WordPress主题开发:开启导航菜单功能
Posted tinyphp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WordPress主题开发:开启导航菜单功能相关的知识,希望对你有一定的参考价值。

步骤一:开启导航菜单功能
<?php /* register_nav_menu( $location, $description ) 函数功能:开启导航菜单功能 @参数 string $location, 导航菜单的位置 @参数 string $description, 导航菜单的描述 开启多个位置的导航菜单,只需要重复调用此函数即可 */ register_nav_menu( \'header-menu\', \'我的顶部导航\' ); //注册一个菜单 ?>
多个菜单可以这样写
<?php register_nav_menus( array( \'header_menu\' => \'我的顶部导航\', \'footer_menu\' => \'我的底部导航\' ) ); ?>
如果使用钩子
/*---------------- 开启自定义菜单 ----------------*/ function register_my_menus() { register_nav_menus( array( \'header-menu\' => \'我的顶部导航\', \'footer-menu\' =>\'我的底部导航\', \'top-nav\'=>\'网站上部导航\' ) ); } add_action( \'init\', \'register_my_menus\' );
然后后台就会出现

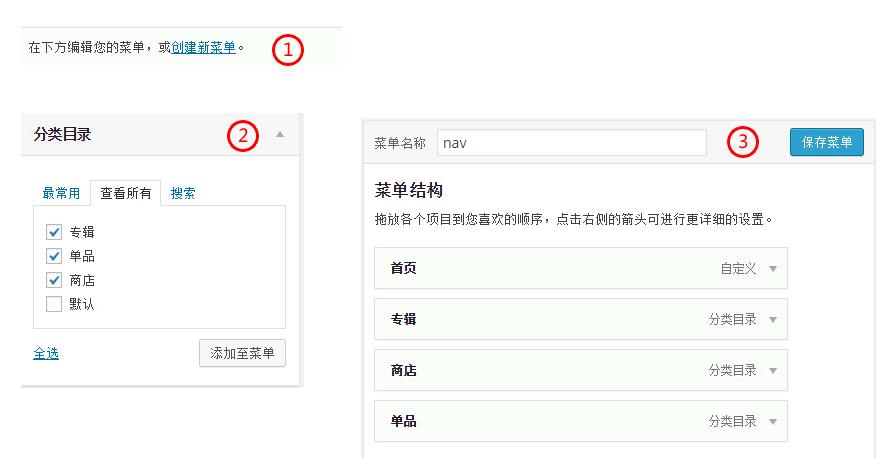
步骤二:在后台创建菜单,并设置菜单项目,将菜单项目和第一步注册的菜单建立关系

步骤三:早模版文件中调用导航菜单
1/默认版:
<?php wp_nav_menu(); ?>
2/简单版:
<?php wp_nav_menu(array( \'menu\' => \'nav\', \'depth\' => 1,\'menu_class\'=>\'navcontainer\')); ?>
获取的菜单名称为nav,只列出一级菜单,样式名为navcontainer
3/完整版参数:
wp_nav_menu( array( \'theme_location\' => \'\', \'menu\' => \'\', \'container\' => \'div\', \'container_class\' => \'\', \'container_id\' => \'\', \'menu_class\' => \'menu\', \'menu_id\' => \'\', \'echo\' => true, \'fallback_cb\' => \'wp_page_menu\', \'before\' => \'\', \'after\' => \'\', \'link_before\' => \'\', \'link_after\' => \'\', \'items_wrap\' => \'<ul id="%1$s" class="%2$s">%3$s</ul>\', \'depth\' => 0, \'walker\' => \'\' ) );
参数说明:
| theme_location | 导航别名,如步骤一functions.php设置的:header_menu |
| menu | 期望显示的菜单 |
| container_id | ul父节点id值 |
| container_class | ul父节点class值 |
| menu_class | ul节点class值 |
| menu_id | ul节点id值 |
| before | 菜单链接前的文本 |
| after | 菜单链接后的文本 |
| link_before | 每个菜单链接文本前的文本 |
| link_after | 每个菜单链接文本后的文本 |
| depth | 菜单深度 |
| container | false 时去除div标签 |
| items_wrap | 值为 \'%3$s\' 去ul保持li不变 |
控制当前样式:
.current-menu-item{...}
============
帮助文档:
中文官方参考文档:http://codex.wordpress.org/zh-cn:%E4%B8%BB%E9%A2%98%E7%89%B9%E6%80%A7
英文官方参考文档:http://codex.wordpress.org/Theme_Features
利用Walker_Nav_Menu自定义菜单结构:
http://devework.com/wp-nav-menu-walker-nav-menu.html
以上是关于WordPress主题开发:开启导航菜单功能的主要内容,如果未能解决你的问题,请参考以下文章