编写Google插件,实现自定义现有网站内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了编写Google插件,实现自定义现有网站内容相关的知识,希望对你有一定的参考价值。
背景:公司项目做完的空档时期,总是很无聊,总不能总是在看技术文档吧,总也要放松下吧,比如看看网络小说(Ps:网络上大部分小说网站都是有广告的,并且广告屏蔽有时还不能完全屏蔽掉,而且网站的样式一看就跟技术论坛技术博文之类的站点不一样的,这个时候要怎么伪装自己在看文档呢? 答案当然是写个插件改掉这些站点的样式以及屏蔽掉那些广告屏蔽插件屏蔽不掉的广告~)
正文:
1. Google的插件必有文件是 manifest.json 插件的主入口文件,其他资源文件自己根据需要增加.
比如我写的这个插件就是很简单的几个文件,manifest.json、Custom.css、Icons文件夹(存放图标)

2.manifest.json文件内容

1 { 2 "content_scripts": [ { 3 "css": ["Custom.css"], 4 "all_frames": true, 5 "matches": [ "http://s.guipp.com/*" ] 6 } ], 7 "permissions": [ 8 "tabs", "http://*/*","https://*/*" 9 ], 10 "browser_action": { 11 "default_icon": { 12 "19": "icons/tiantiansifangmao-19.png", 13 "38": "icons/tiantiansifangmao-38.png" 14 }, 15 "default_title": "鬼吹灯[http://s.guipp.com/]-站点自定义样式" 16 }, 17 "icons": { 18 "128" : "icons/tiantiansifangmao-128.png", 19 "16": "icons/tiantiansifangmao-16.png", 20 "32": "icons/tiantiansifangmao-32.png", 21 "48": "icons/tiantiansifangmao-48.png", 22 "64": "icons/tiantiansifangmao-64.png" 23 }, 24 "description": "Custom.css", 25 "name": "Custom CSS", 26 "version": "1.0", 27 "manifest_version": 2 28 }
其中 content_scripts: 定义插件的内容脚本,可以是css,也可以是js,matches表示匹配站点的规则,这里我只匹配了一个站点,这样做的好处是除此站点外其他站点不受影响,
permissions:表示插件可以使用的权限,
browser_action:Google浏览器插件区域的显示定义;default_icon:插件区域显示的图标,default_title:插件区域显示title,即鼠标停留时显示的文字,
icons:Google插件管理页面显示的图标,
description:插件描述性文字,
name:插件名称(必须),
version:插件版本(必须),
manifest_version:manifest文件自身格式的版本号(必须)
具体manifest.json文件各个key的含义,参考360极速浏览器扩展开发文档
3.Custom.css文件内容(多是改变浏览器滚动条的样式)

1 /*—滚动条默认显示样式–*/ 2 ::-webkit-scrollbar-thumb{ 3 background-color:#018EE8; 4 height:50px; 5 outline-offset:-2px; 6 outline:2px solid #fff; 7 -webkit-border-radius:4px; 8 border: 2px solid #fff; 9 } 10 11 /*—鼠标点击滚动条显示样式–*/ 12 ::-webkit-scrollbar-thumb:hover{ 13 background-color:#FB4446; 14 height:50px; 15 -webkit-border-radius:4px; 16 } 17 18 /*—滚动条大小–*/ 19 ::-webkit-scrollbar{ 20 width:15px; 21 height:8px; 22 } 23 24 /*—滚动框背景样式–*/ 25 ::-webkit-scrollbar-track-piece{ 26 background-color:#fff; 27 -webkit-border-radius:0; 28 } 29 30 ::-webkit-scrollbar-thumb:active{ 31 height:50px; 32 background-color:#000; 33 -webkit-border-radius:4px; 34 } 35 36 .story li a{ 37 display: inline !important; 38 } 39 40 body{ 41 padding-top: 0 !important; 42 } 43 44 #fix-menu, #fix-tools{ 45 position: relative !important; 46 } 47 48 #app-wrap { 49 padding: 0 150px !important; 50 }
4.最重要的步骤来了---打包
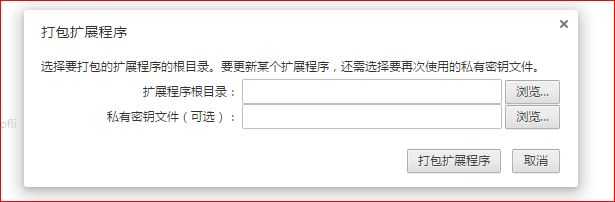
自定义及控制 Google Chrome --> 更多工具 --> 扩展程序 ---> 开发者模式 ---> 打包扩展程序

注意:此处会遇到一个问题
就是没有私有密钥文件,这里如果是第一次打包扩展插件的话,一定要把我们的扩展文件的存放目录放到磁盘根目录中,然后不填写私有密钥文件,点击打包扩展程序按钮就打包成功了.
这是在磁盘根目录中会出现一个chrome_plugins.pem的文件,这个就是 私有密钥文件,之后在打包扩展程序时就可以不用存放在磁盘根目录中而直接把这个chrome_plugins.pem的私有密钥选择上就可以打包成功了.

以上是关于编写Google插件,实现自定义现有网站内容的主要内容,如果未能解决你的问题,请参考以下文章
Android Gradle 插件Gradle 自定义 Plugin 插件 ② ( buildSrc 目录中实现 Gradle 插件 | 实现 Gradle 插件代码 | 模块引入插件并编译 )
为具有嵌套标签的自定义标签编写 jekyll 插件时出现问题
Google 跟踪代码管理器 - 将 CSP 随机数添加到自定义 HTML 代码段的任何可能方式?脚本属性被剥离
