用JS获取CSS中的某个属性值:getComputedStyle
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用JS获取CSS中的某个属性值:getComputedStyle相关的知识,希望对你有一定的参考价值。
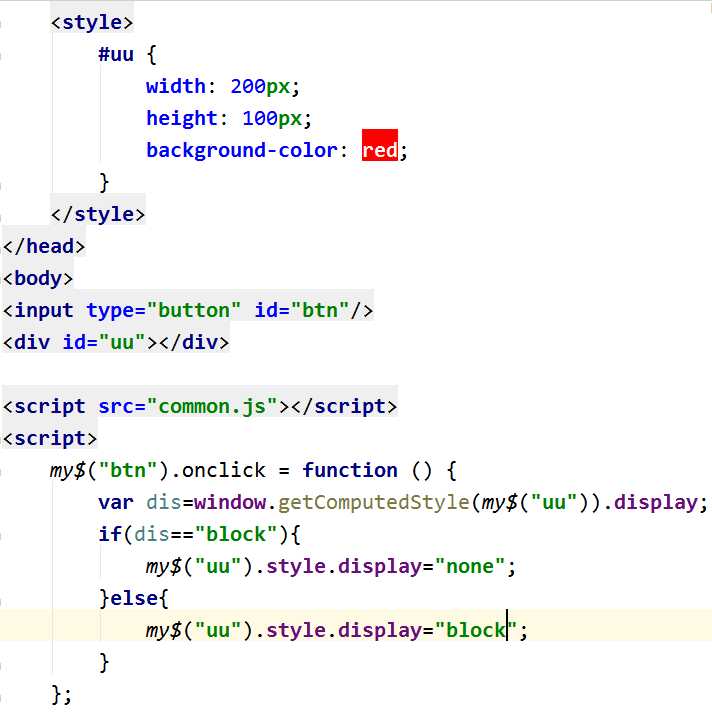
css文件中如何得到某个属性值:
一、getComputedStyle是一个可以获取当前元素所有最终使用的CSS属性值,
返回的是一个CSS样式声明对象 , 只读, 此方法支持Firefox浏览器;
语法:var style=window.getComputedStyle(“元素”,“伪类”);第一个参数是必须的,第二个为可选的。
二、currentStyle 是一款可以兼容IE浏览器的属性返回的是当前所有最终使用的CSS属性值,
利用element.CurrentStyle.attribute可获取
其与getComputedStyle区别:1、 currentStyle不支持伪类样式获取;
2、currentStyle不支持现代浏览器,支持IE

以上是关于用JS获取CSS中的某个属性值:getComputedStyle的主要内容,如果未能解决你的问题,请参考以下文章