Ionic+AngularJS 开发之『个人日常管理』App
Posted W+7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic+AngularJS 开发之『个人日常管理』App相关的知识,希望对你有一定的参考价值。
写在前面的话
过去一年自己接触了不少手机前端开发,得益于现在手机性能的提升和4G普及,感觉使用混合技术开发手机App已经可以满足越来越多的应用场景了。新年伊始,对自己2016年所学知识做一个阶段性总结,记录一个自制的“小而萌”Hybrid App开发历程,共勉!
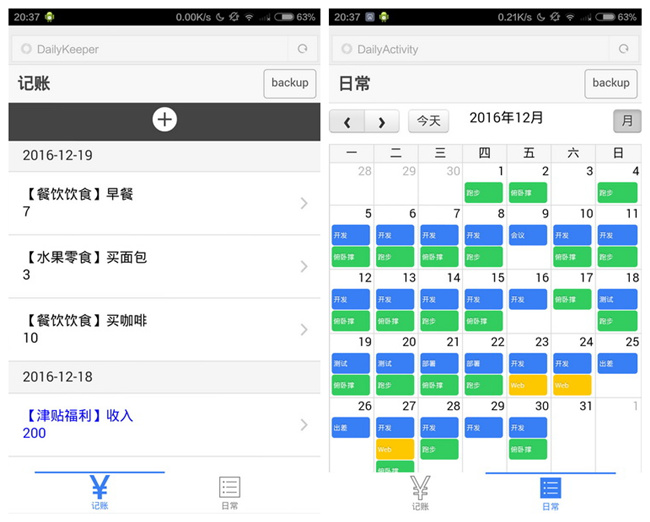
App预览

(*模糊化的个人数据)
简介
个人日常管理App,简称PDM(Personal Daily Management),大数据时代的小数据记录工具,可进行日常记账、活动记录、事项规划,科学合理安排个人消费、办公学习。
使用技术
Ionic+AngularJS+SQLite
〖扩展阅读〗
设计与开发
开发环境搭建(android)
- 安装node
- 安装Android SDK
- 安装Python(后面安装npm插件什么的可能用到)
- 安装cnpm(npm大中华版,安装好node后命令行:npm install -g cnpm)
〖扩展阅读〗
搭建开发环境,并创建工程
搭建开发环境,并创建工程
创建ionic项目
1 ionic start PDM
本来是一条命令就能简单搞定的事,在国内就行不太通了——网络卡半天。这里介绍另一种“曲折立项”的方法,命令行分裂式开始:
1 ionic start PDM --v1 --skip-npm 2 cd PDM 3 cnpm install --save
至此,项目创建好,命令行在项目所在目录,输入:
1 ionic serve
就可看到(官方Tabs模板的)运行效果了
搭建框架
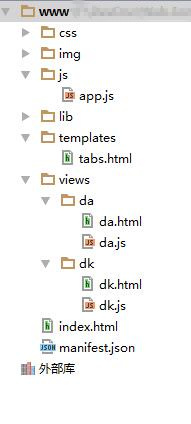
目录一览

项目的主要功能实现都在www目录下,重点看以下文件:
- www/js/app.js ——项目初始化,自定义各种功能等
- www/views/* —— 这是本项目各个界面的实现代码(按一个界面一个子目录区分开来,html文件时视图,js文件是控制器代码)
具体可查看源码文件
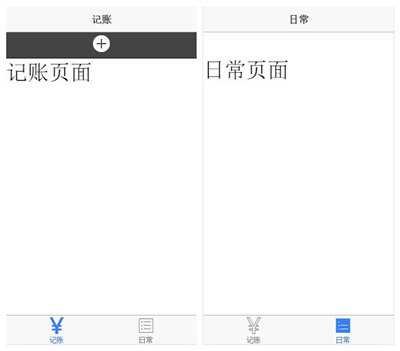
运行效果如下:

〖扩展阅读〗
*【源码文件】
以上是关于Ionic+AngularJS 开发之『个人日常管理』App的主要内容,如果未能解决你的问题,请参考以下文章
Ionic+AngularJS 开发之『个人日常管理』App
Ionic+AngularJS 开发之『个人日常管理』App