标签名分类,为页面中某一类标签指定统一的CSS样式。
标签名{
属性1:属性值1
属性2:属性值2
......
}(3)类选择器:给标签加上class属性,class属性值可以重复
.类名{
属性1:属性值1;
属性2:属性值2;
......
}(4)id选择器:给标签加上id属性,id属性值不能重复
#id{
属性1:属性值1;
属性2:属性值2;
......
}(5)通配符选择器:所有选择器中范围最广的,能够匹配页面中的所有元素
*{
属性1:属性值1;
属性2:属性值2;
......
}举例:
<html>
<style type="text/css">
/* 类选择器 */
.p1{
color:red;
}
.p2{
color:blue;
}
/* id选择器 */
#beijing{
color:rgb(100, 100, 100);
font-family: '隶书';
}
#te{
text-transform: capitalize; /* 文本首字母大写 */
word-spacing: 50px; /* 单词之间的距离 */
letter-spacing: 25px; /* 字母之间的距离 */
text-decoration: underline; /* 下划线 */
}
/* 通配符选择器 */
*{
font-family: '隶书';
}
/*标签名选择器*/
a{
text-decoration: none; /* 取消超链接的下划线 */
}
p{
text-shadow: 5px 3px 1px black; /* 文字设置阴影:水平阴影距离 垂直阴影距离 模糊半径 阴影部分字体颜色 */
}
</style>
<body>
<!-- 给标签加上class属性,类选择器 -->
<p class="p1">C++程序设计</p>
<p class="p2">Java程序设计</p>
<p class="p1">JavaScript程序设计</p>
<p class="p2">Python程序设计</p>
<!-- id选择器,给属性中加入id,唯一 -->
<h2 id="beijing">北京市</h2>
<h2>上海市</h2>
<h2>重庆市</h2>
<h2>天津市</h2>
<p id="te">table boy class</p>
<a href="#">跳转到百度</a>
</body>
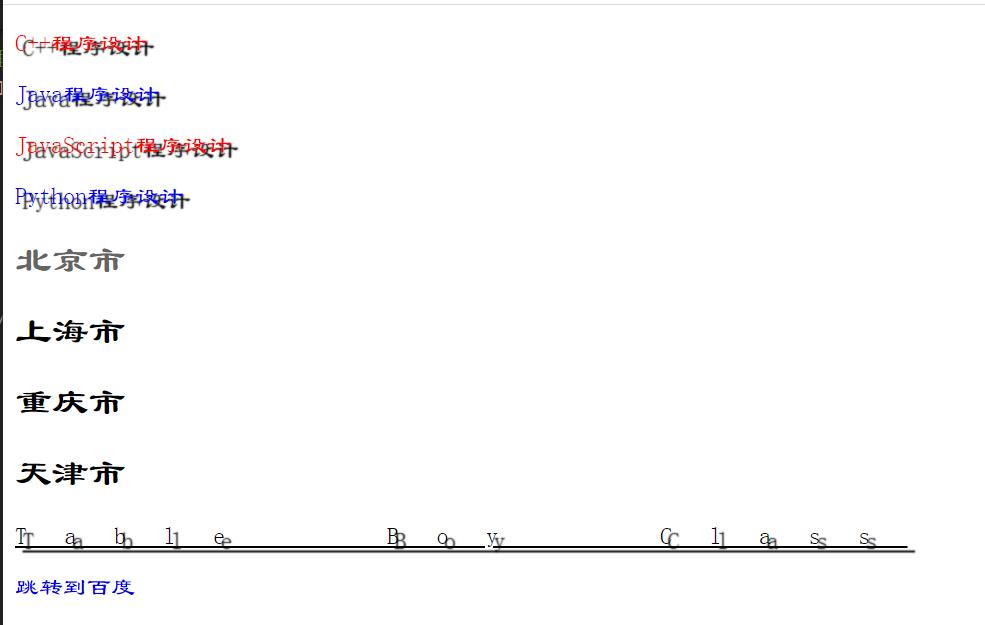
</html>运行结果:

CSS3复合选择器
(1)标签指定式选择器
标签指定式选择器又称交集选择器,由两个选择器构成,其中第一个为标签选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如h3.special或p#one。
(2)后代选择器
后代选择器用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
(3)并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器都可以作为并集选择器的一部分。若某些选择器定义的样式完全或部分相同,可利用并集选择器为它们定义相同的样式。
CSS3层叠性和继承性
层叠性:指多种CSS样式的叠加
继承性:指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。
不能继承的属性:边框(border)、定位属性、内外边距(margin/padding)、布局属性、背景属性、宽高属性。
CSS3的优先级
据不同的选择器计算它的权值,优先应用权值最大的CSS样式。当前权值相同时,使用离它最近的CSS样式,CSS定义了一个!important命令,该命令被赋予最大的优先级,不受其他样式影响。(行内标签高于权值)
- 标签名选择器的权重为1(什么都不带)
- 类选择器的权重为10(前面带 . )
- id选择器的权重为100(前面带#)
注意:继承样式的权重为0;行内样式优先;权重相同时CSS遵循就近原则;!important命令为最大优先级。
以上是关于css的复合选择器的主要内容,如果未能解决你的问题,请参考以下文章