文件上传-------头像上传预览
Posted 风中摇曳的小花朵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文件上传-------头像上传预览相关的知识,希望对你有一定的参考价值。
这次来讲怎么来用代码完成头像更换
在上篇博客中也说了图片上传,但选择文件的之后,在网页上并没有显示这张图片,如果是要做头像的话,最好有头像预览
就像平时我们换QQ头像那样,一点图片就会出来文件预览,然后再选择一张图片,点击,页面就会换成你刚刚点击的那张图片
来看一下做法,先说第一个页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style type="text/css"> #yl{ width:200px; height:300px; background-image:url(file/20170112113928n2.png); background-size:200px 300px;} 这里是选背景图的路径,到时候引用的话别忘了改 #file{ width:200px; height:300px; float:left; opacity:0;} <!--使按钮的大小和上面的背景图一样大,把按钮设置为透明--> </style> </head> <body> <form id="sc" action="yulan2.php" method="post" enctype="multipart/form-data" target="shangchuan"> <input type="hidden" name="tp" value="" id="tp" /> <div id="yl"> <input type="file" name="file" id="file" onchange="document.getElementById(\'sc\').submit()" /> <!-- form表单,在iframe里面提交,target属性 浏览器的打开方式,处理页面是到iframe运行,后面那句话是选中后,用submit方法提交--> </div> </form> <iframe style="display:none" name="shangchuan" id="shangchuan"> <!--隐藏掉--> </iframe> </body> <script type="text/javascript"> //回调函数,调用该方法传一个文件路径,该变背景图 function showimg(url) { var div = document.getElementById("yl"); div.style.backgroundImage = "url("+url+")"; document.getElementById("tp").value = url; } </script> </html>
运行后

点击图片

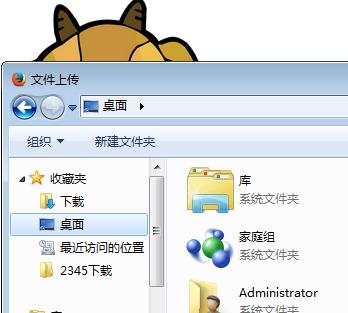
就会弹出来文件上传的窗口
再来看第二个页面
<?php if($_FILES["file"]["error"]) { echo $_FILES["file"]["error"]; } else { if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000) { $fname = "./img/".date("YmdHis").$_FILES["file"]["name"]; //在同一路径下再建一个img 的文件,到时候上传的文件就保存在这个文件夹下 $filename = iconv("UTF-8","gb2312",$fname); if(file_exists($filename)) { echo "<script>alert(\'该文件已存在!\');</script>"; } else { move_uploaded_file($_FILES["file"]["tmp_name"],$filename); unlink($_POST["tp"]); //删除原来的文件 echo "<script>parent.showimg(\'{$fname}\');</script>"; } } }
可以来看一下运行的效果

点击任意一张图片

头像成功更换
再来看一下img ,文件夹

有这张图片,再把头像更换一次

更换成这个,再来看一下img 文件夹

原来的文件被删除,只保存当下的文件,这样可以避免占用多的内存
以上是关于文件上传-------头像上传预览的主要内容,如果未能解决你的问题,请参考以下文章