初探IONIC不会Native可不可以开发APP?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初探IONIC不会Native可不可以开发APP?相关的知识,希望对你有一定的参考价值。
前言
Hybrid技术流行已经有一段日子了,楼主的关注点也一直围绕着移动端围绕着Hybrid相关展开,Hybrid已经是大大提升开发效率的开发方式了,但是仍然需要至少一个ios与Andriod,那么可不可以只使用H5相关的知识就能做一个APP出来呢?答案是可以的。
什么是cordova?
cordova为一移动开发框架,他让我们可以仅仅专注前端代码,然后通过一个开发框架编译形成一个可安装的APP,因为前端代码的特性,所以这种APP是跨平台的,可以最大程度的提升开发效率,因为只需要前端人员,其成本节约也是不可忽视的!
PS:很多时候一些朋友也会说到phoneGap,其实phoneGap就是指cordova
其实cordova与Hybrid是一致的,只不过Hybrid中的IOS和Andriod Webview容器是我们Native同事开发的,而cordova打包后的Webview容器是公司开发的,这里所谓跨平台,其实是有一个公司做出了这种平台性产品做出了支撑。
这里又会引出另一个问题,哪个好?
孰优孰劣得看应用场景,这个和是否使用外面提供的第三方的前端UI插件是一致的,外面的插件大而全,但是性能方面可能差点,自己做的话,定制化需要或者性能方面可能更好点,就目前情况来说,稍微有点实力的公司都会由自己的Native团队做Hybrid Webview容器壳,一些创业团队或者刚起步的移动团队会使用Cordova试水。
PS:Cordova最适合的场景是前端接外包!!!

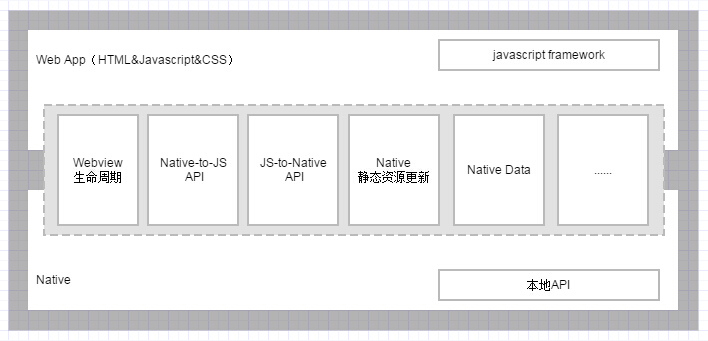
整个架构的话依旧跳不出这张图,基础应用使用H5开发,Native提供接口,交互会有一个phone gap bridge层。
IONIC
Ionic是一个基于Cordova的移动开发框架,他的一大优势就是提供了很多UI,这样对于开发者来说就比较省心了,其次Ionic使用的angularJS作为配套框架(强依赖),所以对于前端来说是很不错的一个体验。
当然,Ionic在一些Andriod机上表现不是很好,因为是内嵌资源,作为APP来说加载速度较快还无所谓,但是同一套代码如果要用做H5站点的话,angularJS的尺寸就是很大一个制约。
这里做完了简单介绍,我们还是简单实践一把,体验下他的威力。
更多的学习教程:http://www.runoob.com/ionic/ionic-tutorial.html
简单实践
安装Ionic
我们去git上下载源文件(release中):https://github.com/driftyco/ionic/tree/master/release

我们在目录下新建一个demo文件夹,新增index.html:
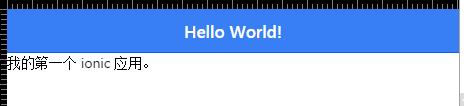
1 <!doctype html> 2 <html ng-app="ionicApp"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>ionic demo</title> 6 <link href="../css/ionic.min.css" rel="stylesheet" type="text/css" /> 7 <script src="../js/ionic.bundle.min.js" type="text/javascript"></script> 8 <script type="text/javascript"> 9 angular.module(‘ionicApp‘, [‘ionic‘]).controller(‘MyCtrl‘, function ($scope) { 10 }); 11 </script> 12 </head> 13 <body ng-controller="MyCtrl"> 14 <ion-header-bar class="bar-positive"> 15 <h1 class="title">Hello World!</h1> 16 </ion-header-bar> 17 <ion-content> 18 <p>我的第一个 ionic 应用。</p> 19 </ion-content> 20 </body> 21 </html>

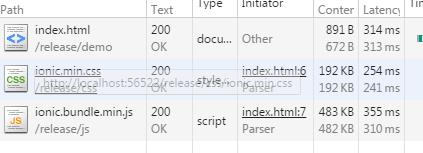
从这里可以看出Ionic几个特点:
① 强依赖angularJS(前面说过了)
② body部分依赖于IScroll,至于IScroll会有什么优势与劣势,我们在之前讨论过:
http://www.cnblogs.com/yexiaochai/p/3762338.html
http://www.cnblogs.com/yexiaochai/p/3764503.html
③ 有自己一套UI体系
第一眼的感觉是:
① 该框架比较完善,开发效率必然很高
② 不能肯定是否适合客户端产品,因为js与css尺寸皆很大

③ 视觉样式比较固定,如果一个公司有自己的规范可能不太适合
④ 因为angular与IScroll固有的特点,做出来的应用可能体验不会太好
Ionic安装
上面我们在浏览器简单感受了下Ionic,接下来我们需要将之放到移动设备上运行,这里的第一步是环境安装。
进行这个操作前,得保证电脑具有Node环境,然后执行命令行:
npm install -g cordova ionic
然后我们随便找一个目录,创建我们第一个项目myAPP:
ionic start myApp tabs
这里需要安装Andriod开发环境,不然的话,下面几个命令会报错,如果有Andriod环境的话,就能成功运行了:
$ cd myApp
$ ionic platform add android
$ ionic build android
$ ionic emulate android
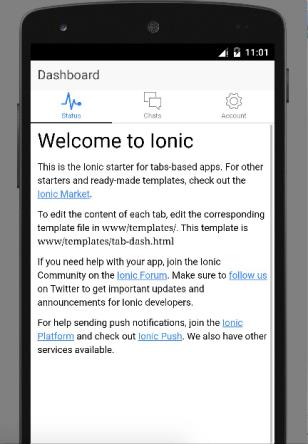
如果正常的话,技能弹出模拟器:

如果有心做Ionic应用,IOS&Andriod环境都是需要安装的,可能还需要使用eclipse,这里各位看看文档吧,这里不多说。
结语
因为我这边想要对Hybrid做更深入的了解,所以今天花了时间来简单了解了下Ionic,也只是很简单的了解,如果真的要生产应用各位可以去上面的网址认真学习吧,以我的经验,有angular的基础的话,学习周期在一周左右便可入坑开发了!!!
后面我们将更加深入的研究各大公司Hybrid一些实现,有兴趣的朋友可以持续关注。
文中只是个人观点,有误的话请各位指正,不足请各位提出。
以上是关于初探IONIC不会Native可不可以开发APP?的主要内容,如果未能解决你的问题,请参考以下文章
ionic react-native和native开发移动app那个好
React Native 技术 开发跨平台 Native App 初探
Hybrid App - Native WebView wrapper vs Ionic 方法
react-native初探——helloworld demo