django头像上传预览功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django头像上传预览功能相关的知识,希望对你有一定的参考价值。
页面格式

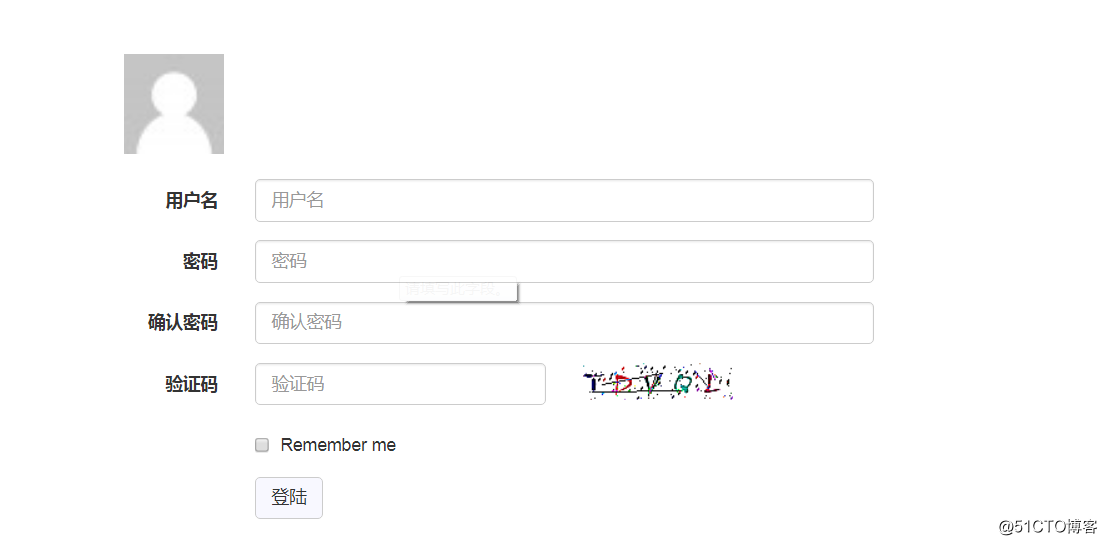
注册页面

这里可以看到有头像按钮,
头像需求
- 有默认的头像
- 点击头像就可以上传图片
- 上传图片后可以预览
生成默认的头像
上传默认图片到指定文件夹,然后把img标签的src指定到这里就可以,
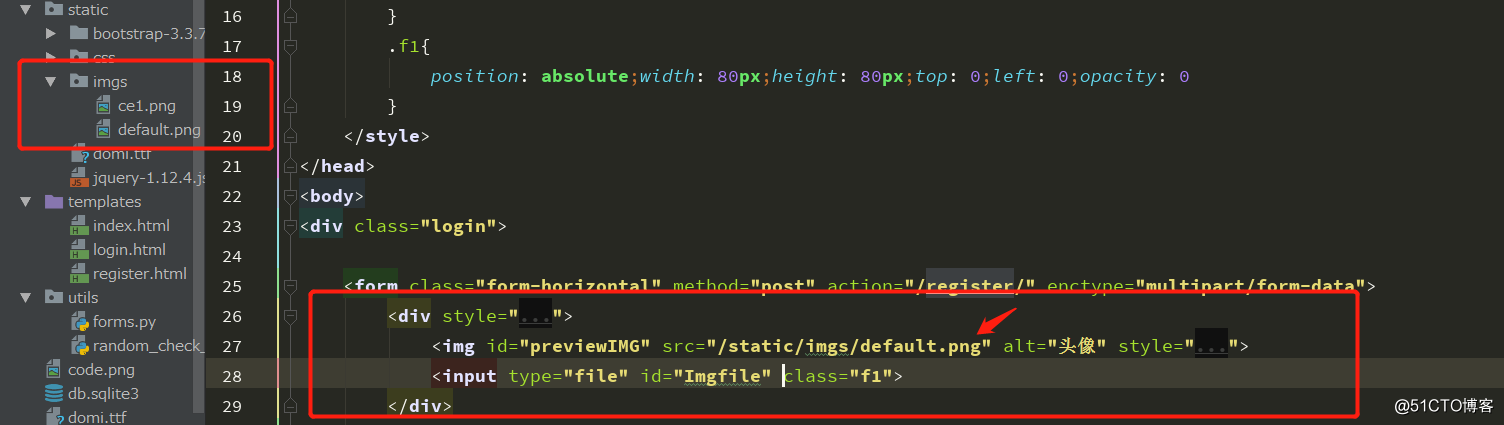
点击头像上传图片
默认添加了<input type="file">后会在图片下面显示上传文件夹的选项,这个和我们当初想的不一样,我们可以通过把input标签和img标签重叠到一起,然后让input标签隐藏起来,这样出来的效果就是点击图片就可以点到input文件这个属性了
<div style="width: 80px;height: 80px;position: relative;">
<img id="previewIMG" src="/static/imgs/default.png" alt="头像" style="width: 80px;height: 80px;">
<input type="file" id="Imgfile" class="f1">
</div>f1 属性为: .f1{
position: absolute;width: 80px;height: 80px;top: 0;left: 0;opacity: 0
}
鼠标放到图像上面会显示让上传文件
上传图像后预览
实现这个功能可以有三种方式:
- 直接把文件存到后台硬盘上,然后在从硬盘上读取出来,使用到的是ajax,formData,可以参考博客http://blog.51cto.com/sgk2011/2085605
- 下2种方式通过浏览器的方式,这个对浏览器有要求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆页</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css">
<style>
.login {
margin: 0 auto;
margin-top: 80px;
width: 600px;
}
.btn_color {
background-color: ghostwhite;
}
.f1{
position: absolute;width: 80px;height: 80px;top: 0;left: 0;opacity: 0
}
</style>
</head>
<body>
<div class="login">
<form class="form-horizontal" method="post" action="/register/" enctype="multipart/form-data">
<div style="width: 80px;height: 80px;position: relative;">
<img id="previewIMG" src="/static/imgs/default.png" alt="头像" style="width: 80px;height: 80px;">
<input type="file" id="Imgfile" class="f1">
</div>
<br>
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
{# <input type="text" class="form-control" placeholder="用户名" name="user">#}
{{ obj.username }}
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
{# <input type="password" class="form-control" placeholder="密码" name="pwd1">#}
{{ obj.password1 }}
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-10">
{# <i?nput type="password" class="form-control" placeholder="确认密码" name="pwd2">#}
{{ obj.password2 }}
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">验证码</label>
<div class="col-sm-5">
<input type="text" class="form-control" placeholder="验证码" name="code">
</div>
<div class="col-sm-5">
<img style="width: 120px;height: 30px;" src="/check_code/">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<input type="submit" class="btn btn-default btn_color" value="登陆">
</div>
</div>
</form>
</div>
<script src="/static/jquery-1.12.4.js"></script>
<script>
$(function () {
bindAvatar3();
});
/*
function bindAvatar1() {
$(‘#Imgfile‘).change(function () {
var csrf = $("input[name=‘csrfmiddlewaretoken‘]").val();
var formData = new FormData();
formData.append("csrfmiddlewaretoken",csrf)
formData.append(‘Imgfile‘,$(this)[0].files[0])
console.log(formData)
$.ajax({
url:‘/avatar_upload/‘,
type:‘POST‘,
contentType:false,
processData:false,
success:function (args) {
console.log(args)
}
})
})
}
*/
function bindAvatar2() {
$(‘#Imgfile‘).change(function () {
var obj = $(this)[0].files[0];
var v = window.URL.createObjectURL(obj)//传obj这个文件对象,相当于把这个文件上传到了浏览器,这个时候就可以预览了
$(‘#previewIMG‘).attr(‘src‘,v)//找到img标签,把src修改后就可以访问了,但是对于浏览器有兼容性
{# window.URL.revokeObjectURL(v);//手动清除内存中,要想手动,需要加载完毕再去释放#}
$(‘#previewIMG‘).load(function () {
window.URL.revokeObjectURL(v);
})
})
}
function bindAvatar3() {
$(‘#Imgfile‘).change(function () {
var obj = $(this)[0].files[0];
var reader = new FileReader();
reader.onload = function (e) {
$(‘#previewIMG‘).attr(‘src‘,this.result)
}
reader.readAsDataURL(obj);
})
}
</script>
</body>
</html>如果想要兼容的话,就对上面的方法做一个判断
function bindAvatar(){
if(window.URL.createObjectURL){
bindAvatar2();
}else if(window.FileReader){
bindAvatar3()
}else{
bindAvatar1();
}
}以上是关于django头像上传预览功能的主要内容,如果未能解决你的问题,请参考以下文章