1.作为一个后台管理系统, 采用vue2.0+ vuex+iview+vue-router+webpack



需要清楚各个文件的意义,譬如存储,登录,请求封装.....项目框架搭建就是这样!
2.记录下爬出来的坑,万一哪一天你也不小心掉进去了一点就跳出来了,o(╥﹏╥)o
1.iview 组件upload : 请求头的加入 传递参数data的格式 action动态路径
<Upload multiple :show-upload-list="false" :headers="{‘token‘:user}"
:data="modelType"
:before-upload="handleBeforeUpload"
:on-success="handleSuccess"
:action="UploadUrl()">
<Button type="ghost" icon="ios-cloud-upload-outline">文件上传</Button>
</Upload>
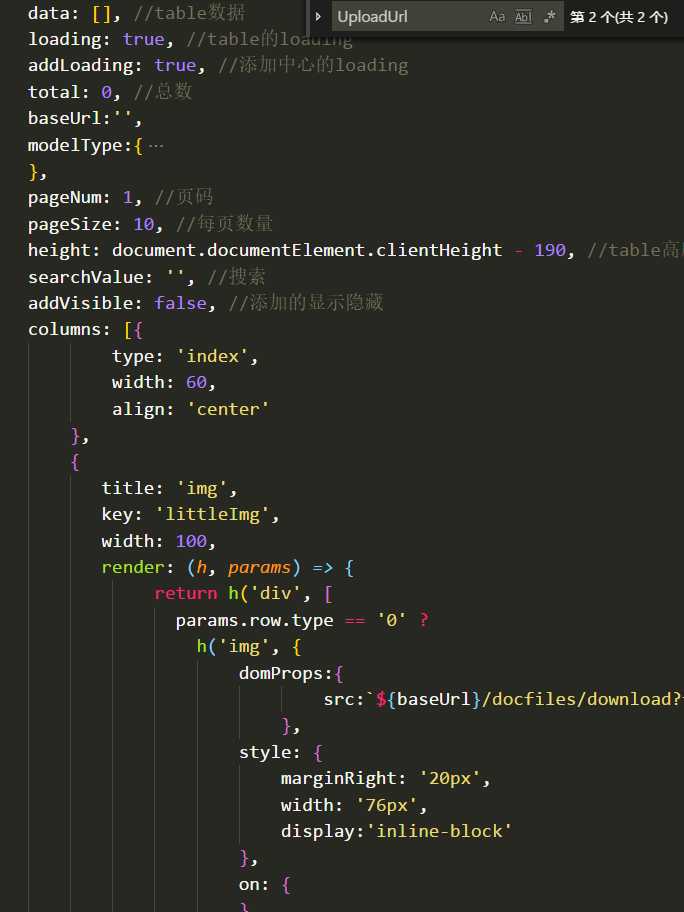
2.iview 组件 table 中添加操作, 需要注意 img. a标签需要用domProps


都是很基础的iview问题,但是iview文档说明比较简单,所以留个记录!!后面再接着写....