远程调试 Weinre
Posted 贝尔塔猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了远程调试 Weinre相关的知识,希望对你有一定的参考价值。
最新远程调试方案推荐:Chii
https://github.com/liriliri/chii/blob/master/docs/README_CN.md
什么是远程调试?
说白了,就是可以通过PC端【F12开发者工具】查看并调试移动端的页面内容,如html、css、js、Network资源等。
重要的事情说三遍:weinre所占有的端口不需要和监听页面的端口一致,比如说weinre使用了http://10.110.1.26/:8080端口,然后我监听的页面是运行在http://10.110.1.26/:8081端口也没关系的。
重要的事情说三遍:weinre所占有的端口不需要和监听页面的端口一致,比如说weinre使用了http://10.110.1.26/:8080端口,然后我监听的页面是运行在http://10.110.1.26/:8081端口也没关系的。
重要的事情说三遍:weinre所占有的端口不需要和监听页面的端口一致,比如说weinre使用了http://10.110.1.26/:8080端口,然后我监听的页面是运行在http://10.110.1.26/:8081端口也没关系的。
超爽的事情说三遍:远程调试可以配合热编译使用
超爽的事情说三遍:远程调试可以配合热编译使用
超爽的事情说三遍:远程调试可以配合热编译使用
(PS:最终效果图在本页面底部)
官方网站
http://people.apache.org/~pmuellr/weinre/docs/latest/Installing.html
安装(需要Nodejs和Npm环境)
weinre is also deployed on https://npmjs.org/package/weinre so that you can install it via:
sudo npm -g install weinre
打开CMD ,输入以下命令开启服务
weinre --boundHost -all-

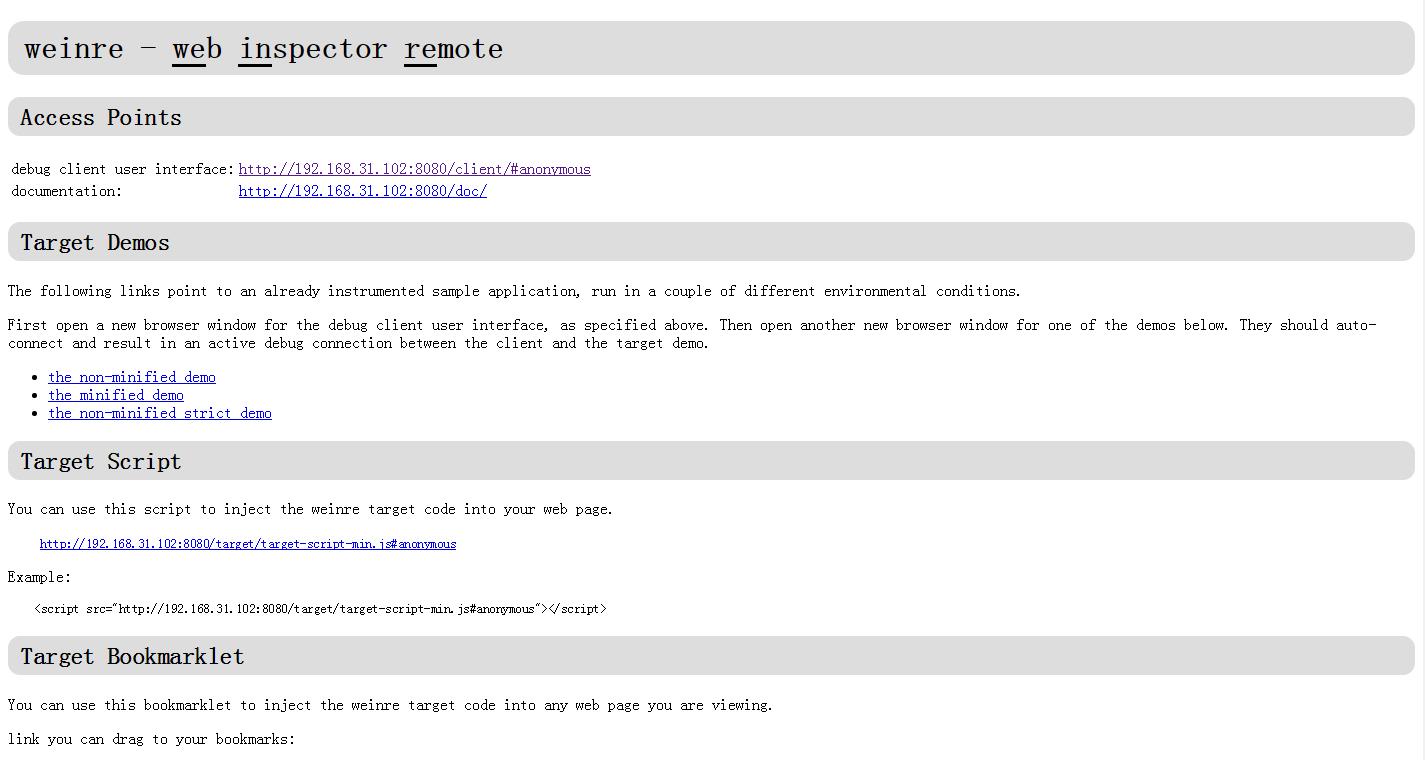
打开localhost:8080 出现以下界面说明安装成功了

Weinre还提供了下面的启动参数:
--help : 显示Weinre的Help
--httpPort [portNumber] : 设置Weinre使用的端口号, 默认是8080
--boundHost [hostname| ip address | -all-] : 默认是\'localhost\', 这个参数是为了限制可以访问Weinre Server的设备, 设置为-all-或者指定ip, 那么任何设备都可以访问Weinre Server。
--verbose [true | false] : 如果想看到更多的关于Weinre运行情况的输出, 那么可以设置这个选项为true, 默认为false;
--debug [true | false] : 这个选项与--verbose类似, 会输出更多的信息。默认为false。
--readTimeout [seconds] : Server发送信息到Target/Client的超时时间, 默认为5s。
--deathTimeout [seconds] : 默认为3倍的readTimeout, 如果页面超过这个时间都没有任何响应, 那么就会断开连接。
更多参数可以访问http://people.apache.org/~pmuellr/weinre/docs/latest/Running.html
如何进行远程调试?必须先让手机端能正常访问上PC端本地的网站。
请参考这篇文章:http://www.cnblogs.com/CyLee/p/6037732.html
并且必须成功才可以进入下一步
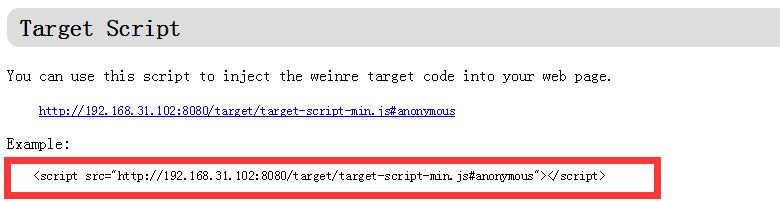
在开启的weinre服务页面中,有这样一段脚本引入代码

将其放入调试的页面中即可,
但请注意这里的地址
是ip地址,并不是localhost,
是ip地址,并不是localhost,
是ip地址,并不是localhost;
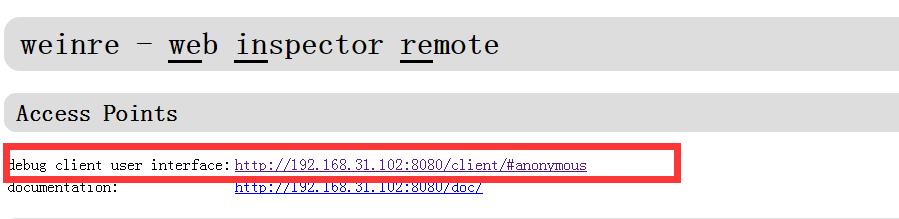
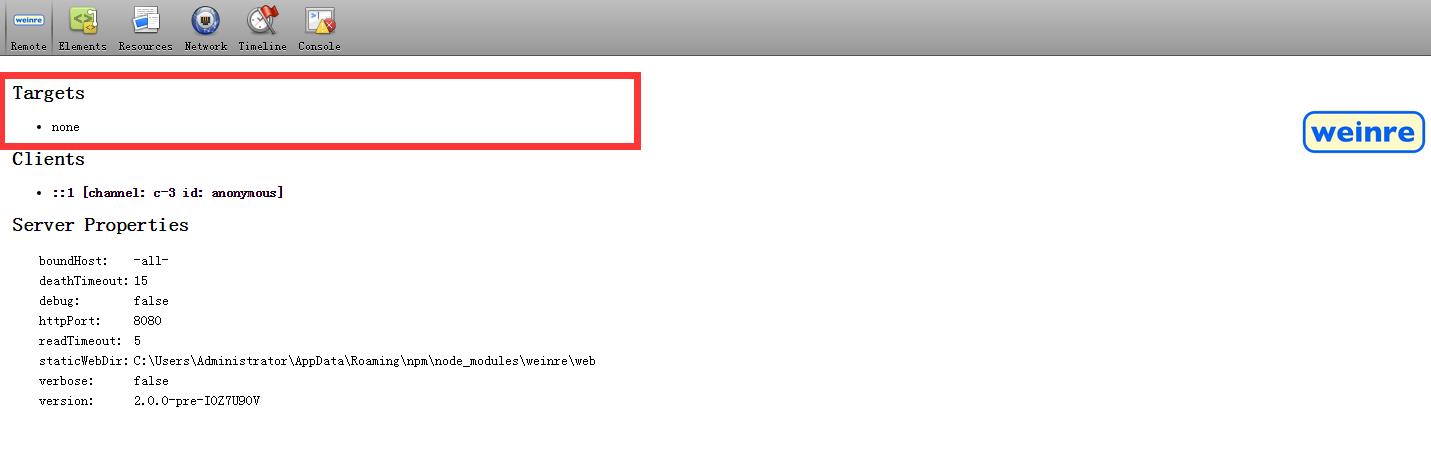
接着,找到weinre服务页面中的另一个页面

进入这个页面后,如下图所示,默认的Targets为none 这说明还没有任何页面访问

这时候,手机登陆已经加入<script>标签的页面,targets发生了变化,就说明成功了

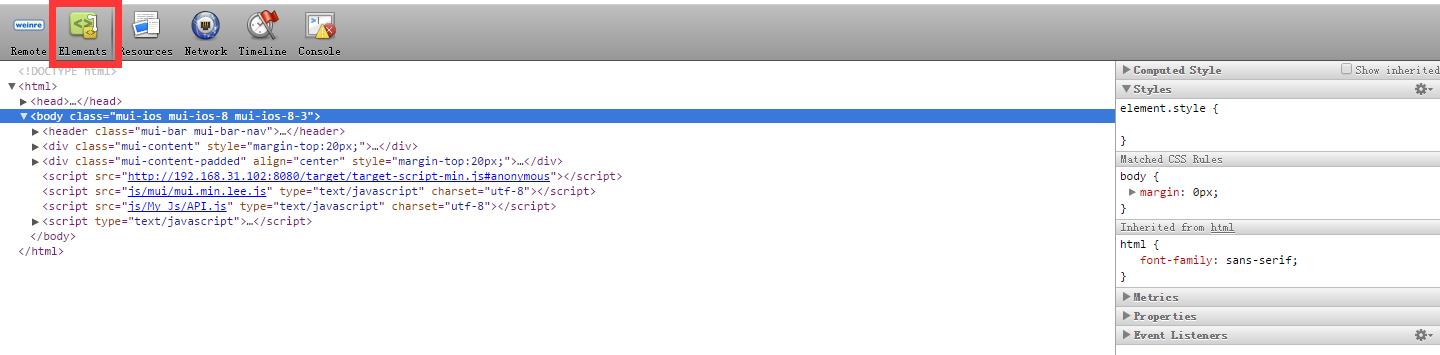
紧接着打开顶部的【elements】栏目即可看到熟悉的控制台界面了。

当鼠标经过DOM元素时,手机端会出现调试效果。

可以在console中调试javascript代码


以上!!!
以上是关于远程调试 Weinre的主要内容,如果未能解决你的问题,请参考以下文章
很有用的mobile web application远程调试工具 weinre