CSS3背景裁切属性——background-clip
Posted 前端微站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3背景裁切属性——background-clip相关的知识,希望对你有一定的参考价值。
CSS中的background属性想必大家已经用了无数遍,但是对于CSS3属性background-clip你可能还不太了解,那么今天我们就专门来聊聊这个属性。
clip,英文意为 “裁切,修剪”,所以很显然,background-clip属性肯定与背景裁切有关,而事实也正是如此。
background-clip存在以下四个属性值,他们分别是:
border-box、padding-box、content-box 和 text
接下来我将通过具体实例来对background-clip这几个属性值一一进行讲解。
1. 不设置 background-clip 属性
/*CSS*/
.box{ display: inline-block; width: 200px; height: 200px; margin: 20px; padding: 20px; border: 10px dashed #000; background-color: #ff0;}<!--html-->
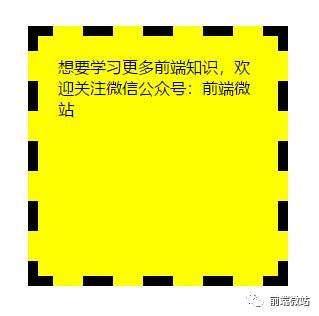
<div class="box">想要学习更多前端知识,欢迎关注微信公众号:前端微站</div>显示效果:

图一
2. border-box
/*CSS*/
.box1{ background-clip: border-box;}<!--HTML-->
<div class="box box1">想要学习更多前端知识,欢迎关注微信公众号:前端微站</div>border,意味着将边框以外的背景部分裁掉,所以最终效果与图一相同,也就是说,border-box是background-clip的默认属性值。
3. padding-box
/*CSS*/
.box2{ background-clip: padding-box;}<!--HTML-->
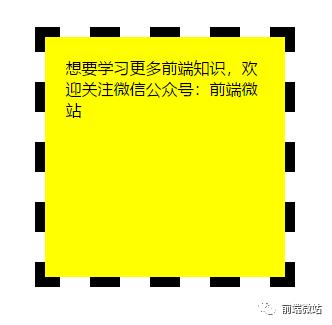
<div class="box box2">想要学习更多前端知识,欢迎关注微信公众号:前端微站</div>padding,意味着将内边距以外的背景部分裁掉,所以最终效果如图二所示:

图二
4. content-box
/*CSS*/
.box3{ background-clip: content-box;}<!--HTML-->
<div class="box box3">想要学习更多前端知识,欢迎关注微信公众号:前端微站</div>content,意味着将内容以外的背景部分裁掉,所以最终效果如图三所示:
图三
5. text
/*CSS*/
.box4{ -webkit-text-fill-color: transparent; background: -webkit-linear-gradient(right,#0f0,#00f); -webkit-background-clip: text;}<!--HTML-->
<div class="box box4">想要学习更多前端知识,欢迎关注微信公众号:前端微站</div>text,意味着将文字轮廓以外的背景部分裁掉而只留下文字轮廓以内的部分,而此时我们只需要通过设置文字为透明色即可透过文字看到盒子背景色,所以最终效果如图四所示:
图四
兼容性:
background-clip: text ,目前需要加上webkit前缀
本文重点总结
① background-clip 用于背景裁切,有 border-box、padding-box、content-box 和 text 四个属性值
② border-box 裁掉边框以外的背景部分,为默认值
③ padding-box 裁掉内边距以外的背景部分
④ content-box 裁掉内容以外的背景部分
⑤ text 裁掉文字轮廓以外的背景部分,目前需加webkit前缀
以上是关于CSS3背景裁切属性——background-clip的主要内容,如果未能解决你的问题,请参考以下文章