调试必备---console
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了调试必备---console相关的知识,希望对你有一定的参考价值。
一、前言
可能很多前端er会习惯用 alert() 方法来进行调试,但我相信更多的人会使用 console.log(),因为它不用像 alert() 那样会有字符长度限制,也不会中止程序的进程,而且还可以同时输出多条信息,当然各有各的好处。之前,我还一直以为只有 console.log() 这一种方法可以在控制台输出信息,直到在早读君(前端早读课)推出的一篇《javascript中console 的用法》才发现原来,console 还有那么多方法。所以又查了一些相关的资料,以便全面具体的学习这些方法。好啦,废话不多说,咱们正文走起。
二、正文
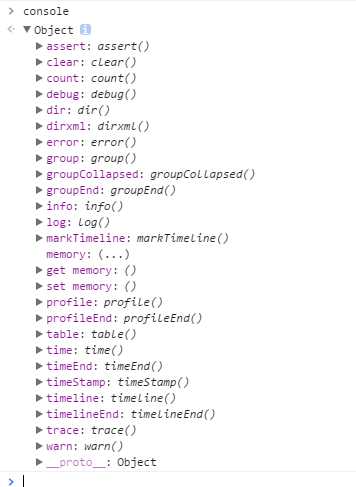
在 Chrome 浏览器控制台输入console,会输出 console对象的全部方法。

1、输出信息:console.log() 、 console.debug() 、 console.error() 、 console. warn() 、 console.info()
console.log() ---- 输出普通信息
用法:console.debug(object [, object, ...])

输出结果:

细心的小伙伴会发现,当使用表达式输出字符串时,需要手动添加空格,而以逗号为间隔,输出多个变量时,console会在多个变量之间自动添加空格,使用时要注意哦!
除此之外,console.log() 还可以像 C 语言一样,使用 printf 风格的占位符,但只支持字符(%s)、整数(%d 或 %i)、浮点数(%f)和对象(%o)这四种类型。
console.debug() ---- 输出调试信息
console.error() ---- 输出错误信息
console. warn() ---- 输出警告信息
console.info() ---- 输出提示性信息
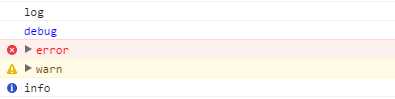
这四钟输出形式的使用方法和 console.log() 是一样的,只是表现形式不同。
输出结果:

2、以分组形式输出打印结果: console.group() 、console.groupEnd() 、 console.groupCollapsed()
console.group() 、console.groupCollapsed() ---- 分组开始
console.groupEnd() ---- 分组结束
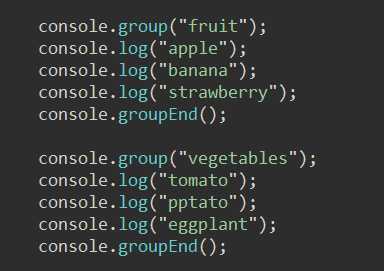
用法:console.group(object[, object, ...])
console.groupCollapsed(object[, object, ...])
console.groupEnd()
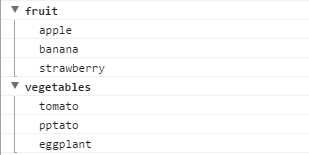
使用相同的 label 进行分组输出,若将代码中 console.group() 换成 console.groupCollapsed(),则默认按组折叠输出。

输出结果:

3、统计代码运行时间:console.time() 、 console.timeEnd()
console.time() ---- 开始计时
console.timeEnd() ---- 结束计时
用法:console.time(label)
console.timeEnd(label)
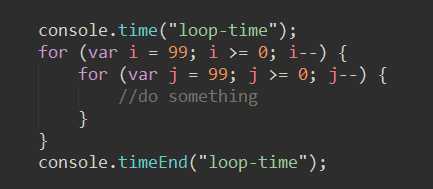
主要用于了解一段代码执行所需时间,具体运行时间也不完全取决于代码,和用户所使用的浏览器也是有一定关系的。

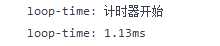
Chrome 运行结果:

Firefox 运行结果:

4、统计代码运行次数:console.count()
用法:console.count(label)
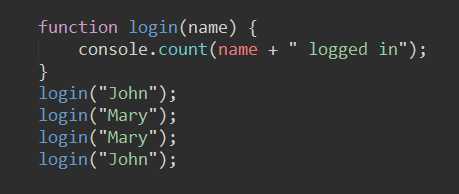
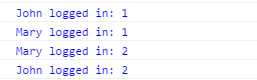
console.count() 被调用时,可以统计出同一标签被调用的次数。

运行结果:

5、判断某个变量或者表达式的真假:console.assert()
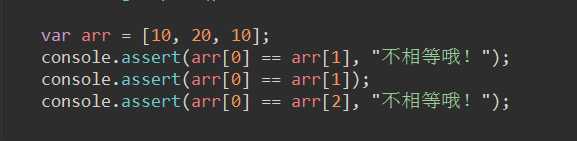
用法:console.assert(expression, object)
当 expression 判定失败时,会输出 object
当 expression 判定成功时,不输出任何内容
如果不输入 object 的话,浏览器也不会报错,只是会显示出 console.assert() , 如下图所示。

运行结果:

6、输出对象:console.dir()
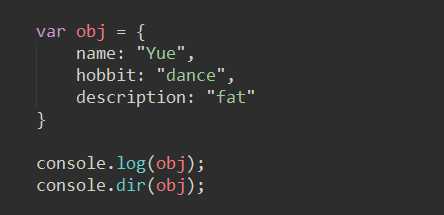
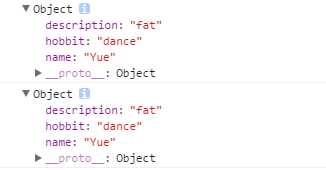
用法:console.dir(object)
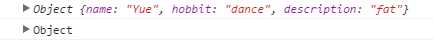
只是简单的输出某个对象时,console.dir() 在 Chrome 中的输出效果和 console.log() 类似,手动展开后,完全一样。

输出结果:

展开后:

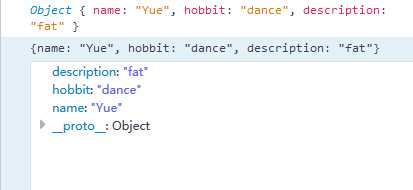
我们再来看下,Firefox中的显示结果:

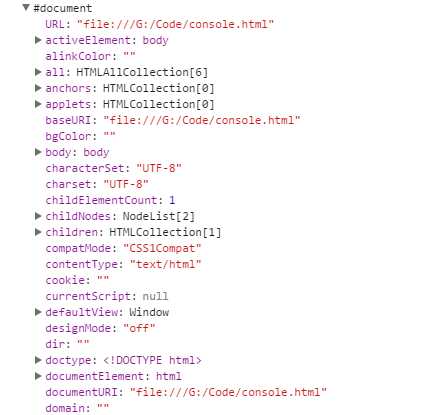
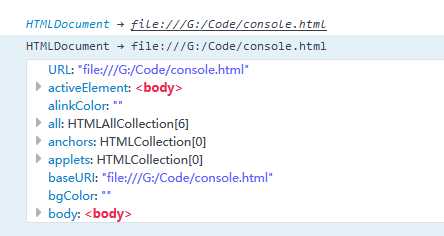
看起来结构更加清晰,但基本和 Chrome 是一样。你以为这就是 console.dir() 的全部用途啦?错,当 console.dir() 中的参数为 html 节点时, console.log() 会以HTML文档的形式输出,而console.dir() 则会 Json 的结构输出,便于查看各个方法及属性值。

输出结果:

再来看下 FireFox中的输出结果:

基本是一样的。
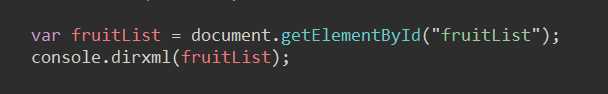
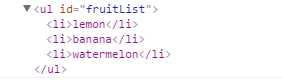
7、显示某个节点所包换的 html/xml 代码:console.dirxml()
用法:console.dirxml(object)


输出结果:

参考文档:
JavaScript 中 console 的用法 ( https://zhuanlan.zhihu.com/p/23080626 )
Chrome 控制台console的用法 (http://www.open-open.com/lib/view/open1421131601390.html)
js调试工具Console命令详解 (http://www.jb51.net/article/56504.htm)
Google API:
https://developers.google.com/web/tools/chrome-devtools/console/console-reference?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3
以上是关于调试必备---console的主要内容,如果未能解决你的问题,请参考以下文章