Vue 响应式总结
Posted lewo的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 响应式总结相关的知识,希望对你有一定的参考价值。
有些时候,不得不想添加、修改数组和对象的值,但是直接添加、修改后getter、setter又失去了。
由于 javascript 的限制, Vue 不能检测以下变动的数组:
- 当你利用索引直接设置一个项时,例如:
vm.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
vm.items.length = newLength
为了避免第一种情况,以下两种方式将达到像 vm.items[indexOfItem] = newValue 的效果, 同时也将触发状态更新:
// Vue.set Vue.set(example1.items, indexOfItem, newValue)
// Array.prototype.splice` example1.items.splice(indexOfItem, 1, newValue)
避免第二种情况,使用 splice:
example1.items.splice(newLength)
Vue 不允许在已经创建的实例上动态添加新的根级响应式属性(root-level reactive property)。然而它可以使用Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上:
Vue.set(vm.someObject, \'b\', 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,\'b\',2)
有时你想向已有对象上添加一些属性,例如使用 Object.assign() 或 _.extend() 方法来添加属性。但是,添加到对象上的新属性不会触发更新。在这种情况下可以创建一个新的对象,让它包含原对象的属性和新的属性:
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })` this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
this.someObject = _.extend({ a: 1, b: 2 }, this.someObject)
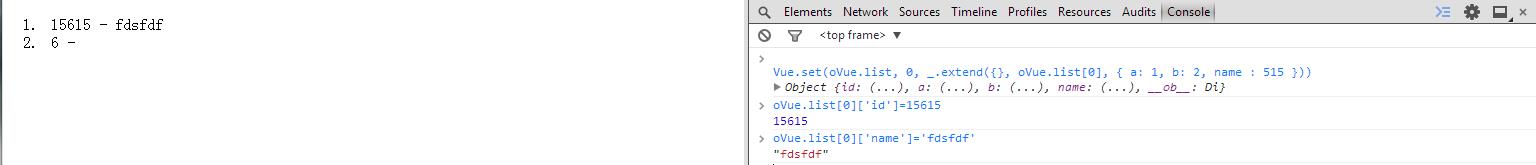
示例代码:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <ol> <li v-for="data in list">{{data.id}} - {{data.name}}</li> </ol> </div> <script type="text/javascript" src="../underscore/underscore-min.js"></script> <script type="text/javascript" src="./vue.2.1.8.min.js"></script> <script type="text/javascript"> var oVue = new Vue({ el : \'#app\', data : { list : [ {id : 5}, {id : 6} ] } }); </script> </body> </html>

以上是关于Vue 响应式总结的主要内容,如果未能解决你的问题,请参考以下文章