position属性学习与分析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position属性学习与分析相关的知识,希望对你有一定的参考价值。
Positon 属性:是用来对元素进行定位的。定位就是允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
Position的属性值有:
(1)static:它是position的默认值。默认块级元素和行内元素按照各自的特性进行显示;
(2)relative:设置这个属性,相对于元素本身在文档中应该出现的位置来移动这个元素,具体根据top,left,bottom,right,进行偏移,关键点,是它原本的空间仍然保留。举个例子说明,如图:
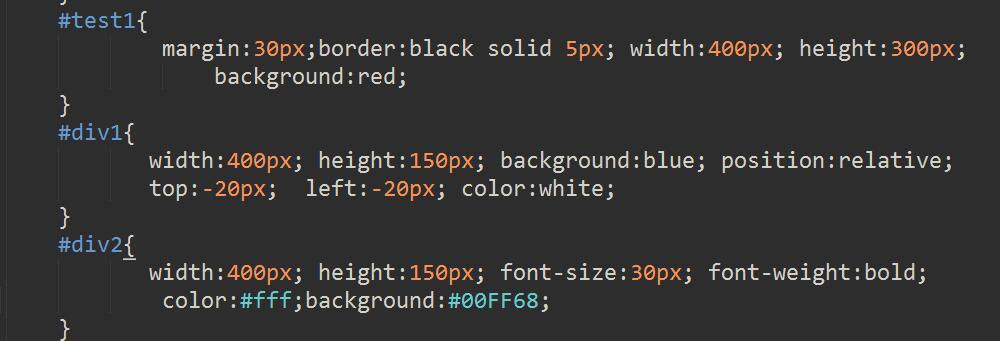
设置 相对定位后,css代码如
Htnl 代码如
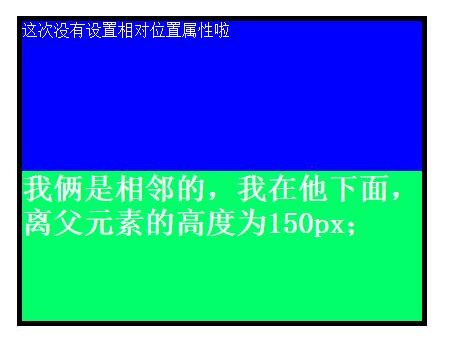
效果图如
上面的div1虽然向上,向左偏移了,但是它所占的位置还在,下面的div2仍然距离父元素150px;这就是它的特点。
Relative属性自己经常用在作为ablsoute元素的包含块了,对设置了ablsoute这个元素进行限制位置偏移。
(3)abosulte:元素设置绝对定位后会脱离文档流,然后相对其包含块进行偏移,不占有原本的空间,后面的元素会顶上去,而且行内元素或者块级,都会生成一个块级框。举个例子:如下图
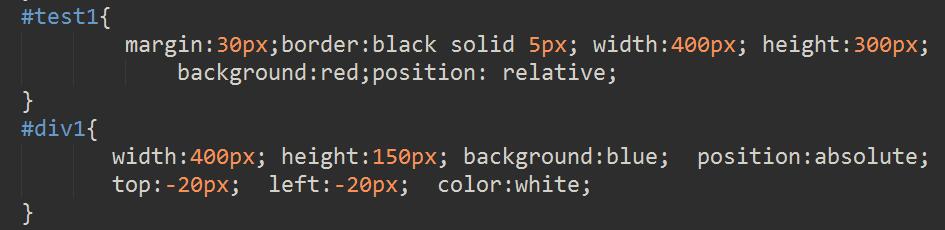
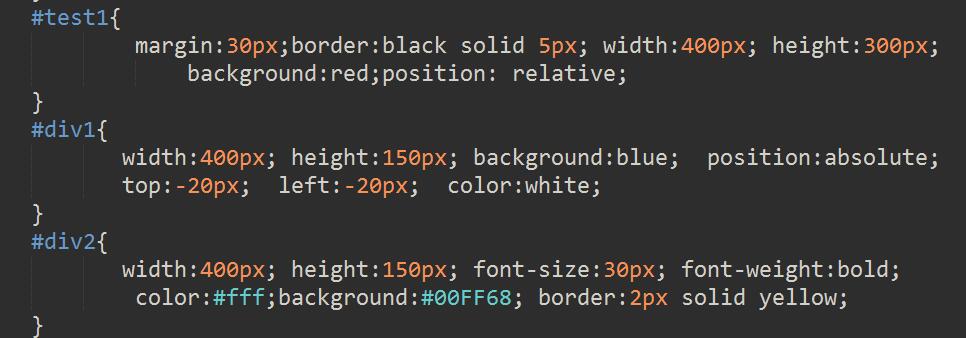
Css代码:
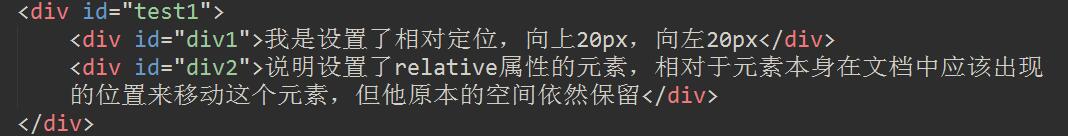
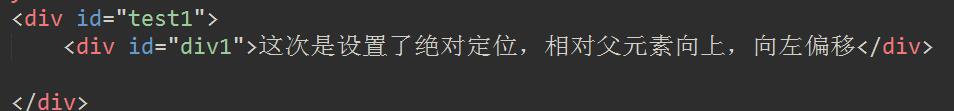
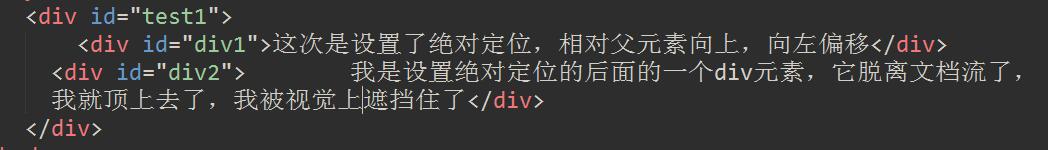
html代码:
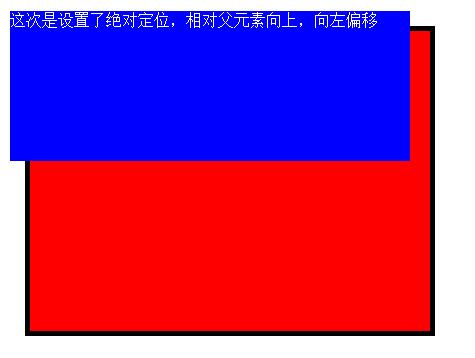
效果图:
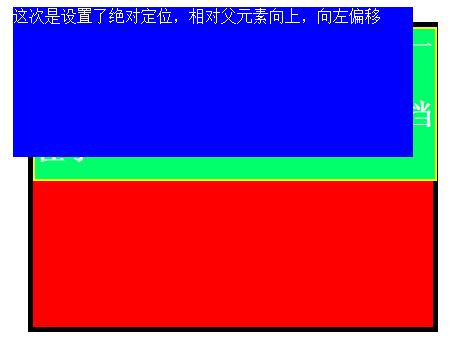
相对与父元素进行了绝对定位,向上,向左,设置的绝对定位后,脱离文档流,后面的元素顶上来,看下面的实现代码与图;
Css代码
Html代码
效果图
下面的div2元素顶上去,占据了原来div1没有设置absolute 的位置,也就说明了,设置absolute元素会脱离文档流,但是和前面说的float元素脱离文档流,还不一样,float说的是盒子会无视这个元素,但文本内容会环绕,会为这个元素让出位置;而absolute脱离文档流,其他盒子与盒子内的文本都会无视它,占据它原有的位置,这样设置的文本就被视觉挡住,看不见了。因此,在使用绝对定位时候,经常使用css z-index来控制页面的层重叠顺序。
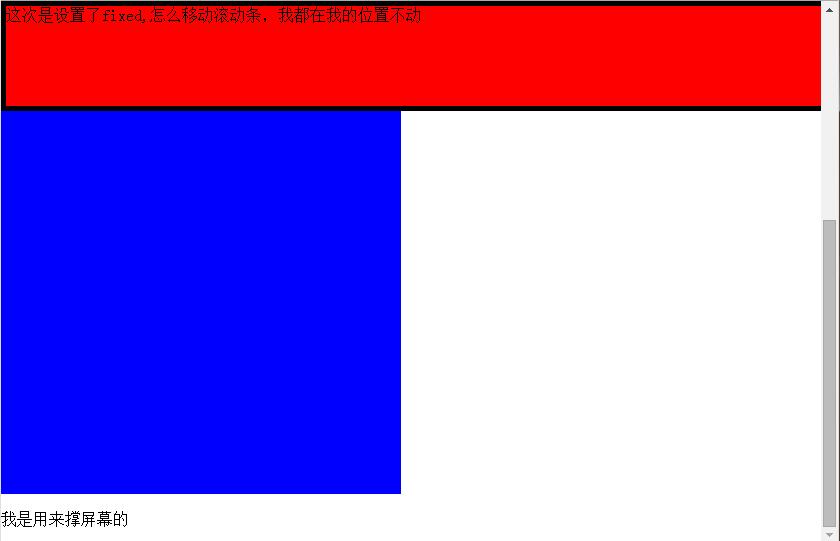
(4)fixed:生成绝对定位元素,类似与绝对定位,它是相对浏览器窗口进行偏移的。一般用在导航栏固定在顶部,或者顶部,来使用。举个例子说明:
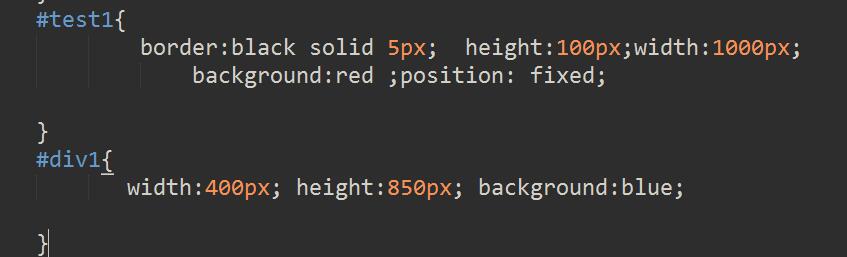
Css代码如图
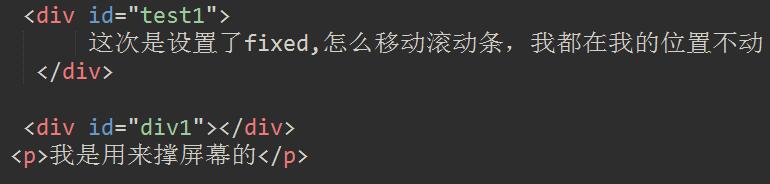
Html代码如图
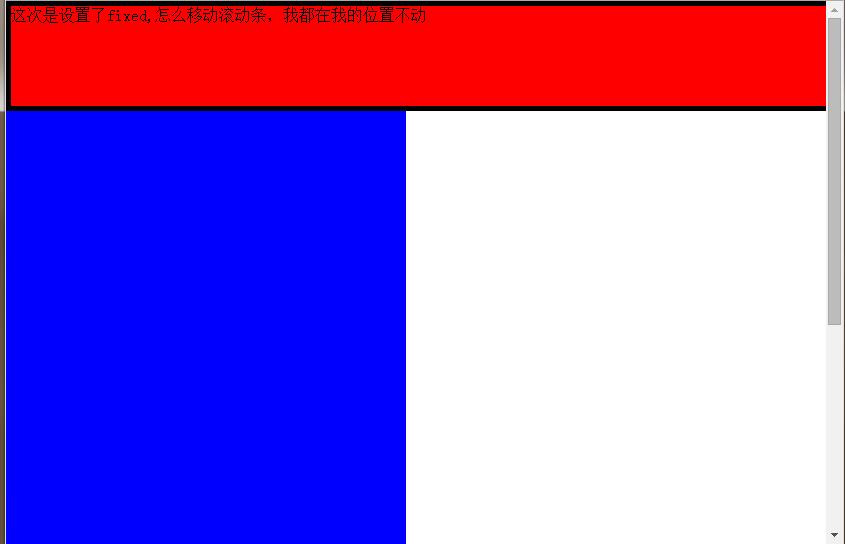
效果图如
(6.3)当滚动条向下滚动时,红色部分依然固定在顶部,这就是fixed的应用。
这些就是关于position的简单应用,以及基本原理,更深入的请查看http://www.zhangxinxu.com/wordpress/2011/03/css-相对绝对relativeabsolute定位系列,讲的非常深刻,由于个人只是欠缺,暂时还没没看懂。
以上是关于position属性学习与分析的主要内容,如果未能解决你的问题,请参考以下文章
学习 Bootstrap 5 之 Position 和 Shadows