SurfaceView绘制图形
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SurfaceView绘制图形相关的知识,希望对你有一定的参考价值。
一、什么是SurfaceView
官方文档:
SurfaceView是视图(View)的继承类,这个视图里内嵌了一个专门用于绘制的Surface。你可以控制这个Surface的格式和尺寸。Surfaceview控制这个Surface的绘制位置。
surface是纵深排序(Z-ordered)的,这表明它总在自己所在窗口的后面。surfaceview提供了一个可见区域,只有在这个可见区域内 的surface部分内容才可见,可见区域外的部分不可见。surface的排版显示受到视图层级关系的影响,它的兄弟视图结点会在顶端显示。这意味者 surface的内容会被它的兄弟视图遮挡,这一特性可以用来放置遮盖物(overlays)(例如,文本和按钮等控件)。注意,如果surface上面 有透明控件,那么它的每次变化都会引起框架重新计算它和顶层控件的透明效果,这会影响性能。
你可以通过SurfaceHolder接口访问这个surface,getHolder()方法可以得到这个接口。
surfaceview变得可见时,surface被创建;surfaceview隐藏前,surface被销毁。这样能节省资源。如果你要查看 surface被创建和销毁的时机,可以重载surfaceCreated(SurfaceHolder)和 surfaceDestroyed(SurfaceHolder)。
surfaceview的核心在于提供了两个线程:UI线程和渲染线程。这里应注意:
1> 所有SurfaceView和SurfaceHolder.Callback的方法都应该在UI线程里调用,一般来说就是应用程序主线程。渲染线程所要访问的各种变量应该作同步处理。
2> 由于surface可能被销毁,它只在SurfaceHolder.Callback.surfaceCreated()和 SurfaceHolder.Callback.surfaceDestroyed()之间有效,所以要确保渲染线程访问的是合法有效的surface。
二、SurfaceView绘制多个图形
1.新建项目
2.创建类MyView并继承SurfaceView、实现SurfaceHolder.CallBack接口

package com.example.surfaceviewdemo; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.SurfaceHolder; import android.view.SurfaceView; /** * Created by 袁磊 on 2017/2/6. * <p/> * 整个过程: * 1.继承SurfaceView并实现SurfaceHolder.Callback接口 * 2.SurfaceView.getHolder()获得SurfaceHolder对象 * 3.SurfaceHolder.addCallback(callback)添加回调函数 * 4.SurfaceHolder.lockCanvas()获得Canvas对象并锁定画布 * 5.Canvas绘画 * 6.SurfaceHolder.unlockCanvasAndPost(Canvas canvas)结束锁定画图,并提交改变,将图形显示。 */ public class MyView extends SurfaceView implements SurfaceHolder.Callback { private Paint paint = null; public MyView(Context context) { super(context); paint = new Paint(); paint.setColor(Color.RED); getHolder().addCallback(this);//添加回调函数 } /** * 1.绘制方法只在SurfaceHolder.Callback.surfaceCreated() * 和SurfaceHolder.Callback.surfaceDestroyed()之间有效 * 2.若要改变某个图形必须调用canvas.save()和canvas.restore * 才不会影响到其他图形的绘制和操作 */ public void draw() { Canvas canvas = getHolder().lockCanvas();//创建Canvas对象,锁定画布 canvas.drawColor(Color.WHITE); canvas.save(); canvas.rotate(45, 50, 50); canvas.drawRect(0, 0, 100, 100, paint); canvas.restore(); canvas.save();//先保存成可编辑状态 canvas.rotate(90, getWidth() / 2, getHeight() / 2);//画布旋转90度(注释所说的改变图形操作) canvas.drawLine(0, getHeight() / 2, getWidth(), getHeight(), paint); canvas.restore();//改变图形结束之后复原 canvas.drawLine(0, getHeight() / 2 + 100, getWidth(), getHeight() + 100, paint); getHolder().unlockCanvasAndPost(canvas);//绘制完毕后解锁画布 } //在创建时激发,一般在这里调用画图的线程。 @Override public void surfaceCreated(SurfaceHolder holder) { draw(); } //在surface的大小发生改变时激发 @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } //销毁时激发,一般在这里将画图的线程停止、释放 @Override public void surfaceDestroyed(SurfaceHolder holder) { } }
3.MainActivity中使用

package com.example.surfaceviewdemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new MyView(this)); } }
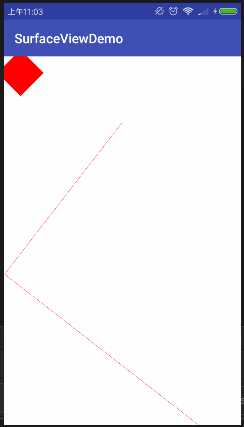
4.运行效果

三、SurfaceView绘制组合图形
1.新建项目
2.创建承载子视图容器类Container

package com.example.surfaceviewdemo; import android.graphics.Canvas; import java.util.ArrayList; import java.util.List; /** * Created by 袁磊 on 2017/2/6. */ public class Container { private List<Container> children = null; private float x = 0, y = 0;//初始坐标 public Container() { children = new ArrayList<>(); } /** * 绘制 * * @param canvas */ public void draw(Canvas canvas) { canvas.save();//保存画布为可编辑状态 canvas.translate(getX(), getY()); childrenView(canvas); for (Container c : children) { c.draw(canvas); } canvas.restore();//每次绘制完后恢复画布 } /** * 承载子视图(childrenView) * * @param canvas */ public void childrenView(Canvas canvas) { } /** * 添加子视图(childrenView) * * @param child */ public void addChildrenView(Container child) { children.add(child); } /** * 移除子视图(childrenView) * * @param child */ public void removeChildrenView(Container child) { children.remove(child); } public void setX(float x) { this.x = x; } public float getX() { return x; } public void setY(float y) { this.y = y; } public float getY() { return y; } }
3.创建子视图矩形Rect

package com.example.surfaceviewdemo; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; /** * Created by 袁磊 on 2017/2/7. */ public class Rect extends Container { private Paint paint = null; public Rect() { paint = new Paint(); paint.setColor(Color.RED); } @Override public void childrenView(Canvas canvas) { super.childrenView(canvas); canvas.drawRect(0, 0, 100, 100, paint); this.setY(this.getY() + 1); } }
4.创建子视图圆形Circle

package com.example.surfaceviewdemo; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; /** * Created by 袁磊 on 2017/2/7. */ public class Circle extends Container { private Paint paint = null; public Circle() { paint = new Paint(); paint.setColor(Color.BLUE); } @Override public void childrenView(Canvas canvas) { super.childrenView(canvas); canvas.drawCircle(50, 50, 50, paint); } }
5.创建类GameView并继承SurfaceView、实现SurfaceHolder.CallBack接口

package com.example.surfaceviewdemo; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.view.SurfaceHolder; import android.view.SurfaceView; import java.util.Timer; import java.util.TimerTask; /** * Created by 袁磊 on 2017/2/7. * =====参考MyView */ public class GameView extends SurfaceView implements SurfaceHolder.Callback { private Container container; private Rect rect; private Circle circle; public GameView(Context context) { super(context); container = new Container(); rect = new Rect(); circle = new Circle(); rect.addChildrenView(circle);//将圆添加到矩形 container.addChildrenView(rect);//将矩形添加到子视图容器 getHolder().addCallback(this); } /** * 绘制图形 */ public void draw() { Canvas canvas = getHolder().lockCanvas();//创建Canvas对象,锁定画布 canvas.drawColor(Color.WHITE);//初始化画布为白色 container.draw(canvas); getHolder().unlockCanvasAndPost(canvas);//绘制完毕后解锁画布 } private Timer timer = null; private TimerTask task = null; public void startTimer() { timer = new Timer(); task = new TimerTask() { @Override public void run() { draw(); } }; timer.schedule(task, 100, 100);//计划(任务,延时,周期) } public void stopTimer() { if (timer != null) { timer.cancel(); timer = null; } } @Override public void surfaceCreated(SurfaceHolder holder) { startTimer(); } @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } @Override public void surfaceDestroyed(SurfaceHolder holder) { stopTimer(); } }
6.MainActivity中使用

package com.example.surfaceviewdemo; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(new GameView(this)); } }
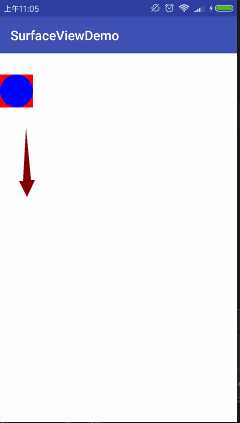
7.运行效果(沿着箭头方向自上而下不断移动)

以上是关于SurfaceView绘制图形的主要内容,如果未能解决你的问题,请参考以下文章
Android中使用SurfaceView和Canvas来绘制动画
UML设计,可以设计程序的用例图类图活动图等_SurfaceView
android: View, SurfaceView, GLSurfaceView, TextureView 区别与联系
