vue+iview+canvas 生成印章
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+iview+canvas 生成印章相关的知识,希望对你有一定的参考价值。
参考技术A 点击编辑,弹出窗口,上传授权书的同时根据执照全称生成印章,印章转化成base64传给后台。遇到的问题:每次打开弹窗会重复绘制印章
解决办法:
vue+Iview+gulp 生成文档说明
1.安装npm gulp相关插件 比如:gulp、gulp-concat、gulp-htmlmin、gulp-cssmin、gulp-cheerio、gulp-clean

2. 编写gulpfile.js
//获取 gulp var gulp = require(‘gulp‘); //压缩 JS var uglify = require(‘gulp-uglify‘); //合并文件 var concat = require(‘gulp-concat‘); //压缩html var htmlmin = require(‘gulp-htmlmin‘); //压缩css var cssmin = require(‘gulp-cssmin‘); //合并文件到html var cheerio = require(‘gulp-cheerio‘); var domSrc = require(‘gulp-dom-src‘); //清空文件夹 var clean = require(‘gulp-clean‘); //混淆js var javascriptObfuscator =require(‘gulp-javascript-obfuscator‘) gulp.task(‘clean‘,function(){ return gulp.src(‘./dist‘,{read:false}) .pipe(clean()); }); //压缩 js 文件 gulp.task(‘jscompress‘, function() { return gulp.src([‘src/js/*.js‘,‘!src/js/**/{iview.min,vue.min,zh-cn.min}.js‘]) .pipe(javascriptObfuscator( //{compact:true, //sourceMap: true} )) // .pipe(uglify({ // mangle: {reserved:[‘require‘ ,‘exports‘ ,‘module‘ ,‘$‘]},//类型:Boolean 默认:true 是否修改变量名 // compress: true //类型:Boolean 默认:true 是否完全压缩 // })) .pipe(concat(‘index.min.js‘))//输入到index.min.js中 .pipe(gulp.dest(‘dist/js‘)); }); //压缩 css 文件 gulp.task(‘csscompress‘, function() { return gulp.src([‘src/css/*.css‘,‘!src/css/*/{iview.min}.css‘]) .pipe(cssmin({ advanced: false,//类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] //compatibility: ‘ie7‘,//保留ie7及以下兼容写法 类型:String 默认:‘‘or‘*‘ [启用兼容模式; ‘ie7‘:IE7兼容模式,‘ie8‘:IE8兼容模式,‘*‘:IE9+兼容模式] keepBreaks: false,//类型:Boolean 默认:false [是否保留换行] keepSpecialComments: ‘*‘ //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 })) .pipe(concat(‘index.min.css‘))//输入到index.min.css .pipe(gulp.dest(‘dist/css‘)); }); //压缩html gulp.task(‘thtml‘,function(done){ var options = { collapseWhitespace:true, collapseBooleanAttributes:true, removeComments:true, removeEmptyAttributes:true, removeScriptTypeAttributes:true, removeStyleLinkTypeAttributes:true, minifyJS:true, minifyCSS:true }; gulp.src(‘src/index.html‘) .pipe(htmlmin(options)) .pipe(gulp.dest(‘dist/‘)); done(); }); //替换html页面引用 gulp.task(‘replaceindex‘, function() { return gulp.src(‘dist/index.html‘) .pipe(cheerio(function ($) { $(‘script‘).remove(); $(‘link‘).remove(); $(‘body‘).append(‘<script src="/js/vue.min.js"></script>‘); $(‘head‘).append(‘<link rel="stylesheet" href="/css/iview.min.css">‘); $(‘body‘).append(‘<script src="/js/iview.min.js"></script>‘); $(‘head‘).append(‘<link rel="stylesheet" href="/css/index.min.css">‘); $(‘body‘).append(‘<script src="/js/index.min.js"></script>‘); })) .pipe(gulp.dest(‘dist/‘)); }); //copy 不需要的压缩文件 gulp.task(‘copy‘,function(done){ gulp.src(‘src/js/*.min.js‘) .pipe(gulp.dest(‘dist/js‘)); gulp.src(‘src/css/*.min.css‘) .pipe(gulp.dest(‘dist/css‘)); done(); }); gulp.task(‘build‘,gulp.series(gulp.parallel(‘jscompress‘,‘csscompress‘,‘thtml‘,‘copy‘),‘replaceindex‘,function(done){ done(); }));
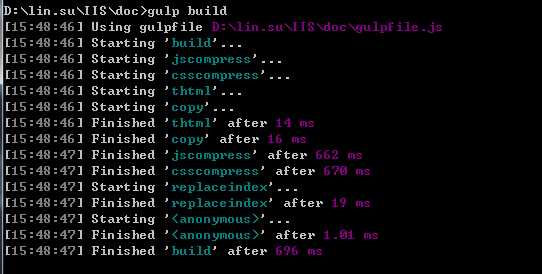
3.执行gulp build 命令

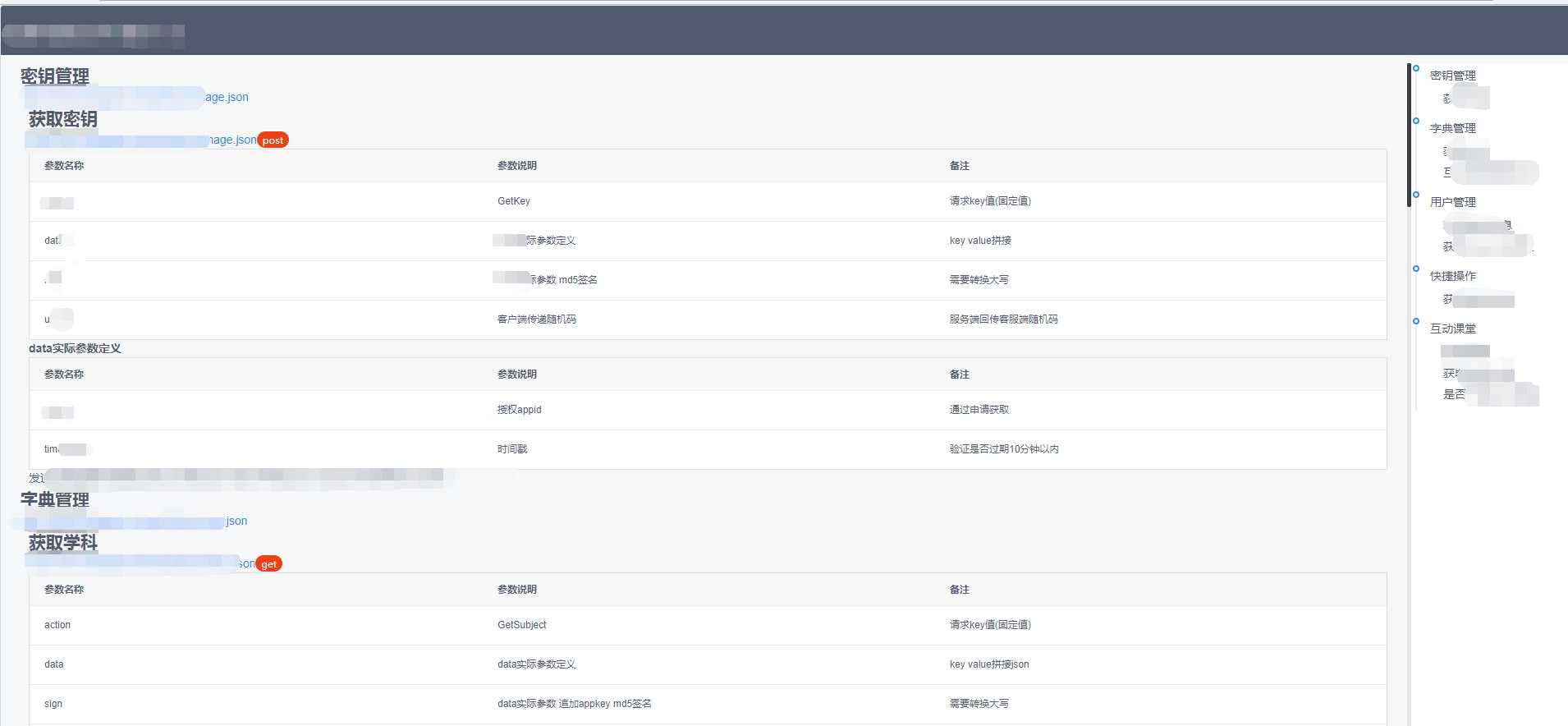
4.预览页面 (通过IIS访问) http://192.168.1.106:8017/index.html

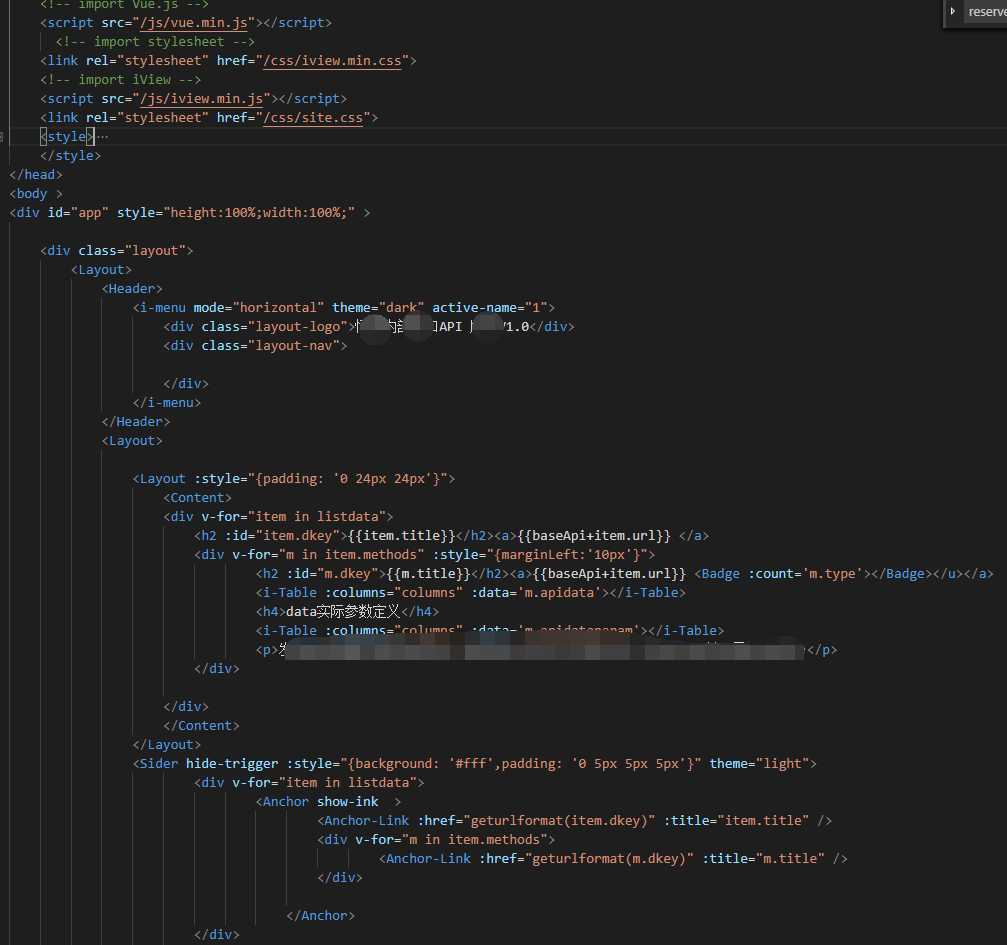
5.相关代码


以上是关于vue+iview+canvas 生成印章的主要内容,如果未能解决你的问题,请参考以下文章