自定义控件的绘制流程和测量规则
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义控件的绘制流程和测量规则相关的知识,希望对你有一定的参考价值。
1、组合控件
把原生的控件组合到自己的容器或者布局中( 视差效果的ListView+ImageView)
2、完全自定义控件
1、继承View (实现onMeasure( ) 、onLayout( )、onDraw( ) )
2、继承ViewGroup 实现onMeasure( ) 、onLayout( )
View:是一个ui组件,有一个矩形区域,用来绘制内容和处理触摸事件。
ViewGroup:是一个容器,可以保护其他的控件,负责给子控件设置位置。
3、继承现有控件,覆盖或者增加方法,提供比原生控件更多的功能 (自定义DrawerLayout)
#### 测量
12-06 14:32:09.275: E/androidRuntime(17568): java.lang.IllegalStateException:
onMeasure() did not set the measured dimension by calling setMeasuredDimension()
onMeasure()方法中必须调用setMeasuredDimension设置自己的宽高
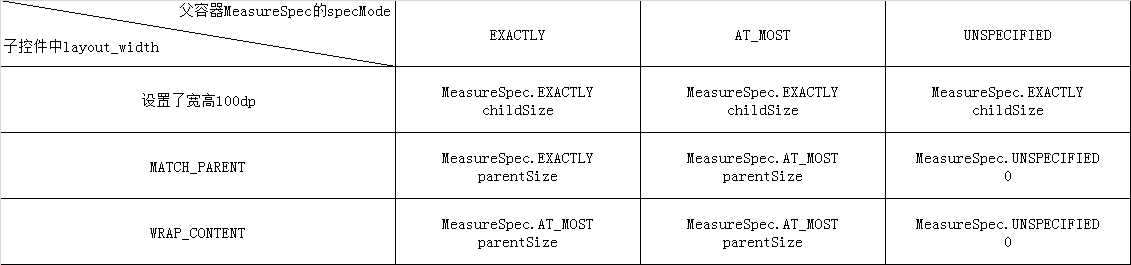
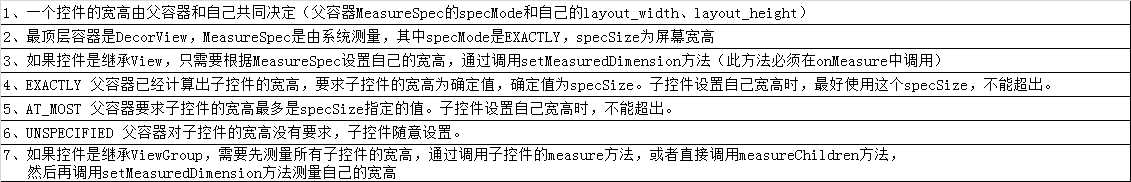
// EXACTLY 指确定的宽高 父容器根据子控件的layout_width传递过来的宽高
// AT_MOST 指要求孩子最多能设置的宽高
// UNSPECIFIED 指对孩子没有要求,可以随意设置宽高
#### 布局
给子控件设置位置
// left 相对于父容器的左边界
// top 相对于父容器的上边界
// right 相对于父容器的右边界
// bottom 相对于父容器的下边界
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
System.out.println("onLayout");
super.onLayout(changed, left, top, right, bottom);
}
#### 绘制
@Override
protected void onDraw(Canvas canvas) {
// super.onDraw(canvas);
通过设置paint的属性可以设置线的粗细,和填充颜色等
// 绘制线
// canvas.drawLine(0, 0, 200, 200, paint);
// 绘制圆
// canvas.drawCircle(100, 100, 100, paint);
// 绘制三角形
// canvas.drawPath(path, paint);
// 绘制图片
// canvas.drawBitmap(BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher), 0, 0, null);
// 绘制圆弧
float angel = progress*360f/100;
canvas.drawArc(oval, 0, angel, false, paint);
}
测量规则:父控件有的大小尽量给子控件,给不了只能给父控件所具有的大小


以上是关于自定义控件的绘制流程和测量规则的主要内容,如果未能解决你的问题,请参考以下文章