表格隔行变色以及鼠标移入高亮显示
Posted sillypasserby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格隔行变色以及鼠标移入高亮显示相关的知识,希望对你有一定的参考价值。
- 功能描述:
实现表格奇数行和偶数行背景颜色不一样,以及鼠标移入时,移入行高亮显示。
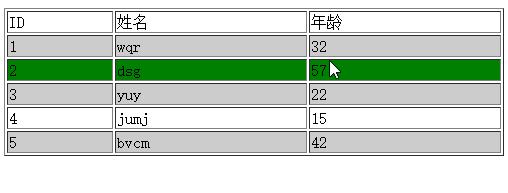
- 实现效果:

- 编码思路:
遍历表格行,如行号为为奇数,设置背景颜色为灰色,行号为偶数,设置背景颜色为空。
设置表格每行的鼠标移入和移出事件。
鼠标移入时,保存当前背景颜色并设置背景颜色为绿色。
鼠标移出时,还原保存的背景颜色。
- 代码示例:


以上是关于表格隔行变色以及鼠标移入高亮显示的主要内容,如果未能解决你的问题,请参考以下文章