“多物体变宽”页面特效
Posted sillypasserby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“多物体变宽”页面特效相关的知识,希望对你有一定的参考价值。
- 功能描述:
页面中存在多个div,鼠标移入某一个div,则该div变宽,移出则恢复原状。
- 实现效果:

- 编码思路:
给各个div绑定鼠标移入,移出事件,并设置独立的定时器。
套用运动框架改变div的width。
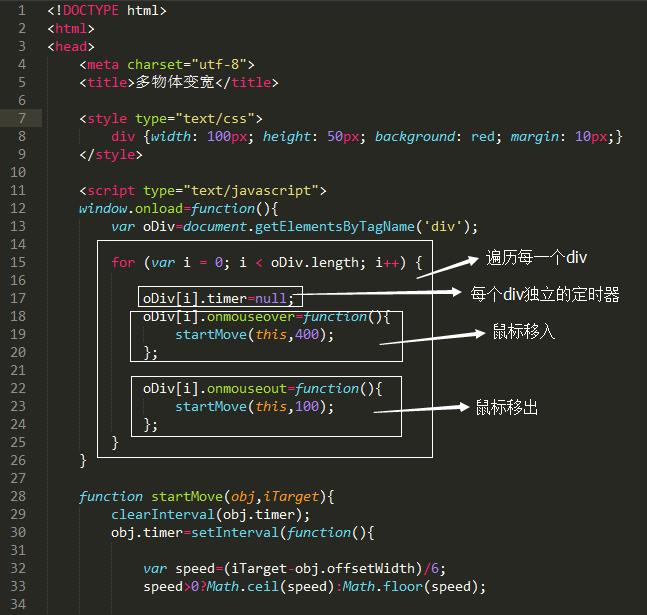
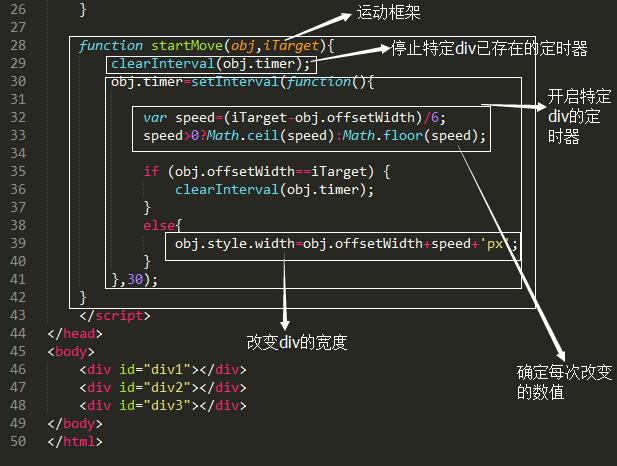
- 示例代码:


以上是关于“多物体变宽”页面特效的主要内容,如果未能解决你的问题,请参考以下文章