PS切图篇
Posted 樱桃&丸子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PS切图篇相关的知识,希望对你有一定的参考价值。
一、PS界面设置
1.新建(ctrl+n)
初始化尺寸参数
预设:自定
宽度:1920px
高度:自设(如:2000px)
分辨率:72像素/英寸
颜色:RGB/8位
背景内容:透明
存储为预设
2.移动工具设置

快捷键:V
作用:选择和移动图层
2.1选择图层

自动选择不用勾选,将后面设置为图层
windows系统:Ctrl键+单击鼠标左键
苹果系统:command+单击鼠标左键
2.2显示/隐藏图层
点击图层前面的小眼睛
显示/隐藏所有图层:
在小眼睛那里选中一个图层右键点击—>显示/隐藏所有其他图层(其他图层先全部隐藏,再重复一次以上的动作就全显示了)。
3.视图设置
3.1在视图中要把标尺(ctrl+R)和智能参考线打勾

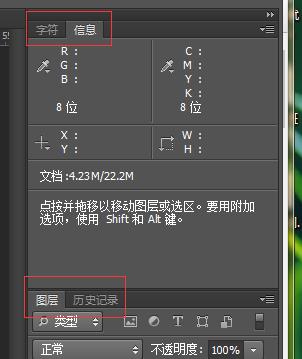
3.2在窗口选项中把不需要的选项关闭,把图层,信息和字符打开,把不需要的选项右键关闭。最后把保留的字符,信息,图层,和历史记录拖至相应位置,最后界面如下图:

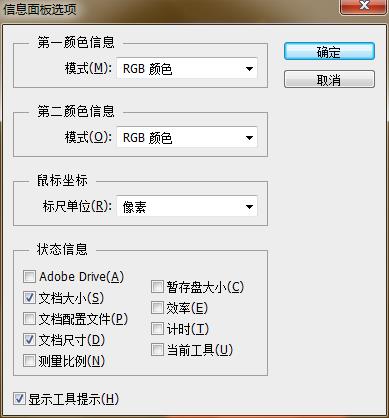
3.3 点击信息选项右上角的下拉三角符号,打开信息面板选项,把第一颜色信息和第二颜色信息全部选为RGB颜色,鼠标坐标的标尺单位选为像素,状态信息中勾选文档尺寸,点击确定。如下图:

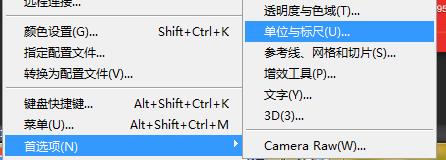
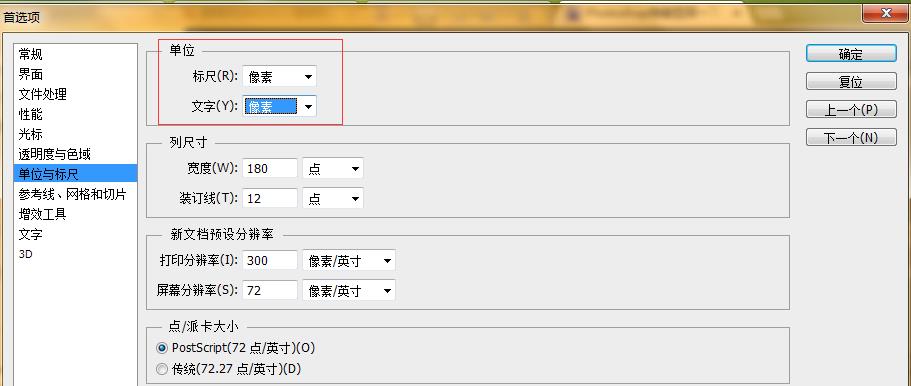
3.4 在编辑中打开首选项—>单位与标尺,把单位中的标尺和文字单位都改为像素,如下图:


3.5 新建工作区,把设置保存下来,可以命名为web切图。

二、简单工具操作
以上是关于PS切图篇的主要内容,如果未能解决你的问题,请参考以下文章