清除浮动的几种方法
Posted Wayne Zhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了清除浮动的几种方法相关的知识,希望对你有一定的参考价值。
好文推荐: 浮动和它的工作原理? 清除浮动的技巧?
下面这两种方法对于清除浮动都是不错的选择, 首先我们要知道清楚浮动一般都是在父元素上清楚浮动,即发生浮动的都是子元素,如何这个父元素要浮动,那我们就在这个父元素上再添加一个父元素。
方法一:
其中.chearfix是包含浮动的父元素。
/* 清理浮动 */ .clearfix:after { visibility:hidden;
// 这是为了让元素隐藏 display:block;
// 因为content默认是inline-block,所以我们需要设置位block,这样才能占据一行。 font-size:0;
// 这样空白也就没有了。 content:" ";
// 注意: 这里是一个空格 clear:both;
// 这里是重点 height:0;
// 设置高度为0,防止对上下元素的布局产生影响。 } .clearfix { zoom:1; }
// 这个一般是用于IE的,不用做过多的了解
举例如下所示:
未清除浮动的代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .clearfix{ background: #ccc; } .float_left{ float: left; width: 300px; height: 500px; background: #123455; } .float_right{ float: right; width: 480px; height: 500px; background: #541231; } </style> </head> <body> <div class="clearfix"> <div class="float_left">这是在左边浮动的div</div> <div class="float_right">这是在右边浮动的div</div> </div> <div class="p"> 这是在浮动下面的文字 </div> </body> </html>
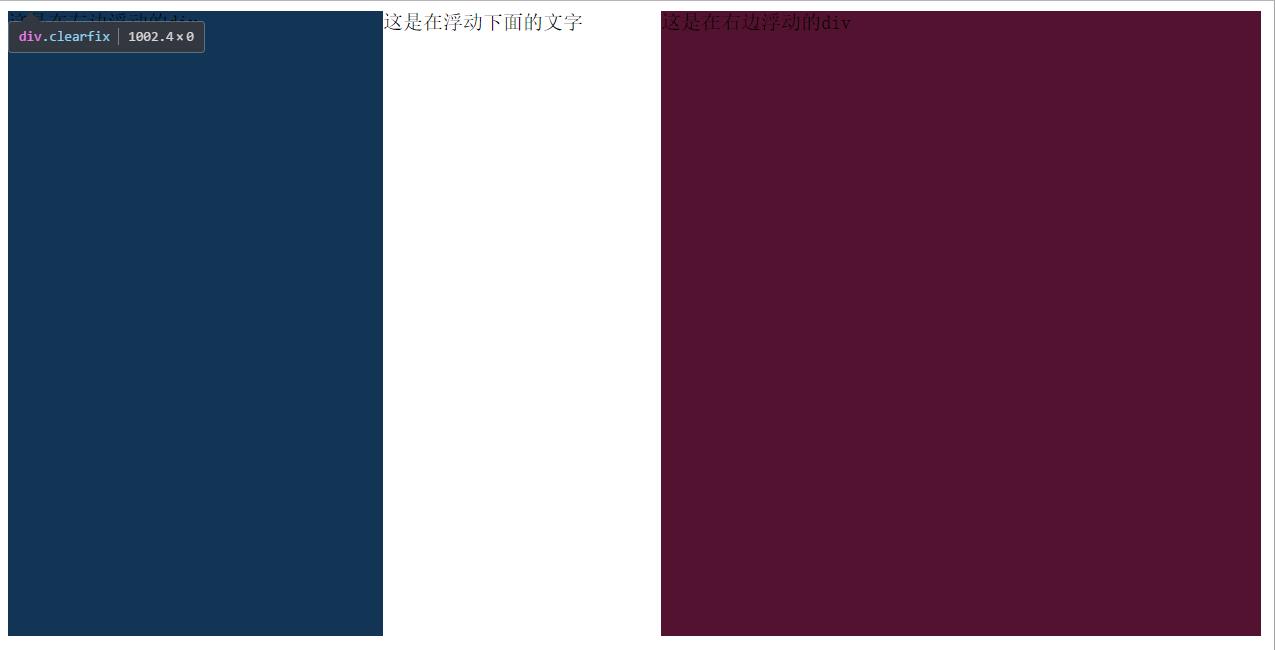
效果如下:

我们可以看到class为chearfix的div高度为0,并没有被其中的两个浮动的div撑开。且在clearfix下面的包含文字的div受影响到了最上面。
于是我们再class为chrarfix的div的样式中添加上述清除浮动的代码,代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .clearfix{ background: #ccc; } /* 清理浮动 */ .clearfix:after { visibility:hidden; display:block; font-size:0; content:" "; clear:both; height:0; } .clearfix { zoom:1; } .float_left{ float: left; width: 300px; height: 500px; background: #123455; } .float_right{ float: right; width: 480px; height: 500px; background: #541231; } </style> </head> <body> <div class="clearfix"> <div class="float_left">这是在左边浮动的div</div> <div class="float_right">这是在右边浮动的div</div> </div> <div class="p"> 这是在浮动下面的文字 </div> </body> </html>
效果如下:

这时我们发现clearfix的div已经被撑开,并且此div下面的div(即包含文字的div)也正常排在了最下面。
其原理是,在「高级」浏览器中使用 :after 伪类在浮动块后面加上一个非 display:none 的不可见块状内容来,并给它设置 clear:both 来清理浮动。在 ie6 和 7 中给浮动块添加 haslayout 来让浮动块撑高并正常影响文档流。
方法二:
其中的.clearfix同样适用于包含浮动元素的父元素。代码如下:
.clearfix:before, .clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { zoom:1; }
原理还是一样的。使用 :after 伪类来提供浮动块后的 clear:both。不同的是,隐藏这个空白使用的是 display: table。而不是设置 visibility:hidden;height:0;font-size:0; 这样的 hack。
值得注意的是这里中的 :before 伪类。其实他是来用处理 margin-top 边折叠的,跟清理浮动没有多大的关系。但因为浮动会创建 block formatting context (BFC),这样浮动元素上的另而一元素上如果刚好有 margin-bottom 而这个浮动元素刚好有margin-top 的话,应该让他们不折叠(虽然这种情况并不常见)。
所以直接写成下面的形式即可;
-
.clearfix.wrap:after { content: ""; display: table; clear: both; } .clearfix { zoom: 1; }
总结:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>clearfix</title> <style> .header, .footer { height: 100px; background-color: #ccc; } .content { background-color: blue; } /*方法一*/ /*.content { overflow: hidden; zoom: 1; }*/ /*方法二*/ .content:after { content: ""; display: table; clear: both; } .content { zoom: 1; } /*方法三*/ /*.content:after { content: " "; display: block; height: 0; font-size: 0; visibility: hidden; clear: both; } .content { zoom: 1; }*/ .left, .right { width: 200px; height: 200px; background: yellow; } .left { float: left; } .right { float: right; } </style> </head> <body> <div class="header"></div> <div class="content"> <div class="left"></div> <div class="right"></div> </div> <div class="footer"></div> </body> </html>
上面的三种方法都可以, 其中我比较推荐第二种。
以上是关于清除浮动的几种方法的主要内容,如果未能解决你的问题,请参考以下文章
