background-clip:text属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了background-clip:text属性相关的知识,希望对你有一定的参考价值。
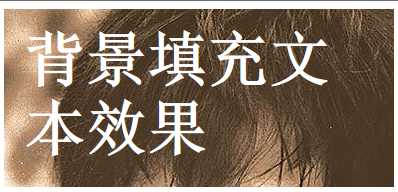
webkit内核下,background-clip还有一个text属性,配合webkit内核的私有属性text-fill-color:transparent可以制作背景图片填充文本的效果:

在360浏览器,Firefox,Google chrome,Opera都能显示出以下效果:

在IE上显示不出来效果,如下图:

以上是关于background-clip:text属性的主要内容,如果未能解决你的问题,请参考以下文章