wordpress如何让自己的主题支持菜单功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wordpress如何让自己的主题支持菜单功能相关的知识,希望对你有一定的参考价值。
1、创建所需的文件
在进行主题定制前,应该首先创建一个可供自定义的“设置选项页面”。创建设置选项页的代码需要放置在主题目录下的functions.php文件中。如果我们的模板名为“OptionPage”,那么functions文件的路径为:wp-contentthemesOptionPagefunctions.php。
我们不需要让wordpress手动加载它,在执行时wordpress会自动加载。
2、建立设置选项页
首先第一步需要在后台建立一个空白页面供我们使用。我们通过add_aaction来实现这一步。Actions可以在wordpress执行时的特定时间被响应,例如,当在控制面板创建菜单时,admin_menu就会被响应执行。因此,可以利用这些来实现我们所需的功能。这是我们创建选项页的最基本的功能。
<?php// 设置选项页
function themeoptions_admin_menu()
// 在控制面板的侧边栏添加设置选项页链接
add_theme_page(“主题设置”, “主题选项”, ‘edit_themes’, basename(__FILE__), ‘themeoptions_page’);
function themeoptions_page()
// 设置选项页面的主要功能
add_action(‘admin_menu’, ‘themeoptions_admin_menu’);
?>
themeoptions_admin_menu()是在控制面板的侧边栏中添加一个链接,指向我们创建的选项页:themeoptions_page。
add_theme_page() 的参数为:
页面标题:主题设置
菜单标题:主题选项(p.s.为了区分显示,页面与菜单标题我做了不同我命名)
作用功能:edit_themes;
Handle(句柄):当前文件;
执行的函数:themeoptions_page;
现在后台控制面板侧边栏的处就多了一个“主题设置”的菜单,但是现在还是空白的,我们后面要实现的定制内容就在这个空白页面上创建。
3、添加选项和字段
现在我们就可以在刚创建的空白页面上添加我们的选项和字段。这个页面你可以根据自己的需要进行样式风格化,但在本教程中我们将使用wordpress默认的类,这样可以节省我们的时间并且看起来更加原生。
页面内容的代码需包含在 themeoptions_page()函数内。首先,我们先添加一个class=”wrap”的div容器;然后,在头部添加一个默认图标作为作为页面标题;最后是设计表单。
<div class=“wrap”><div id=“icon-themes” class=“icon32″><br /></div>
<h2>主题设置</h2>
<form method=“POST” action=“”>
<input type=“hidden” name=“update_themeoptions” value=“true” />
<p><input type=“submit” name=“submit” id=“submit” class=“button button-primary” value=“保存更改”></p>
</form>
</div>
在表单中,首先我们需要添加一个隐藏的值,通过它来检查更新是否已经提交。然后添加一个提交按钮,这里我也使用wordpress默认的按钮样式。现在的效果为:
现在我们已经创建了设置选项页的基本结构,下面我们开始根据之前制定的内容进行完善:
首先,我们要允许主题使用者可以更改颜色方案。对于这一点,我们需要一个下拉列表提供可用的配色方案。
其次,增加两个广告位的内容,我们需要增加两个文本框来输入图片的URL及广告链接URL。
最后,用户可选择是否显示搜索框。这一点,我们通过添加复选框来实现。
代码如下:
function themeoptions_page()// 这是产生主题选项页面的主要功能
?>
<div>
<div id=“icon-themes”><br /></div>
<h2>主题设置</h2>
<form method=“POST” action=“”>
<input type=“hidden” name=“update_themeoptions” value=“true” />
<h4>主题配色方案</h4>
<select name =“colour”>
<?php $colour = get_option(‘mytheme_colour’); ?>
<option value=“gray” <?php if ($colour==’gray’) echo ‘selected’; ?> >灰色</option>
<option value=“blue” <?php if ($colour==’blue’) echo ‘selected’; ?>>浅蓝</option>
<option value=“pink” <?php if ($colour==’pink’) echo ‘selected’; ?>>粉红</option>
</select>
<h4>图片广告位(1)</h4>
<p><input type=“text” name=“ad1image” id=“ad1image” size=“32” value=“<?php echo get_option(‘mytheme_ad1image’); ?>”/> 广告图片</p>
<p><input type=“text” name=“ad1url” id=“ad1url” size=“32” value=“<?php echo get_option(‘mytheme_ad1url’); ?>”/> 广告链接</p>
<h4>图片广告位(2)</h4>
<p><input type=“text” name=“ad2image” id=“ad2image” size=“32” value=“<?php echo get_option(‘mytheme_ad2image’); ?>”/> 广告图片</p>
<p><input type=“text” name=“ad2url” id=“ad2url” size=“32” value=“<?php echo get_option(‘mytheme_ad2url’); ?>”/> 广告链接</p>
<h4><input type=“checkbox” name=“display_search” id=“display_search” <?php echo get_option(‘mytheme_display_search’); ?> /> 显示搜索框</h4><p><input type=“submit” name=“bcn_admin_options” value=“更新数据”/></p>
</form>
</div>
<?php
到这里选项页面的内容就已经基本构建完毕了。
4、数据库更新
到目前为止,我们已经创建了一个主题选项页面,下一步要做的就是如何将数据透过POST提交的wordpress数据库。要做到这一点,需要创建一个新的功能函数themeoptions_update(),这个函数将会被themeoptions_page()调用,所以将下面的代码添加到themeoptions_page()函数的最上面。
if ( $_POST['update_themeoptions'] == ’true’ ) themeoptions_update();下一步是增加一个更新函数。
function themeoptions_update()// 数据更新验证update_option(‘mytheme_colour’, $_POST['colour']);update_option(‘mytheme_ad1image’, $_POST['ad1image']);update_option(‘mytheme_ad1url’, $_POST['ad1url']);update_option(‘mytheme_ad2image’, $_POST['ad2image']);update_option(‘mytheme_ad2url’, $_POST['ad2url']);if ($_POST['display_search']==’on’) $display = ‘checked’; else $display = ”; update_option(‘mytheme_display_search’, $display);
5、调用选项定制主题
我们主题的默认样式文件为style.css,如果使用其他的配色方案,我们需要建立相应的样式文件,例如本例中的blue.css、pink.css,style.css为默认的灰色。
为了切换配色方案样式表,需要在主题header中加入以下代码:
<link rel=“stylesheet” href=“<?php bloginfo(‘stylesheet_directory’); ?>/default.css” type=“text/css”><link rel=“stylesheet” href=“<?php bloginfo(‘stylesheet_directory’); ?>/<?php echo get_option(‘mytheme_colour’); ?>.css” type=“text/css”>
增加广告位图片—在你想要放置广告的地方添加以下代码:
<a href=“<?php echo get_option(‘mytheme_ad1url’); ?>”><img src=“<?php echo get_option(‘mytheme_ad1image’); ?>” height=“125” width=“125” /></a><a href=“<?php echo get_option(‘mytheme_ad2url’); ?>”><img src=“<?php echo get_option(‘mytheme_ad2image’); ?>” height=“125” width=“125” /></a>
是否显示搜索框—在需要放置搜索框的地方添加以下代码,当用户选择显示搜索框时会显示,否则则不显示:
<?php if ( get_option(‘mytheme_display_search’) == ‘checked’) ?><h3>搜索框</h3><form method=“get” id=“searchform” action=“<?php echo esc_url( home_url( ‘/’ ) ); ?>”><input type=“text” name=“s” id=“s” placeholder=“<?php esc_attr_e( ‘Search’, ’85Ryan’ ); ?>” /><input type=“submit” name=“submit” id=“searchsubmit” value=“搜索” /></form><?php ?> 参考技术A在默认主题functions.php中有一句:
// This theme uses wp_nav_menu() in one location. register_nav_menus( array( ‘primary’ => __( ‘Primary Navigation’, ‘twentyten’ ), ) );把这句代码添加到当前主题functions.php模板文件中,提示也消失了,关键就是这句
但只修改这里,并不会真正在主题导航菜单上启用这个功能,只会在侧边小工具中多出custom menu小工具一项,还需修改导航部分代码,才会体验到新的功能。
主题导航部分代码为:
<?php wp_list_pages('title_li='); ?>
或:
<?php wp_list_categories('sorderby=name&depth=4&title_li='); ?>
改为
<?php wp_nav_menu( 'id=navbar' ); ?>
也可以根据自己使用的主题功能修改为类似:
<?php wp_nav_menu( 'id=navbar&menu_class=headermenu' ); ?>
主题改造完成,在后台就可以设定你的自定义菜单了。
教你如何安装WordPress主题的方法
相比于其他CMS,WordPress最大的特色就是它可以让你更换主题,无需代码就能定制网站外观,那么如何为你的站点安装WordPress主题呢,在本文中我们来分享几个常用方法
通过WordPress后台安装主题
WordPress 使用非常方便,很重要一点就是它大部分功能可以在后台完成,主题安装就是其中一项
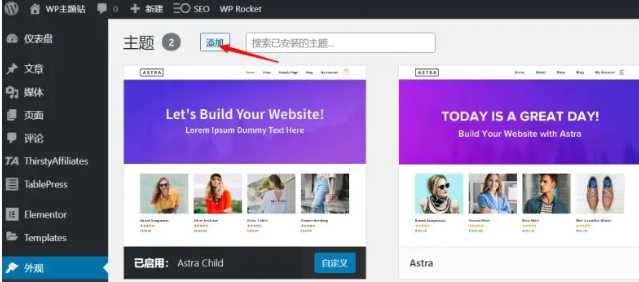
依次打开 WordPress后台 – 外观 – 主题 – 添加

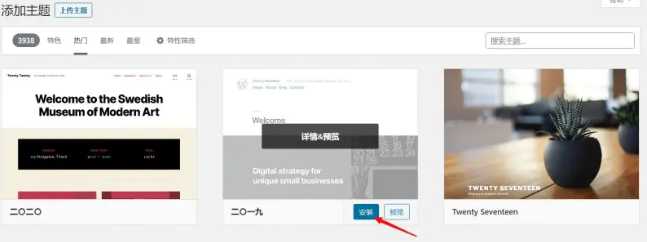
然后就进入到了WordPress的主题库,你可以选择类别预览主题,也可以直接搜索自己想要的主题,大部分的WordPress主题都能在这里找到,并且都可以免费使用
找到需要安装的主题后,只要点击 安装 按钮即可安装主题到WordPress站点

最后,再点击 启用 按钮,更换到新主题

在WordPress后台安装主题是我们最推荐的方法,尤其是对于新手,操作简单而且不会出现问题
通过上传方式安装WordPress主题
虽然绝大部分主题都可以在后台直接安装,但是有时候也会有一些并未在WordPress主题中心上架的主题,比如一些付费主题、一些Github的开源主题等等,此时,我们就需要通过上传的方法来安装
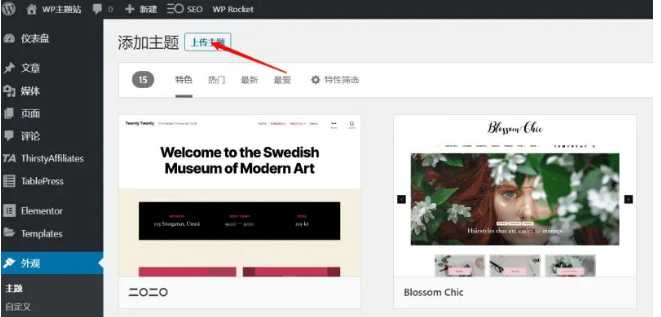
上传安装和后台安装方法类似,同样是打开 WordPress后台 – 外观 – 主题 – 添加
不同的是这次你需要点击 上传主题 按钮

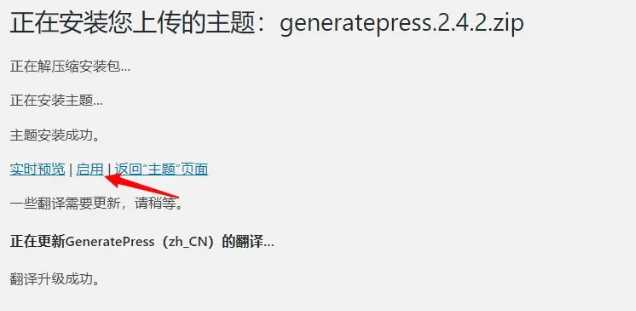
然后点击 选择文件,把下载好的主题安装包上传到站点,并点击 现在安装

如有类似下方的提升字样,则证明主题安装成功,你可以选择现在启用,或者稍后再启用

上传方式主题也是我们常用的主题安装方式之一,不过需要注意一点是一定要确保你是从可信的网站下载的主题安装包,比如从WordPress官方的主题中心、主题官网等,不要下载不明来源的主题
通过宝塔面板或FTP安装主题
上面介绍的两种方法都是在WordPress网站正常状态下的安装方式,有时候也会有一些特殊的情况,比如说当无法登陆WordPress后台时,我们该如何安装和更换主题,下面的方法就是采用操作文件和数据库的方式来为WordPress安装新的主题
首先上传主题安装包到网站的主题文件目录,可以使用宝塔面板或FTP软件来完成,下面我以宝塔面板做演示
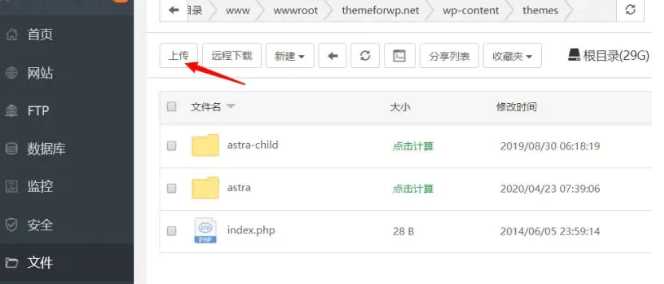
打开宝塔后台,选择 文件,进入到主题目录,路径一般为 /www/wwwroot/domain.com/wp-content/themes,比如WP主题站就是 /www/wwwroot/themeforwp.net/wp-content/themes
然后点击上传按钮,将主题安装包上传到这个目录

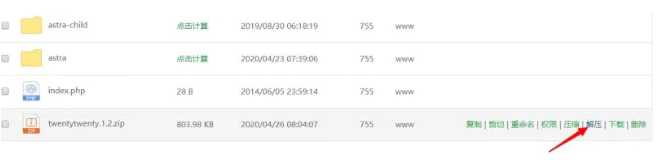
上传完成后解压安装包,得到主题文件夹

一般主题文件夹会和主题同名,比如我用的twentytwenty主题文件夹就是twentytwenty

这样我们的主题就算安装完成了,不过还处于没有启用的状态,此时,有两种选择,如果能登陆后台的话,你可以直接到主题管理中启用主题,如果你目前无法登陆WordPress后台的话,则可以修改数据库来启用主题
以上是关于wordpress如何让自己的主题支持菜单功能的主要内容,如果未能解决你的问题,请参考以下文章