学习 Bootstrap 5 之 Position 和 Shadows
Posted _DiMinisH
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习 Bootstrap 5 之 Position 和 Shadows相关的知识,希望对你有一定的参考价值。
学习 Bootstrap 5 之 层定位 和 阴影
层定位 (Position)
1. 层顶位方式 (Position values)
| 定位方式 | 类 |
|---|---|
| 固定定位 | .position-fixed |
| 相对定位 | .position-relative |
| 绝对定位 | .position-absolute |
| 文档流定位 (默认) | .position-static |
| 粘性定位 | .position-sticky |
2. 元素排列 属性-值 (Arrange elements)
(1). 属性
| 属性的取值 | 效果 |
|---|---|
| top | 垂直方向上 居顶 |
| bottom | 垂直方向上 居下 |
| start | 水平方向 居左 |
| end | 水平方向 居右 |
top - for the vertical top position
start - for the horizontal left position (in LTR)
bottom - for the vertical bottom position
end - for the horizontal right position (in LTR)
(2). 值
值有三个, 0, 50, 100, 表示在边的位置
(3). 使用

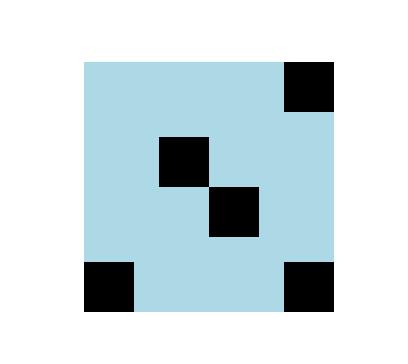
<div class = "container">
<div class="position-relative al">
<div class="position-absolute top-50 start-50 bk"></div>
<div class="position-absolute top-0 end-0 bk"></div>
<div class="position-absolute top-50 start-50 bk"></div>
<div class="position-absolute bottom-50 end-50 bk"></div>
<div class="position-absolute bottom-0 start-0 bk"></div>
<div class="position-absolute bottom-0 end-0 bk"></div>
</div>
</div>
CSS
.bk
background-color: black;
height: 20px;
width: 20px;
.al
background-color: lightblue;
height: 100px;
width: 100px;
(4). 详细
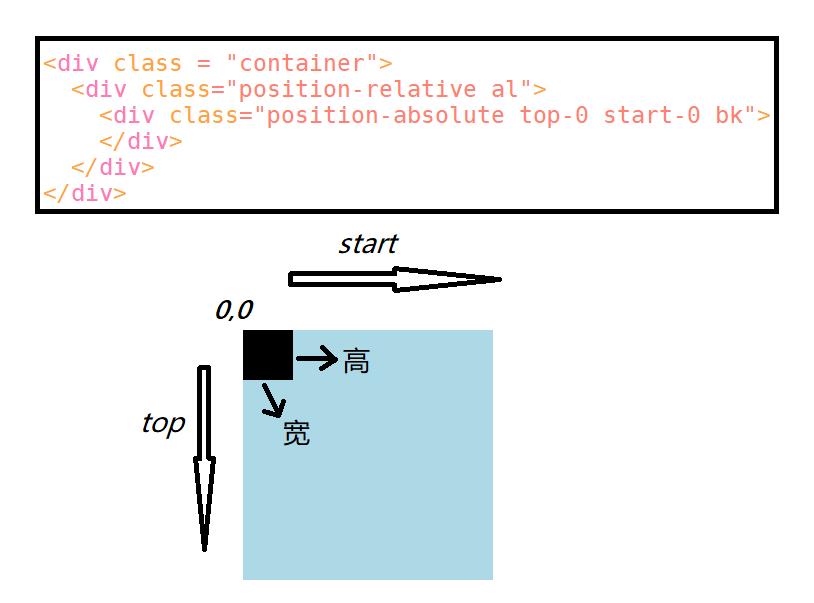
- top-0表示从上到下的方向, 0的位置处, start-0表示从左到右的方向, 0的位置处

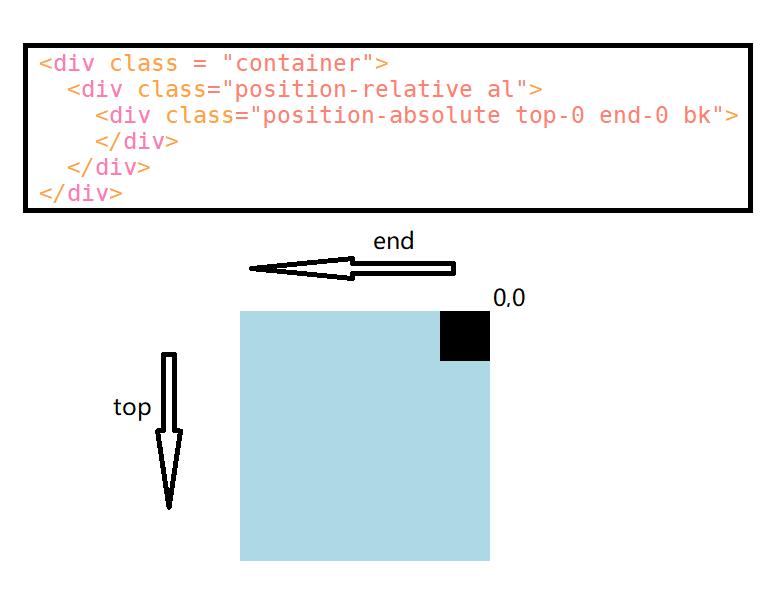
- top-0表示从上到下的方向, 0的位置处, end-0表示从右到左的方向, 0的位置处

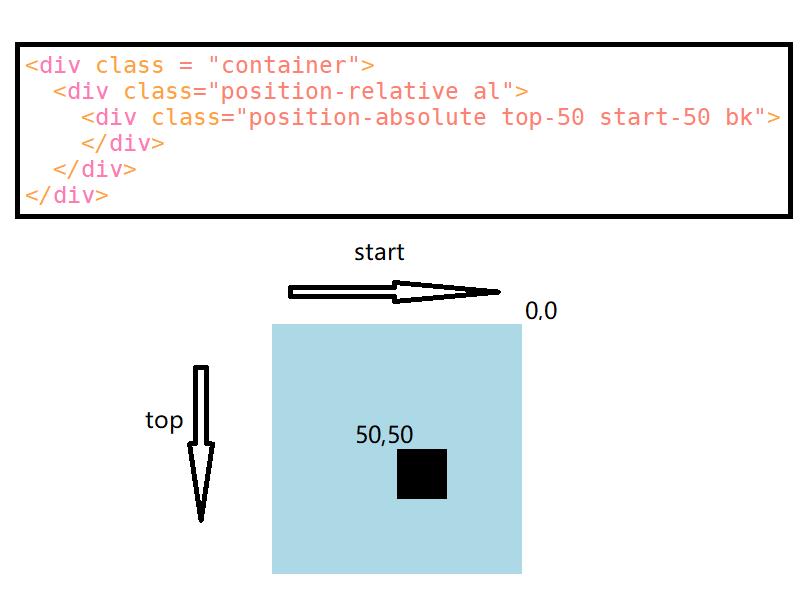
- top-50表示从上到下的方向, 边长一半的位置处, end-50表示从左到右的方向, 边长一半的位置处,
- 50表示50%

3. 元素居中化
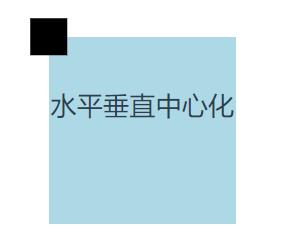
(1). 水平垂直方向 class = “translate-middle”

<div class = "container">
<div class="position-relative al">
<div class="position-absolute top-0 start-0 bk">
</div>
</div>
</div>
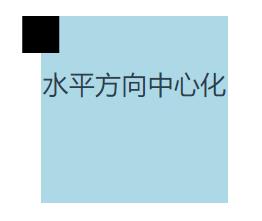
(2). 水平方向 class = “translate-middle-x”

<div class = "container">
<div class="position-relative al">
<div class="position-absolute top-0 start-0 bk translate-middle-x">
</div>
<br />
<small>水平方向中心化</small>
</div>
</div>
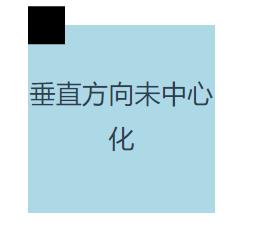
(3). 垂直方向 class = “translate-middle-y”

<div class = "container">
<div class="position-relative al">
<div class="position-absolute top-0 start-0 bk translate-middle-y">
</div>
<br />
<small>垂直方向未中心化</small>
</div>
</div>
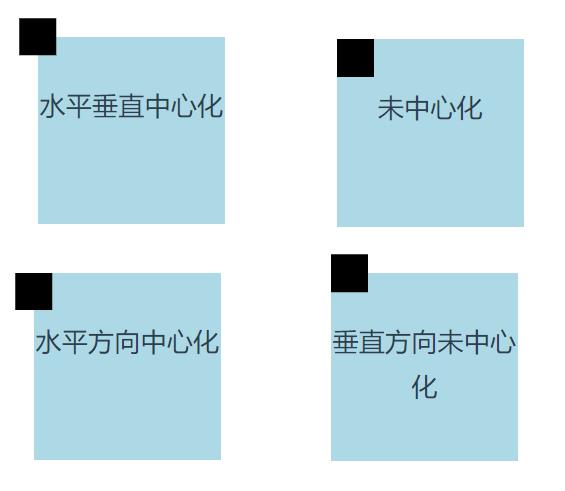
(4). 中心化方式对比

(5). 例子

右上角的药丸型的区域, 通过中心化实现的
<button type="button" class="btn btn-primary position-relative">
Mails <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">+99 <span class="visually-hidden">unread messages</span></span>
</button>
<span class=“visually-hidden”>unread messages</span> 有没有都不影响

<button type="button" class="btn btn-primary position-relative">
Mails <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">+99 <span class="visually-hidden">unread messages</span></span>
</button>
<br />
<br />
<button type="button" class="btn btn-primary position-relative">
Mails <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">+99</span>
</button>
<br />
<br />
<button type="button" class="btn btn-primary position-relative">
Mails <span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-secondary">+99 <span>unread messages</span></span>
</button>
阴影 (Shadows)
1. 原理
改变标签的 box-shadow属性
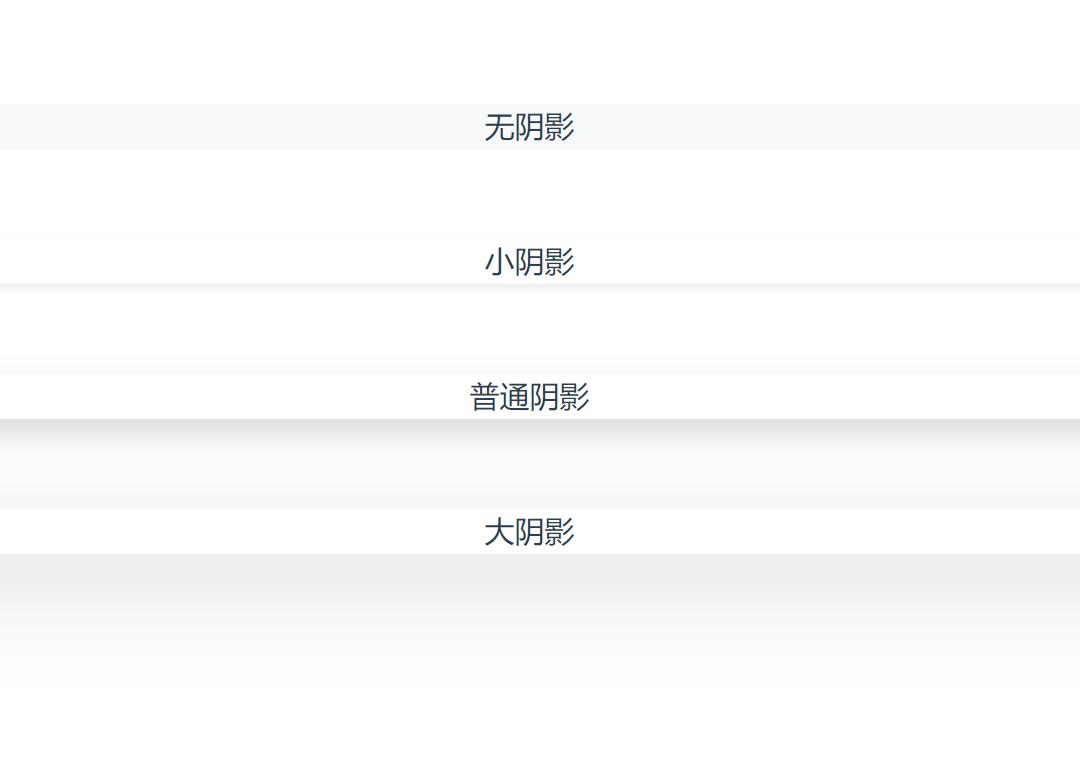
2. Bootstrap 阴影样式
(1). 无阴影 class = “shadow-none”
(2). 小阴影 class = “shadow-sm”
(3). 普通阴影 class = “shadow”
(4). 大阴影 class = “shadow-lg”

<div class="shadow-none bg-light rounded">无阴影</div>
<br />
<br />
<div class="shadow-sm rounded">小阴影</div>
<br />
<br />
<div class="shadow rounded">普通阴影</div>
<br />
<br />
<div class="shadow-lg rounded">大阴影</div>
以上是关于学习 Bootstrap 5 之 Position 和 Shadows的主要内容,如果未能解决你的问题,请参考以下文章