技术干货前端开发之IONIC移动端开发
Posted 驻云CloudCare
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术干货前端开发之IONIC移动端开发相关的知识,希望对你有一定的参考价值。

以下正文

一:前言
Ionic是一套html5 Hybrid Mobile应用开发框架,基于AngularJS框架,使用Sass框架编写核心CSS代码,并且提供了一套CSS组件库和javascriptUI库,支持订制android和ios插件,支持PhoneGap库开发移动端原生应用,使用Ionic可以很方便的开发跨平台的移动应用。接下来介绍如何在MAC下搭建Ionic开发平台和开发移动端应用。
二:Ionic开发环境搭建
搭建开发环境主要包括以下几个步骤:
步骤一:
npm install -g cordova ionic (全局安装ionic和cordova)
步骤二:
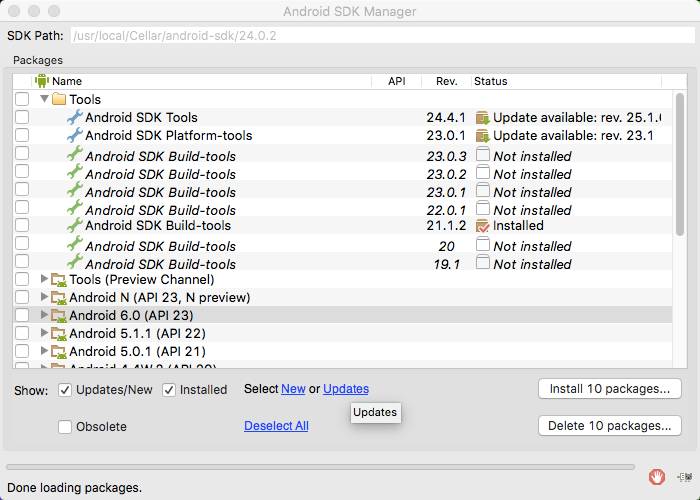
安装Android SDK用于安装Android模拟器和将Ionic打包成AndroidAPP,在MAC下你可以使用HomeBrew安装,在终端输入:brew install android-sdk。安装成功以后在终端输入android命令,打开Android SDK Manager工具,并且选择最新的版本进行安装。

注意,如果在安装过程中出现JAVA版本问题,你需要更新JAVA版本。如果出现Ant的报错信息,你可以通过brew install ant 来安装Ant。
三:Ionic项目开发
环境安装好以后,开始进行我们的项目开发,创建一个Ionic的项目,在终端输入ionic start来创建我们的项目,在Ionic官网上有三个模板可供我们选择,分别是blank、tabs和sidemenu。接下来我们创建一个名为myproject的项目,并且使用tabs模板创建默认带上tabs的项目,运行ionic start myproject tabs命令,创建成功后进入该项目目录运行npm install和bower install安装依赖的包,依赖包安装成功以后我们可以用ionic serve运行我们的项目,这样我们就可以在浏览器中看到项目的运行结果。
接下来我们来看看通过命令来编译和在模拟器中查看我们的app。首先得为我们的项目添加IOS和android的两个平台。
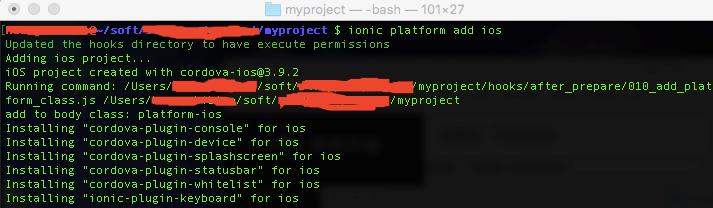
使用ionic platform add ios 来添加IOS环境:

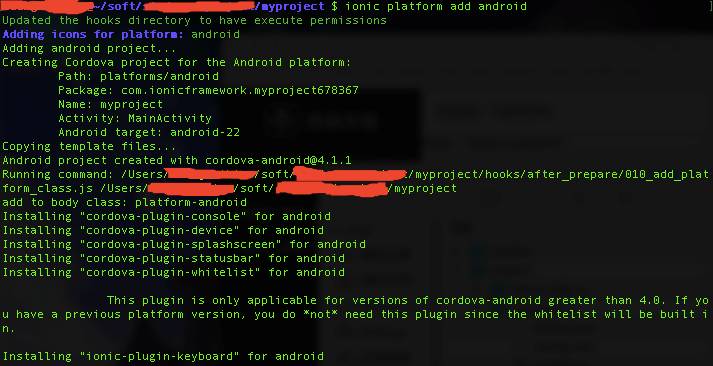
使用ionic platform add android 来添加android环境:

安装完成后,我们开始在ios和android平台下编译我们的项目。使用ionic build ios和ionic build android来分别编译ios平台和android平台,IOS编译最后出现BUILD SUCCEEDED 和 Android编译最后出现BUILD SUCCESSFUL及代表编译成功。编译成功后,我们可以在模拟器上查看我们的项目,首先,我们通过ionic emulate ios将项目安装到IOS simulator里面,如果出现错误:
Error: ios-sim was not found. Please download, build and install version 1.7 or greater from https://github.com/phonegap/ios-sim into your path. Or 'npm install -g ios-sim'; using node.js: http://nodejs.org/
那就执行npm install –g ios-sim。
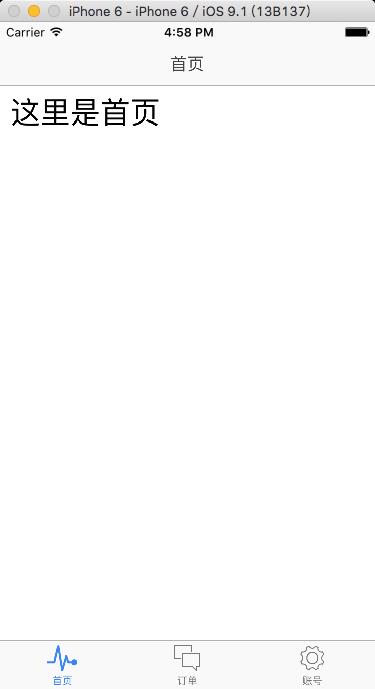
Ionicemulate ios命令执行成功后,系统会打开ios simulator,并且安装我们的项目:

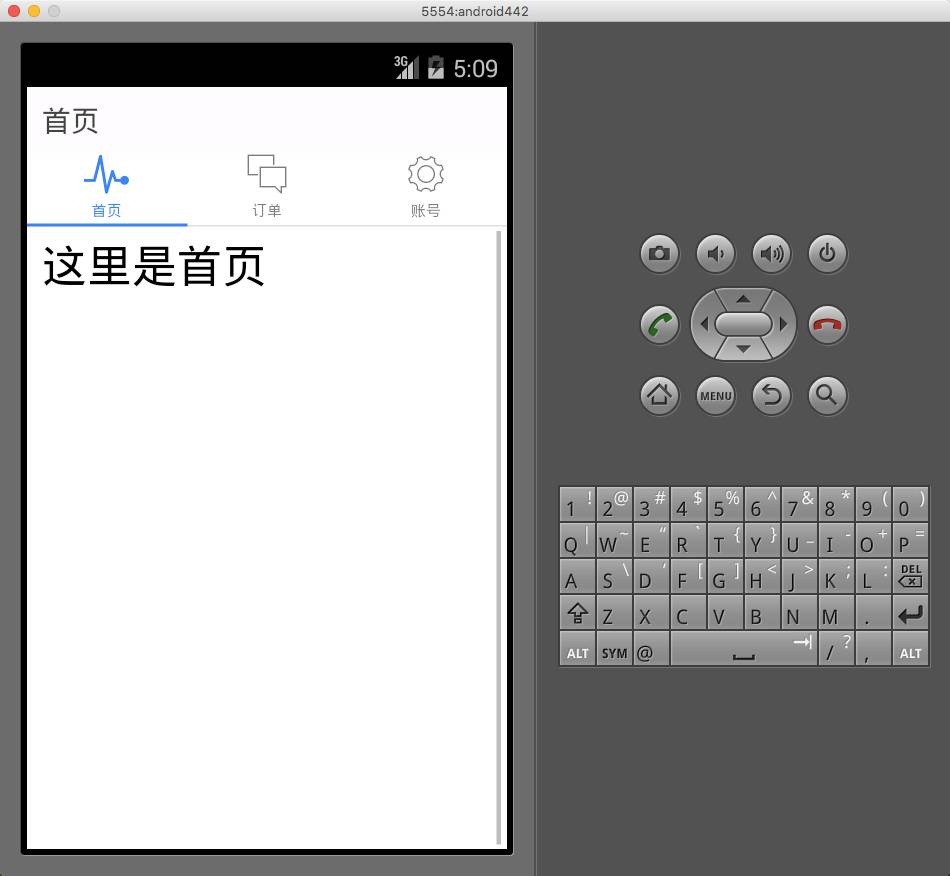
接下来我们执行ionic emulate android命令来启动我们的android模拟器安装并查看我们的项目:

在模拟器上可以看出ionic在不同的平台显示效果会有所差异,这是根据不同平台用户使用习惯来自动设置的,比如在ios下,tabs都是在下面,而在android下却是在上面,当然我们可以通过代码配置来设置tabs始终在上面或者下面,在项目目录www/js/目录下,找到app.js,在该文件中加入一段代码:
$ionicConfigProvider.tabs.position('bottom')
这样,tabs就始终被设置到底部了。
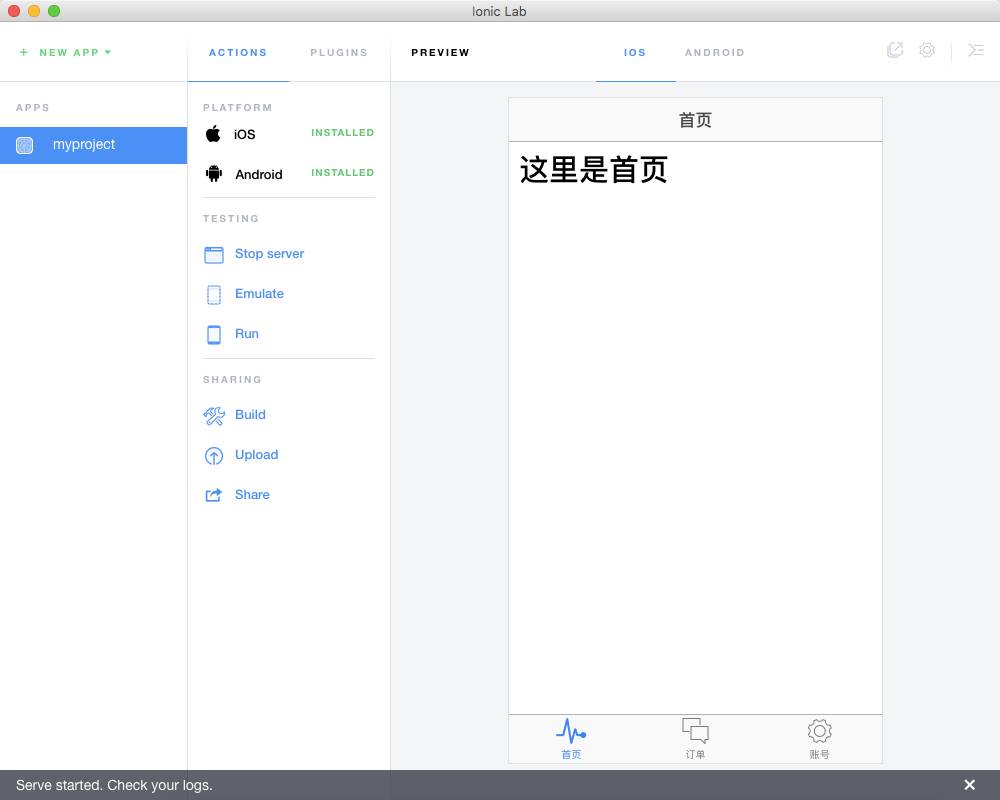
上面我们介绍完了通过命令行来编译及在模拟器中查看我们的项目,我们也可以使用ionic Lab工具来编译查看项目,如图:

四:Ionic+Cordova开发
Cordova插件允许通过JavaScript调用移动端原生应用及组件,比如摄像头、播放器、文件系统、弹出框等等,使得我们的应用更加接近Native App。接下来我们通过安装device插件来了解下如何使用cordova插件,在安装插件之前,我们需要先安装ngCordova依赖包,在终端输入命令bower installngCordova,然后在index.html引入ngcordova的JavaScript文件:

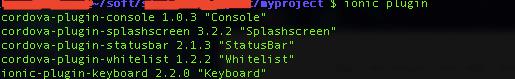
首先通过进入到我们的项目跟目录里面,通过命令:ionicplugin来查看项目中已经安装的插件:

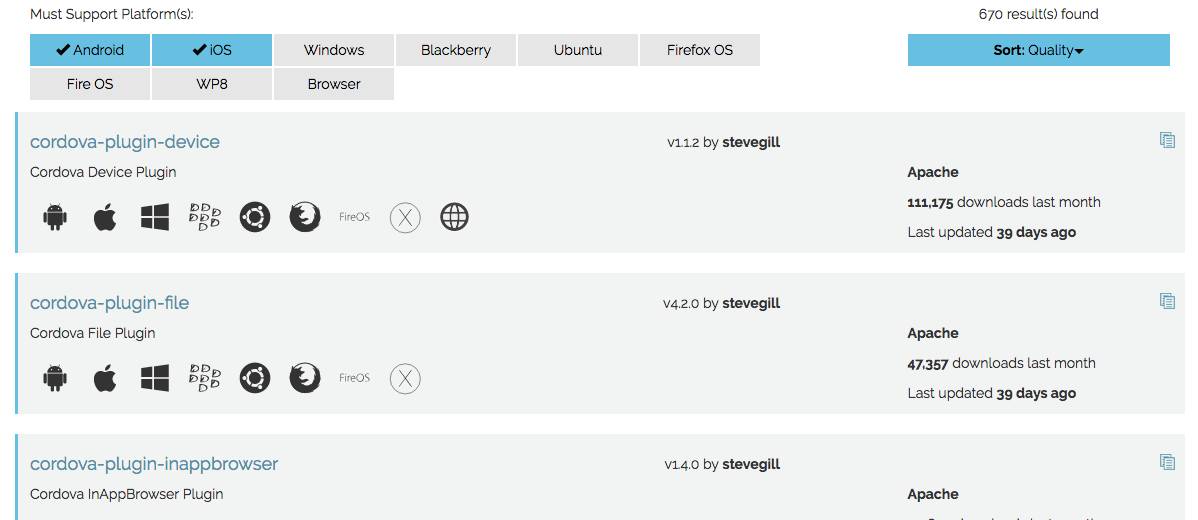
当前列出来的即使项目中已经安装的插件,插件列表大家可以进入网站:
https://cordova.apache.org/plugins/?platforms=cordova-android%2Ccordova-ios中查看,如图:

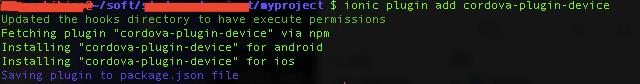
接下来我们安装我们的插件cordova-plugin-device插件,在终端执行命令:ionic pluginadd cordova-plugin-device 将插件添加到项目中,如图:

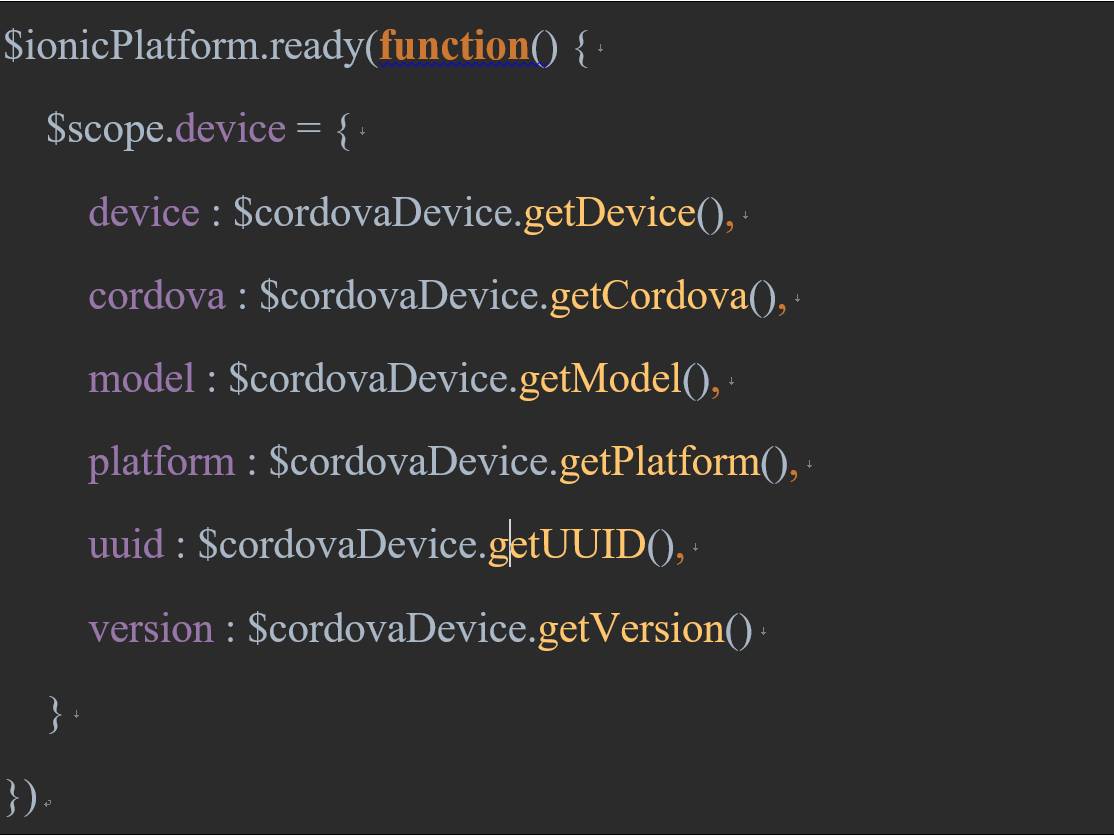
然后我们在angular的controller中通过$cordovaDevice服务来获取设备信息,如:

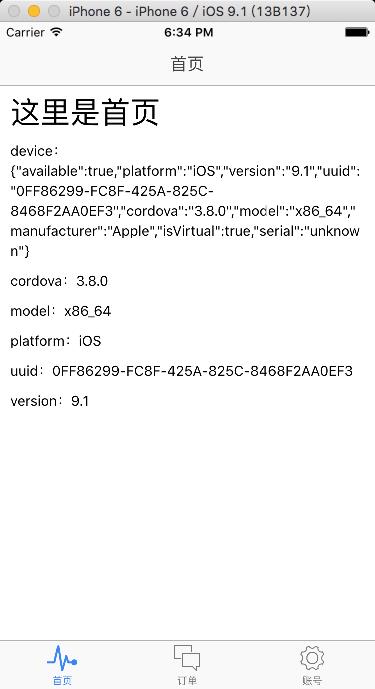
效果如图:

五、常用命令介绍
除了上面提到的一些命令,Ionic还有其他的几个常用命令,如下:
ionic server 在浏览器中启动项目
ionic platform 查看已经安装的平台或者可以安装的平台。
onic platform add<platform_name> 添加平台
ionic platform remove<platform_name> 移除平台
ionic build 编译已经安装的所有平台
ionic build<platform_name> 编译指定的平台
ionic plugin 查看已经安装的所有插件
ionic plugin add <plugin_name>安装指定的插件
ionic plugin remove<plugin_name> 删除指定的插件
ionic emulate 启动所有已安装平台的模拟器
ionic emulate<platform_name> 启动指定平台的模拟器
ionic run 在没有连接设备的情况下相当于ionic emulate
ionic run<platform_name> 在指定设备中部署运行项目,没有设备连接的情况下相当于ionic emulate <platform_name>
六、其他
1、如果项目在ios9及以上版本出现显示的问题,可以打个补丁,进入github:
https://gist.github.com/IgorMinar/863acd413e3925bf282c
下载补丁,并在项目中引入该JS文件。
2、在MAC下,将应用运行在iphone上面实时查看效果:
打开xcode,选择“文件->打开”进入到项目根目录下/platform/ios,然后在“device”中选择自己的iphone手机设备然后点击左侧的运行按钮即可安装到手机中,点击如图中框住的地方进行device选择:
以上是关于技术干货前端开发之IONIC移动端开发的主要内容,如果未能解决你的问题,请参考以下文章