jQuery练习--[实现左移右移功能,实现列表动态新增,删除功能;实现表格隔行变色,选中时高亮显示.]
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery练习--[实现左移右移功能,实现列表动态新增,删除功能;实现表格隔行变色,选中时高亮显示.]相关的知识,希望对你有一定的参考价值。
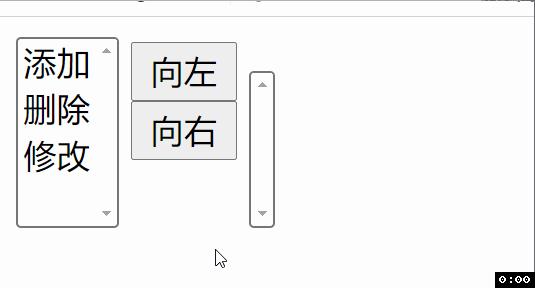
(1)实现左移右移功能
实现左移右移功能,点击向右按钮把左边选中的内容移动到右边.

<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
//设置属性;
select {
height: 150px;
width: 60px;
//开启相对定位;
position: relative;
}
span{
//设置行内块级元素;
display: inline-block;
//开启相对定位;
position: relative;
top: -30px;
}
</style>
<script type="text/javascript">
//向左按钮触发函数;
function toLeft(){
//把第二个下拉框中列表标签选中值移动到第一个下拉框;
$("#select2 option:selected").appendTo("#select1");
}
//向右按钮触发函数;
function toRight(){
//把第一个下拉框中列表标签选中值移动到第二个下拉框
$("#select1 option:selected").appendTo("#select2");
}
</script>
</head>
<body>
<select size="4" id="select1">
<option>添加</option>
<option>删除</option>
<option>修改</option>
</select>
<span>
<input type="button" value="向左" id="left_btn" onclick="toLeft()"/><br/>
<input type="button" value="向右" id="right_btn" onclick="toRight()"/>
</span>
<select size="4" id="select2">
</select>
</body>
</html>
效果:

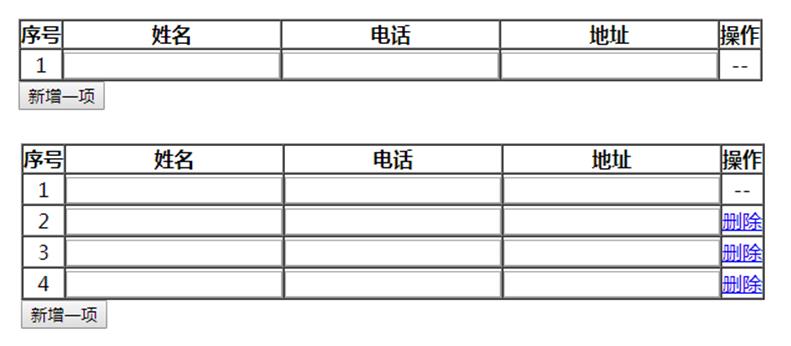
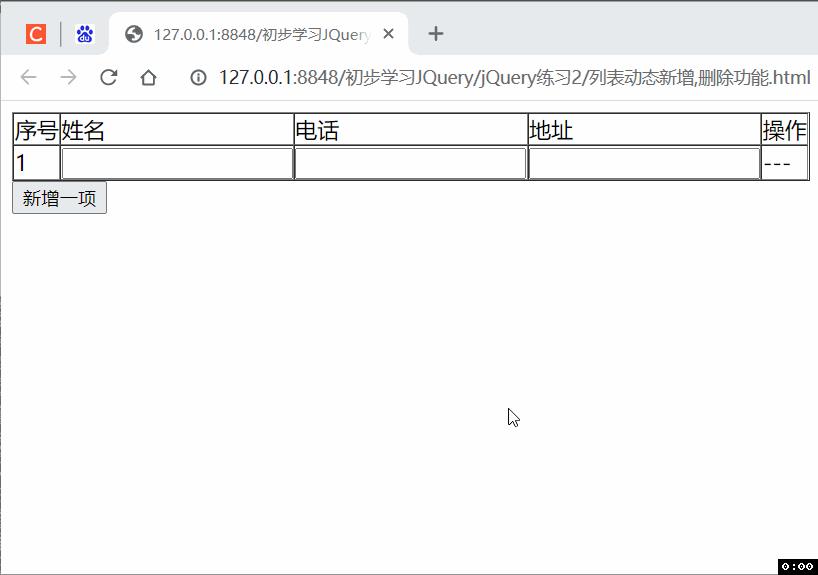
(2)实现列表动态新增,删除功能

<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
//定义每一行的序号值num;
var num=1;
//定义新增一行函数;
function addRow(){
//每执行一次addRow函数,序号值就加一个;
num++;
//当新增的行数超过4行;提示;
if(num>6){
alert("超出限制");
num--;
return;
}
//定义新增的行;
var str="<tr>";
str+="<td>"+num+"</td>";
str+="<td><input/></td>";
str+="<td><input/></td>";
str+="<td><input/></td>";
//javaScript:void(0) 需要触发事件而不需要返回值;不让该a标签发生跳转;
str+="<td><a href='javaScript:void(0)' οnclick='deleteRow(this)'>删除</a></td>";
//将字符串追加到表格中去;
$("table").append(str);
}
//删除一行数据的函数 ; 参数是所在行的 a标签;
function deleteRow(aobj){
//首先将DOM对象转化为jQuery对象;
//取到该链接的对象的父级的父级,即tr标签处;进行删除;
$(aobj).parent().parent().remove();
//将序号减去一个,防止出现序号无法新增问题;
num--;
//使得删除后重新生成序号;防止出现相同的序号;
//基本选择器:gt(index) : 匹配所有大于给定索引值的元素;
//对第一行之后的序号进行 each 遍历;里面出现匿名函数;有两个参数,为索引和DOM对象;
$("tr:gt(0)").each(function(index,dom){
//将dom对象转为jQuery对象后,取到tr的子级td标签;最后到td标签的第一个部分(即序号那一级;所以用到first());
//删除触发之后,就将序号加1个;
$(dom).children("td").first().html(index+1);
});
}
</script>
</head>
<body>
<!--border:设置表格边框-->
<!--cols:列数为5-->
<!--cellspacing:表格中各单元格之间的距离为0-->
<!--cellpadding:单元格边框到内容之间的距离为0-->
<table border="1" cols="5" cellspacing="0" cellpadding="0">
<tr>
<td>序号</td>
<td class="t0">姓名</td>
<td class="t0">电话</td>
<td class="t0">地址</td>
<td>操作</td>
</tr>
<tr>
<td>1</td>
<!--在姓名,电话,地址三列使用 input 输入框-->
<td class="t0"><input/></td>
<td class="t0"><input/></td>
<td class="t0"><input/></td>
<td>---</td>
</tr>
</table>
<!--在新增一行按钮中,使用 onclick点击事件触发 新增一行函数-->
<input type="button" value="新增一项" id="addID" onclick="addRow()"/>
</body>
</html>
效果:

(3)实现表格隔行变色,选中时高亮显示.
表格隔行变色;选中其中一列的复选框时,该复选框所在行的背景色高亮显示,取消选中复选框时,所在行的背景色恢复
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--部署jQuery-->
<script src="js/jquery.1.8.3.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
/* 定义单元格的属性*/
td {
width: 100px;
text-align: center;
}
/* 定义第一行的属性;这里的选择器优先级要高于其他行的设置属性*/
#trID0{
text-align: center;
background-color: lightgray;
}
/* 定义偶数行的颜色 */
.even {
background-color: darkorange;
}
/* 定义奇数行的颜色 */
.odd {
background-color: cadetblue;
}
/* 定义选择了复选框的行的颜色 */
.light{
background-color: gold;
}
</style>
<script type="text/javascript">
//:even 匹配所有索引值为偶数的元素,从 0 开始计数;
//:odd 匹配所有索引值为奇数的元素,从 0 开始计数;
//window.onload 在网页加载后才触发函数;
window.onload=function(){
//为tr标签添加类名;
$("tr:even").addClass("even");
$("tr:odd").addClass("odd");
}
//当得到对应复选框对象时,触发函数;
function choose(obj){
//如果复选框没有light类名;就为选中的复选框添加类名light;
//如果复选框存在light类名;就将取消的复选框删除类名light;
$(obj).parent().parent().toggleClass("light");
}
</script>
</head>
<body>
<center>员工信息表单</center>
<table border="1" cellspacing="0" cellpadding="0" align="center"cols="4" >
<tr id="trID0">
<td>选择</td>
<td>姓名</td>
<td>薪水</td>
<td>年龄</td>
</tr>
<tr>
<td>
<input type="checkbox" value="1" onclick="choose(this)"/>
</td>
<td>荆轲</td>
<td>10000</td>
<td>25</td>
</tr>
<tr>
<td>
<input type="checkbox" value="2" onclick="choose(this)"/>
</td>
<td>马克</td>
<td>15000</td>
<td>28</td>
</tr>
<tr>
<td>
<input type="checkbox" value="3" onclick="choose(this)"/>
</td>
<td>阿杰</td>
<td>20000</td>
<td>22</td>
</tr>
<tr>
<td>
<input type="checkbox" value="4" onclick="choose(this)"/>
</td>
<td>阿伟</td>
<td>12000</td>
<td>26</td>
</tr>
<tr>
<td>
<input type="checkbox" value="5" onclick="choose(this)"/>
</td>
<td>阿Q</td>
<td>10000</td>
<td>26</td>
</tr>
<tr>
<td>
<input type="checkbox" value="6" onclick="choose(this)"/>
</td>
<td>阿E</td>
<td>12000</td>
<td>23</td>
</tr>
</table>
</body>
</html>
效果:

以上是关于jQuery练习--[实现左移右移功能,实现列表动态新增,删除功能;实现表格隔行变色,选中时高亮显示.]的主要内容,如果未能解决你的问题,请参考以下文章