前端Sublime text3 插件HTML/CSS/JS prettify 格式化代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端Sublime text3 插件HTML/CSS/JS prettify 格式化代码相关的知识,希望对你有一定的参考价值。
1.首先安装插件
菜单的preference->packages control,然后输入install .. 回车,再输入html/CSS/JS prettify 再回车,重启后就可以了。
2.在代码界面右击->HTML/CSS/JS prettify->Prettify Code ,如果出现下图提示

去node.js官网下载32位的相应的node.js, windows对应的 node.js 的传送门。
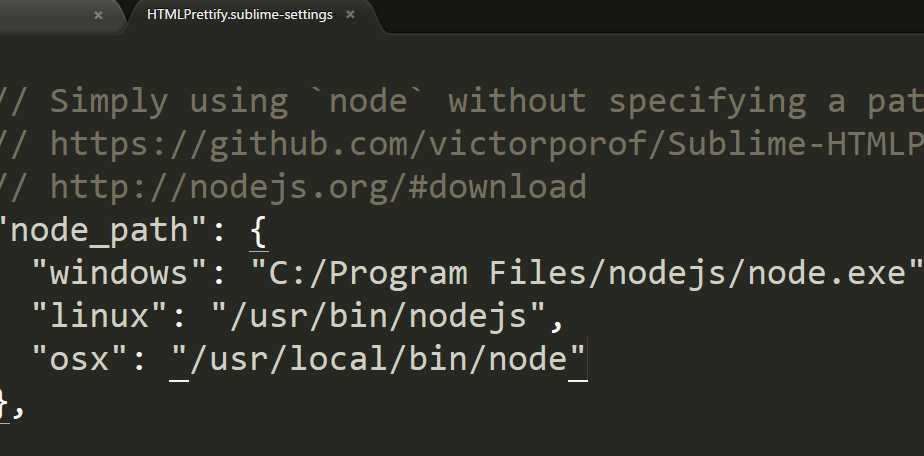
然后保证位置和set plugin option里面的一样就行了。

以上是关于前端Sublime text3 插件HTML/CSS/JS prettify 格式化代码的主要内容,如果未能解决你的问题,请参考以下文章