jquery如何让上一个页面打开指定页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery如何让上一个页面打开指定页面相关的知识,希望对你有一定的参考价值。
jquery如何让上一个页面打开指定页面
1、首先先创建个简单的页面。

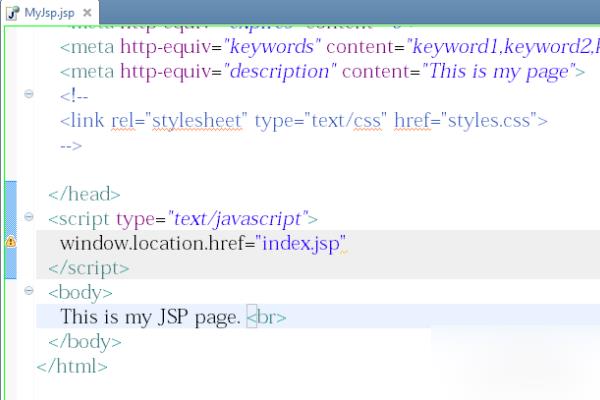
2、在页面中加上js代码指定打开页面。

3、在浏览器中重新输入这个页面地址。

4、按回车打开的页面就不在是原来的页面而是js指定的页面。

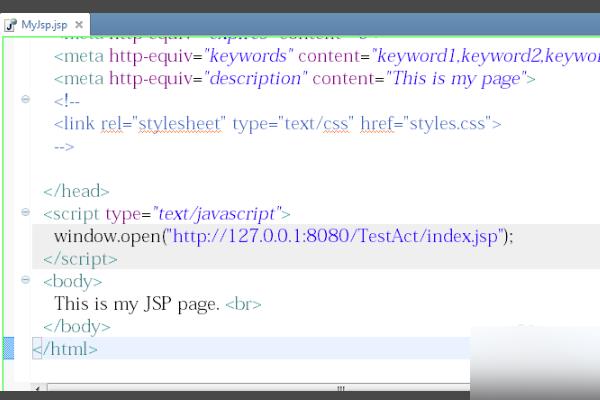
5、或者换成如图指定的打开方式

6、再在浏览器中输入页面地址。

7、按下回车这时就会打开2个页面,一个是自己的默认页面,一个是js指定的页面。

window.location.href="URL" 这个是直接把当面窗口页面跳到指定页面
window.open('URL','_blank','width=600,height=400,top=100px,left=0px') 打开新的窗口,后面的第三参数可以省略
parent.location.href="url"; 这个是子窗口修改父窗口的方法 参考技术B window.open("Url地址","_blank") = window.open("Url地址");
如果在iframe中,_blank改成_parent,就是在被嵌套iframe的哪个页面打开。 参考技术C window.open("Url地址","_blank") = window.open("Url地址");
如果在iframe中,_blank改成_parent,就是在被嵌套iframe的哪个页面打开本回答被提问者和网友采纳 参考技术D 没看明白啥意思,上一个页面?还是就是直接跳转页面?直接跳转不用jq,直接js的window.location.href = "www.baidu.com";就行啊
如何通过 Jquery 获取页面打开图元数据
【中文标题】如何通过 Jquery 获取页面打开图元数据【英文标题】:How to get page open graph metadata via Jquery 【发布时间】:2015-07-11 21:22:05 【问题描述】:用户可以将 URL 粘贴到我网站上的文本框中。 当他们这样做时,我想通过 jQuery AJAX 获取该 URL 并从中读取 opengraph 元数据。 我该怎么做?
我阅读了这篇文章How to read Open Graph and meta tags from a webpage with a url,但其中的链接已损坏,它比我需要的更高级,而不是在 jQuery 中:)
除了 opengraph 元数据我不需要其他任何东西,所以不需要解析结构等。
这是一个页面示例:http://www.ebay.com/itm/Microsoft-Surface-Pro-3-12-Tablet-256GB-SSD-Intel-Core-i7-Haswell-8GB-RAM-/281656969697
所以我想提取的字段之一是<meta property="og:image" content="http://i.ebayimg.com/images/i/281656969697-0-1/s-l1000.jpg" ></meta>,准确地说是值http://i.ebayimg.com/images/i/281656969697-0-1/s-l1000.jpg
我现在的内容是从这里复制的:http://icant.co.uk/articles/crossdomain-ajax-with-jquery/error-handling.html
请参阅我标记为@Flo 的评论,我想在其中提取打开的图形数据,但我不知道如何解析 JSON 响应。
<a href="www.ebay.com/itm/Microsoft-Surface-Pro-3-12-Tablet-256GB-SSD-Intel-Core-i7-Haswell-8GB-RAM-/281656969697" class="ajaxtrigger">Load Ajax Content</a>
<div id="target"></div>
<script language="javascript" type="text/javascript">
$(function ()
$('.ajaxtrigger').click(function ()
var container = $('#target');
container.attr('tabIndex', '-1');
var trigger = $(this);
var url = trigger.attr('href');
if (!trigger.hasClass('loaded'))
trigger.append('<span></span>');
trigger.addClass('loaded');
var msg = trigger.find('span').last();
else
var msg = trigger.find('span').last();
doAjax(url, msg, container);
return false;
);
);
function doAjax(url, msg, container)
// if the URL starts with http
if (url.match('^http'))
// assemble the YQL call
msg.removeClass('error');
msg.html(' (loading...)');
$.getJSON("//query.yahooapis.com/v1/public/yql?" +
"q=SELECT%20*%20FROM%20html%20WHERE%20url=%27" +
encodeURIComponent(url) +
"%27%20AND%20xpath=%27descendant-or-self::meta%27&format=json&callback=?",
function (data)
if (data.results[0])
var data = filterData(data.results[0]);
//@Flo: get metadata from result, but now???
msg.html(' (ready.)');
container.
html(data).
focus().
effect("highlight", , 1000);
else
msg.html(' (error!)');
msg.addClass('error');
var errormsg = '<p>Error: could not load the page.</p>';
container.
html(errormsg).
focus().
effect('highlight', color: '#c00' , 1000);
);
else
$.ajax(
url: url,
timeout: 5000,
success: function (data)
msg.html(' (ready.)');
container.
html(data).
focus().
effect("highlight", , 1000);
,
error: function (req, error)
msg.html(' (error!)');
msg.addClass('error');
if (error === 'error') error = req.statusText;
var errormsg = 'There was a communication error: ' + error;
container.
html(errormsg).
focus().
effect('highlight', color: '#c00' , 1000);
,
beforeSend: function (data)
msg.removeClass('error');
msg.html(' (loading...)');
);
function filterData(data)
// filter all the nasties out
// no body tags
data = data.replace(/<?\/body[^>]*>/g, '');
// no linebreaks
data = data.replace(/[\r|\n]+/g, '');
// no comments
data = data.replace(/<--[\S\s]*?-->/g, '');
// no noscript blocks
data = data.replace(/<noscript[^>]*>[\S\s]*?<\/noscript>/g, '');
// no script blocks
data = data.replace(/<script[^>]*>[\S\s]*?<\/script>/g, '');
// no self closing scripts
data = data.replace(/<script.*\/>/, '');
// [... add as needed ...]
return data;
</script>
这个查询返回的对象是:
Object query: Object
query: Object
count: 33
created: "2015-05-02T04:36:46Z"
lang: "en-US"
results: Object
meta: Array[33]
0: Object
name: "viewport"
__proto__: Object
1: Object
content: "main"
name: "layout"
__proto__: Object
如何过滤此响应以返回 og:image 值?
【问题讨论】:
【参考方案1】:试试
var url = "http://www.ebay.com/itm/Microsoft-Surface-Pro-3-12-"
+ "Tablet-256GB-SSD-Intel-Core-i7-Haswell-8GB-RAM-/281656969697";
$.getJSON("//query.yahooapis.com/v1/public/yql?"
+ "q=SELECT%20*%20FROM%20html%20WHERE%20url=%27"
+ encodeURIComponent(url)
+ "%27%20AND%20xpath=%27descendant-or-self::meta%27"
+ "&format=json&callback=?"
, function(data)
// `data`:`json` returned from request
console.log(data);
// filter returned `results.meta` array for
// object having property `property`:`og:*` `meta` elements ;
// and has `property` `og:image`
var res = $.grep(data.query.results.meta, function(image, key)
return image.hasOwnProperty("property") && image.property === "og:image"
);
// if object having property `og:image` returned , do stuff
if (res.length > 0)
console.log(res[0].property);
$("body").append(res[0].content);
else
// else, log notification
console.log("og:image not found")
;
);<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js">
</script>JSFiddle
【讨论】:
但是如何调用需要解析的URL呢? @Flo 可以包含$.ajax() js 在问题上试过吗?
可以包含$.ajax() 在 Question 中尝试过的内容吗?尝试$.ajax(url) 时url 的响应是什么?
我没有尝试过任何事情,因为我不知道如何获取页面、应该分配给哪个变量以及如何解析该变量的值 :)
见api.jquery.com/jQuery.ajax、***.com/questions/19821753/…、***.com/questions/3506208/jquery-ajax-cross-domain。 js at answer 应该能够过滤 html 文档 meta 具有 property 属性的元素,返回打开的图元数据。以上是关于jquery如何让上一个页面打开指定页面的主要内容,如果未能解决你的问题,请参考以下文章