gulp-connect插件浏览器实时同步刷新
Posted webSong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp-connect插件浏览器实时同步刷新相关的知识,希望对你有一定的参考价值。
1.在站点路径里打开cmd控制台。
输入:cnpm install gulp-connect --save-dev

2.编辑gulpfile.js

3.控制台执行gulp任务
输入gulp serve

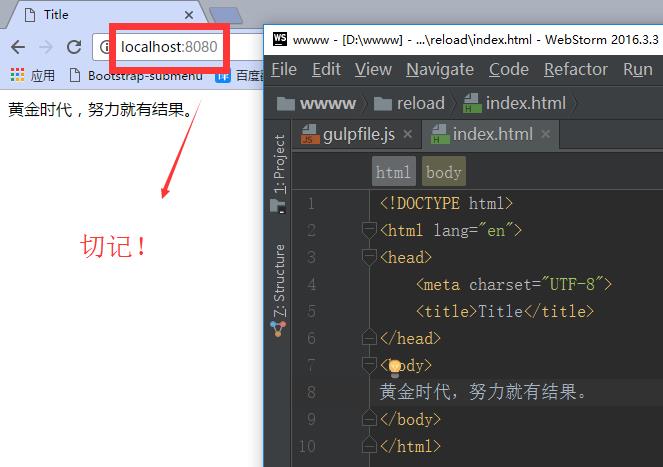
4.查看浏览器该任务有没有生效
因为我们使用这个插件创建了一个服务器,它的端口默认是8080,所以打开文件时,需要在地址栏输入 localhost:8080/
此时,你看到的就是其目录下默认的index.html
这时候你在编辑器编辑该页面,当ctrl+s后,浏览器就应该同步了。

后面还有有其他插件的笔记。记得回来啊~
以上是关于gulp-connect插件浏览器实时同步刷新的主要内容,如果未能解决你的问题,请参考以下文章
webpack-dev-server怎么配置,实现实时自动刷新
nodejs里的express自动刷新gulp-express使用转载