react+redux官方实例TODO从最简单的入门-- 查
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+redux官方实例TODO从最简单的入门-- 查相关的知识,希望对你有一定的参考价值。
上一篇文章《改》实现了,最后一个功能--《查》!
这个查是稍微要复杂一点的功能,官方实现的就是一个过滤数组的效果,然后展示出来,这里有3个状态,all,completed,active。
要实现这三个状态之前,我们需要提前实现一个功能,那就是给每个展示的子组件一个可改变是completed还是active的状态的属性(方法)--- 这样才能有可查(筛选)的东西嘛
老规矩:
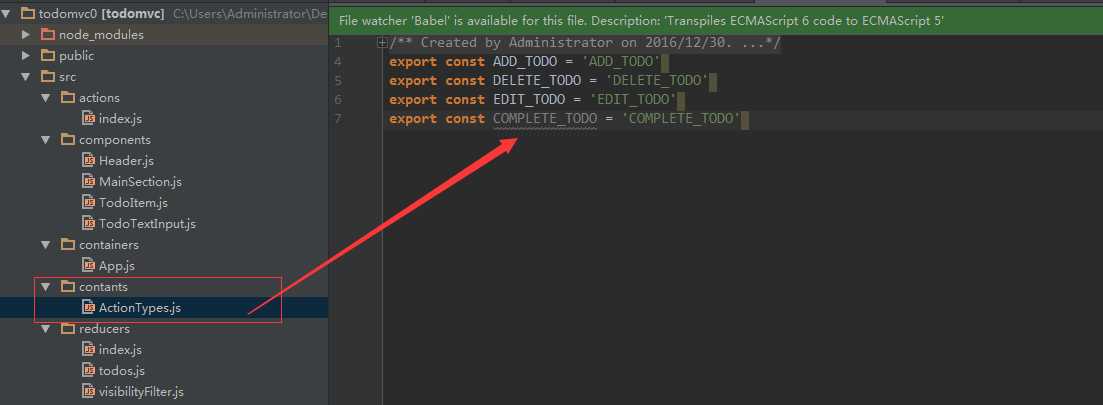
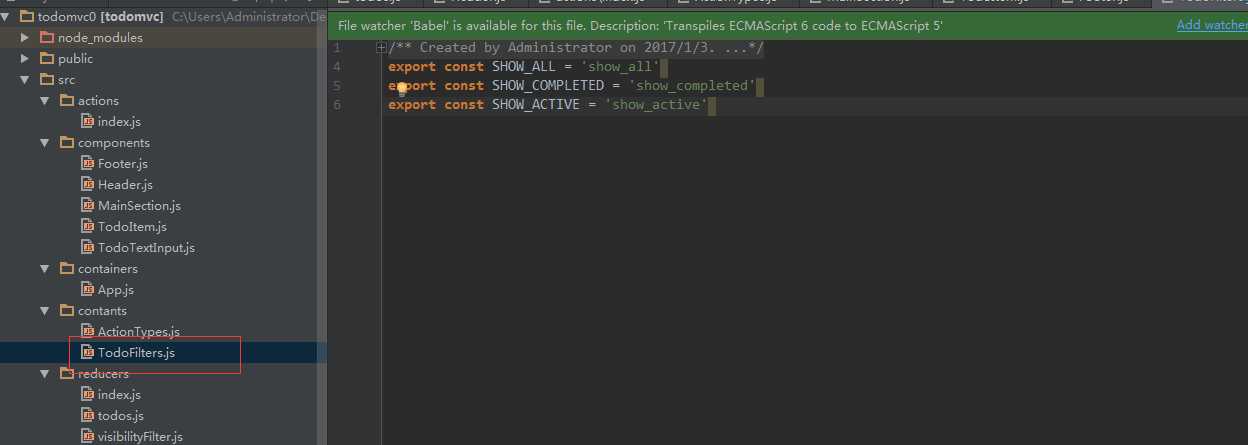
1、声明状态

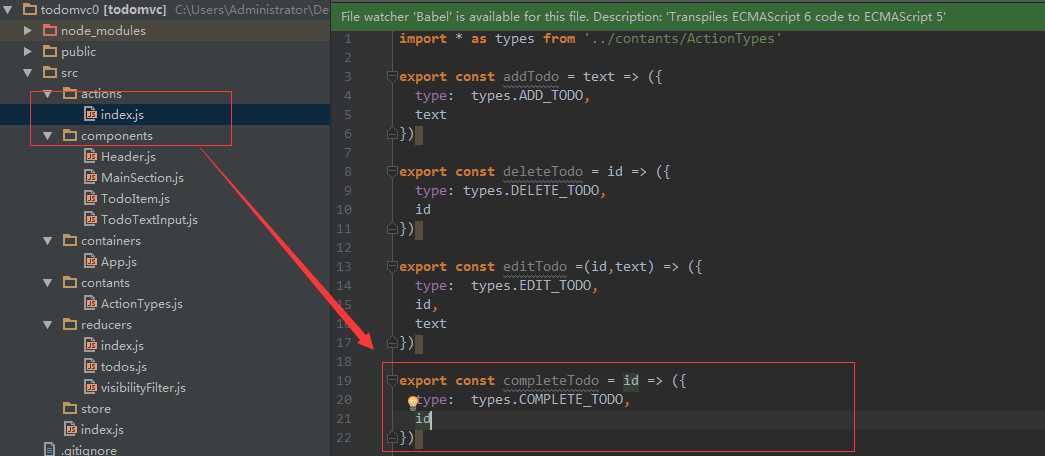
2、actions

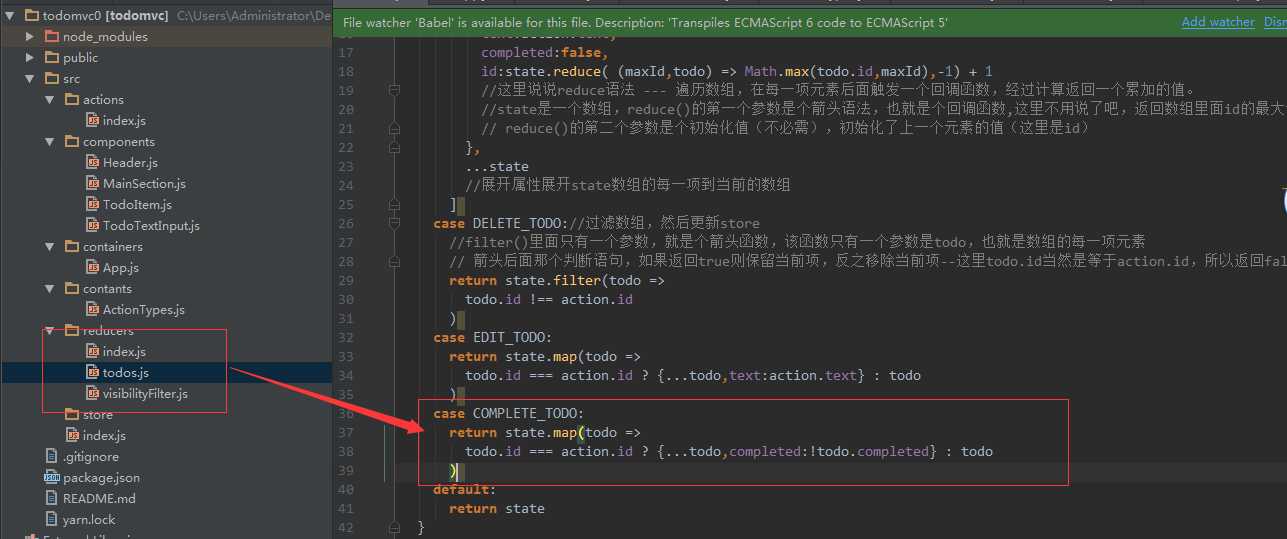
3、reducer

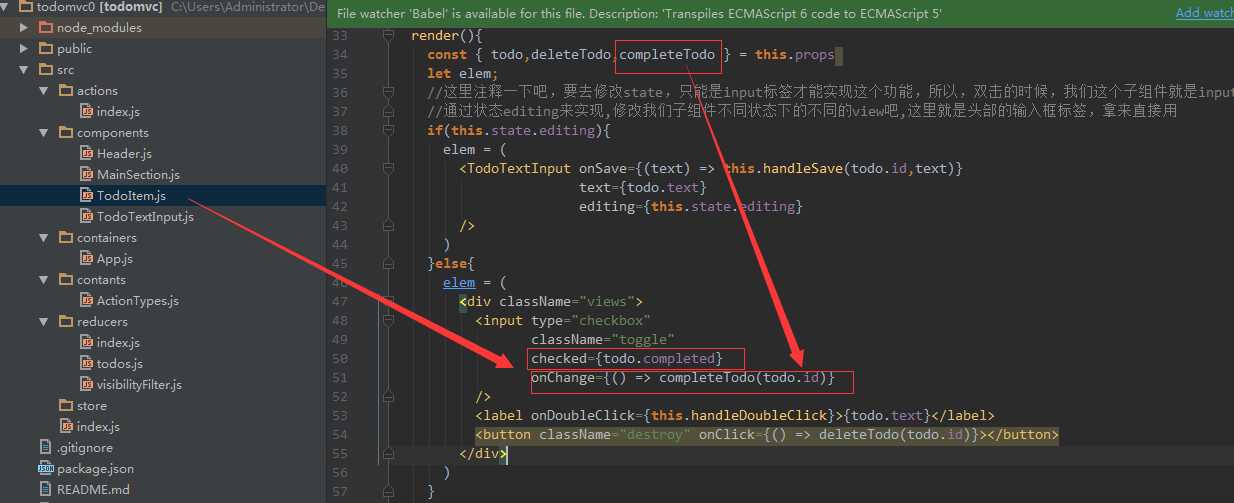
4、component

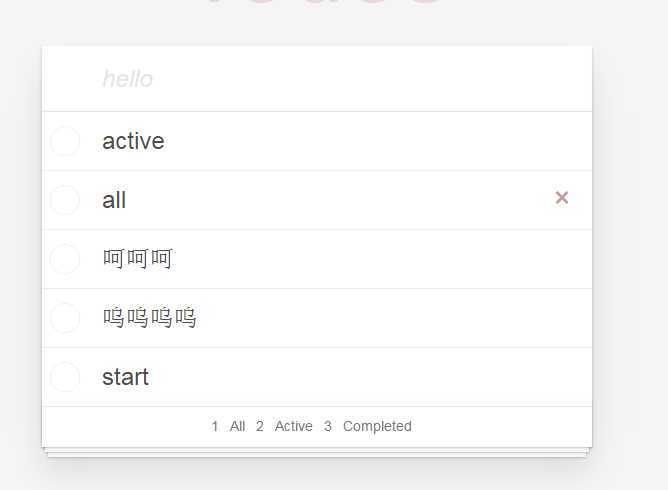
好了,看看效果

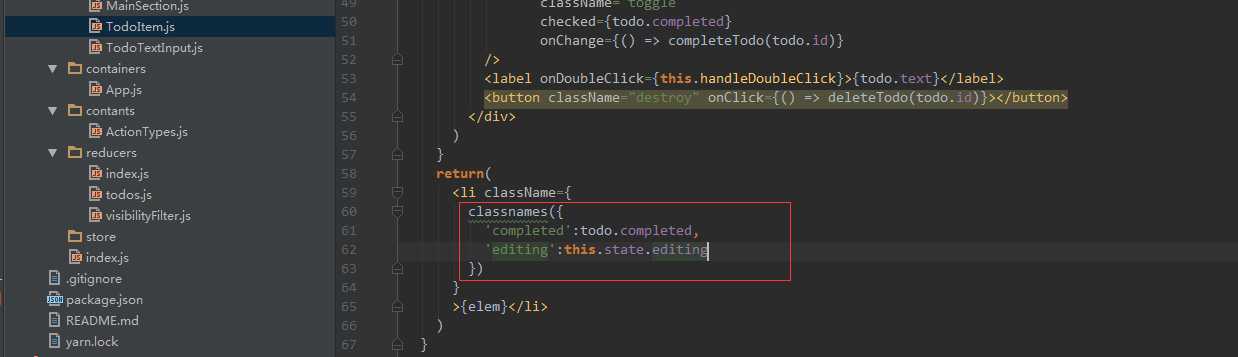
似乎还差一个,官网的是有斜线的啊!别着急,只是一个class的问题,我们来加上

这样就实现了!

到这里,给每个子组件添加状态已经实现了,下一步我们就应该‘查‘(过滤)了
那么编写一个组件来实现过滤数组,根据子组件的completed状态来显示
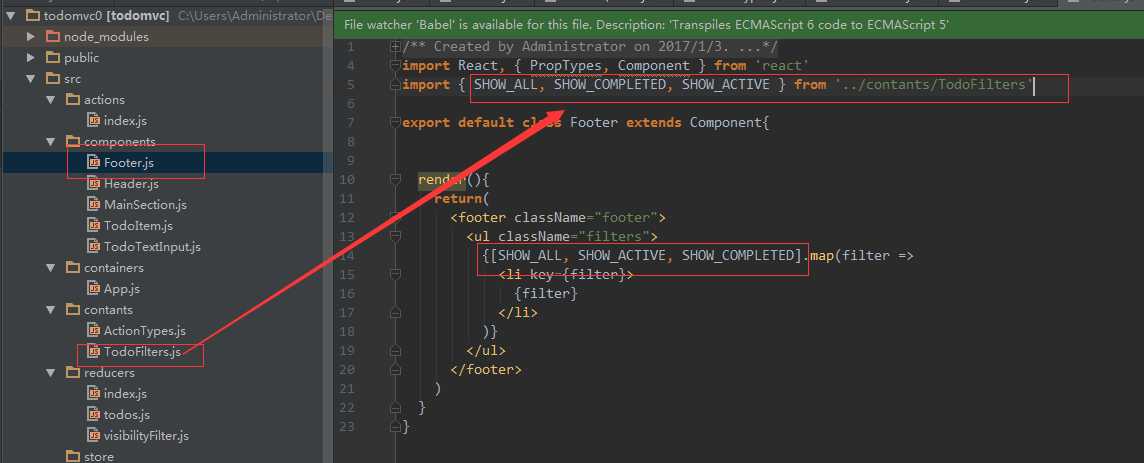
首先我们先把底部view实现了,再慢慢的添加功能


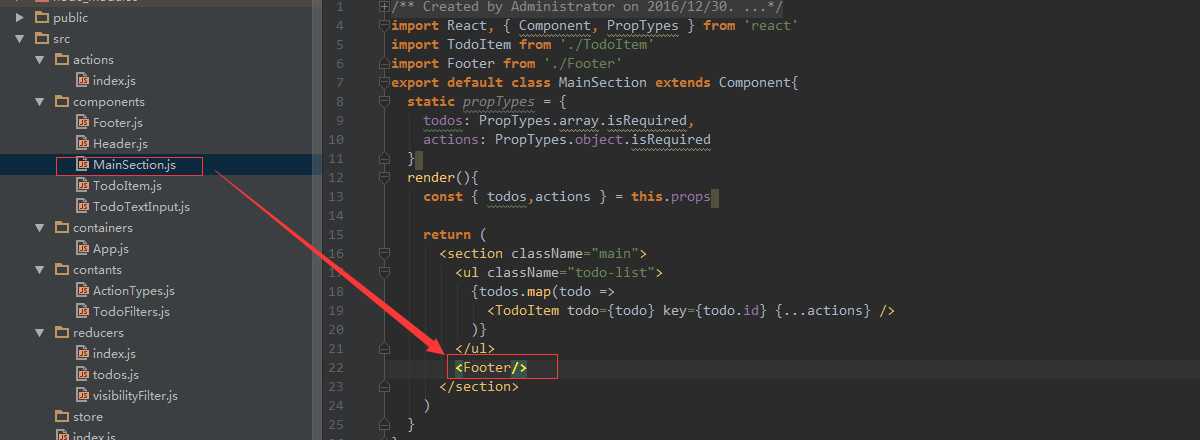
把Footer放到这里,是因为要用到这里面的状态,关联起来很方便


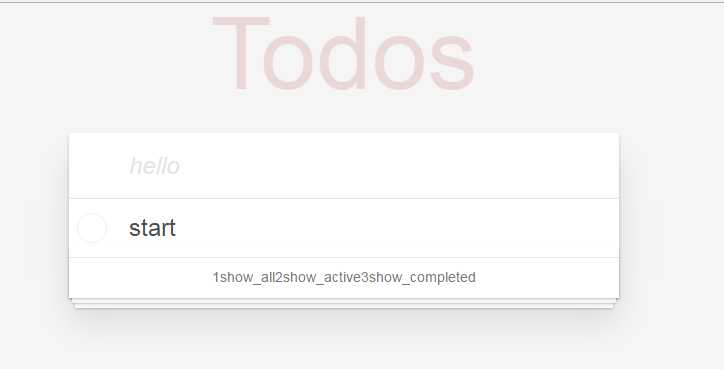
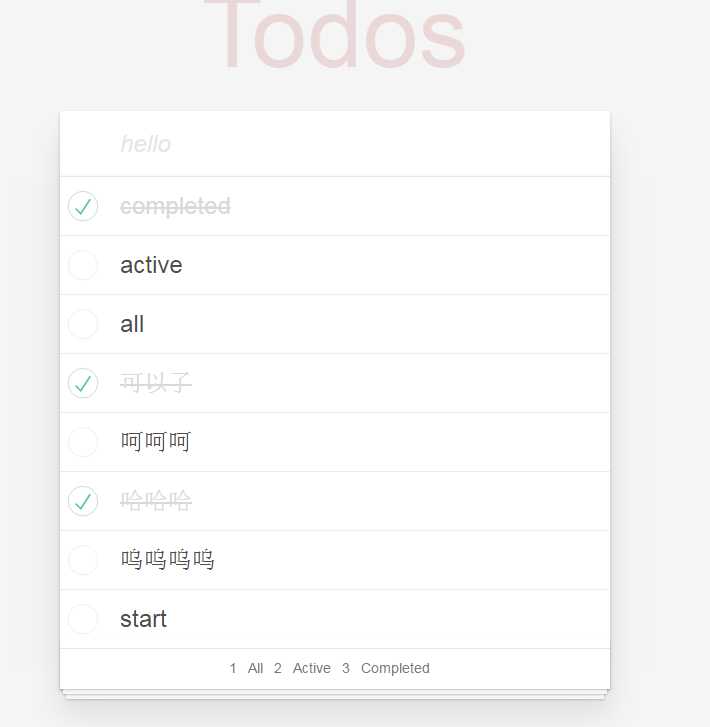
已经展示出来了,现在就添加样式和功能吧
先添加样式:


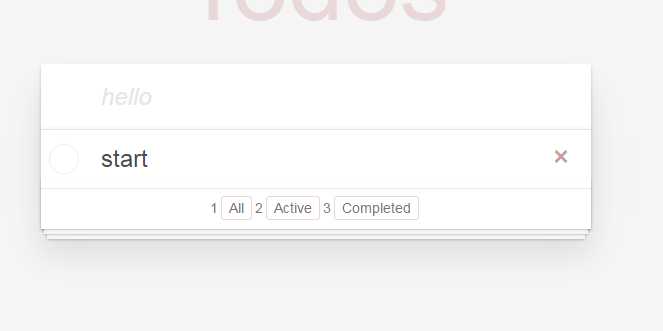
简单的样式就展示出来了,下面添加功能吧
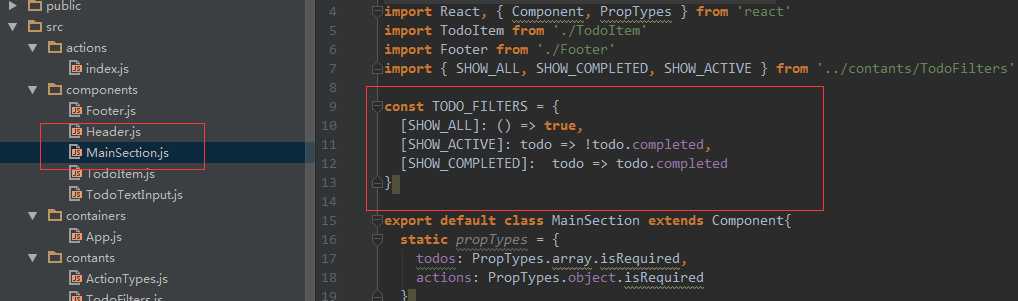
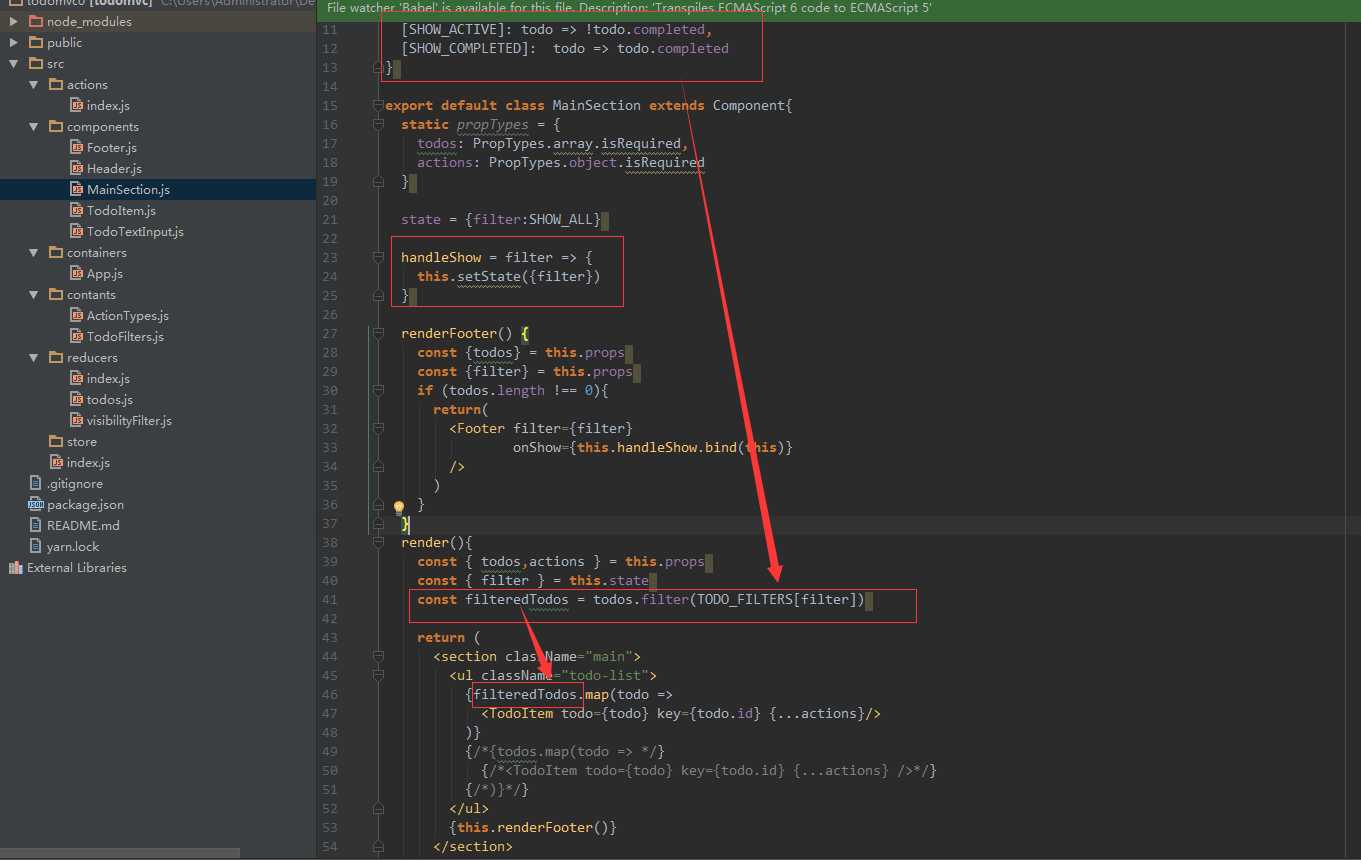
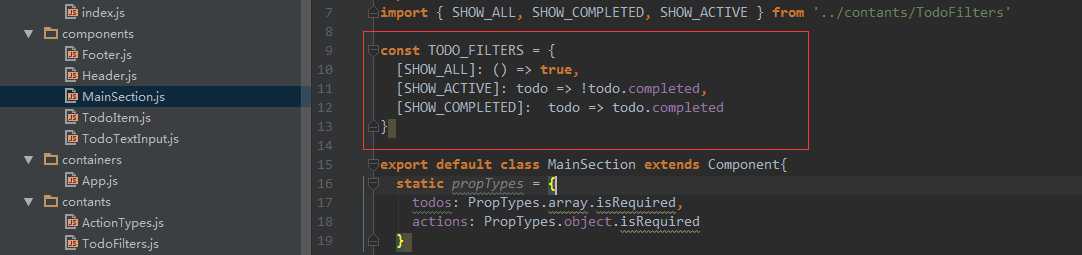
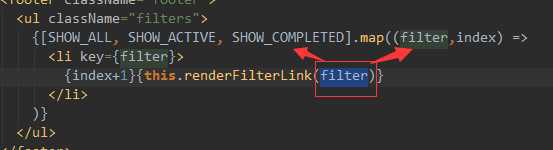
首先我们要给三个状态设置不同的函数,得到我们想要的数组

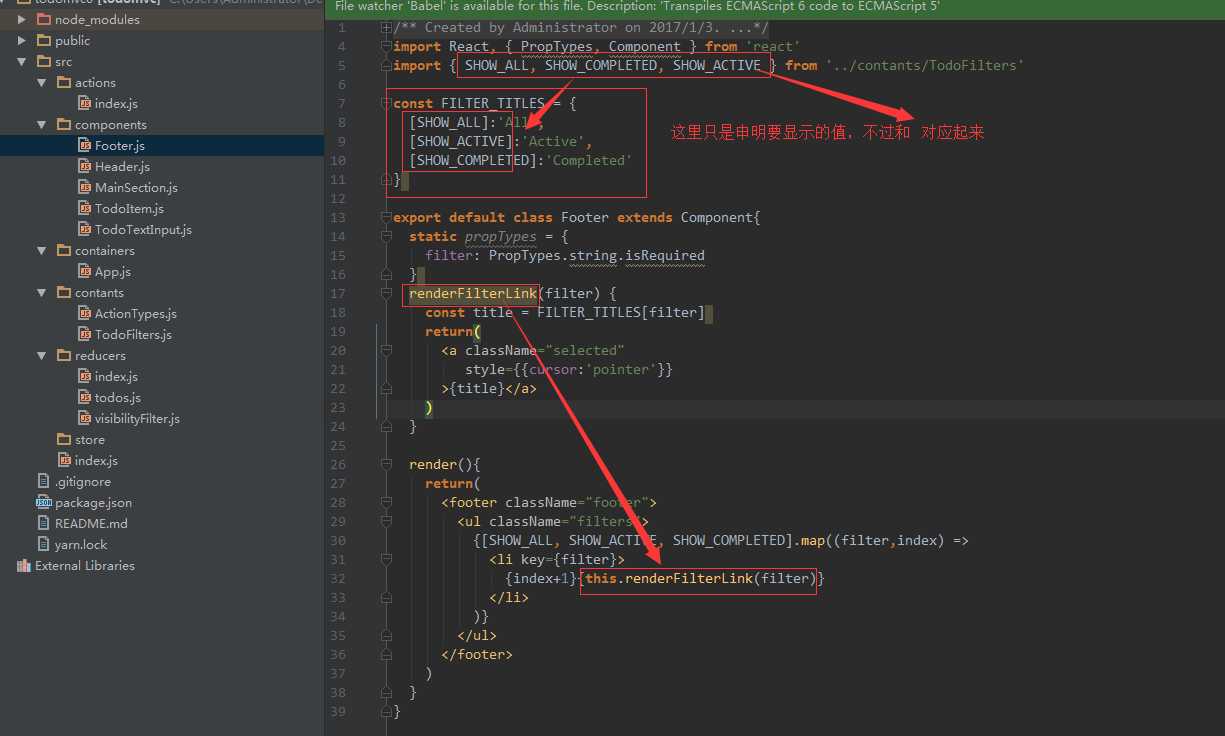
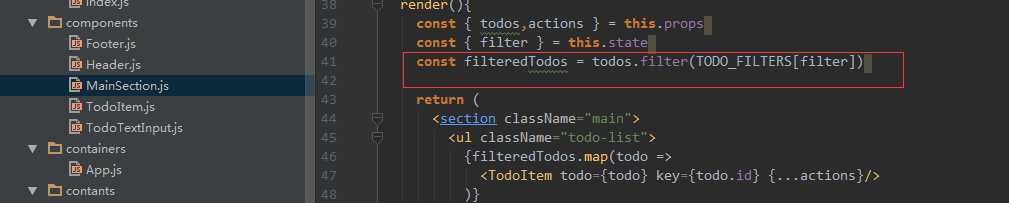
这里写好后,下面就是对这个调用,对应的就不用多说了吧

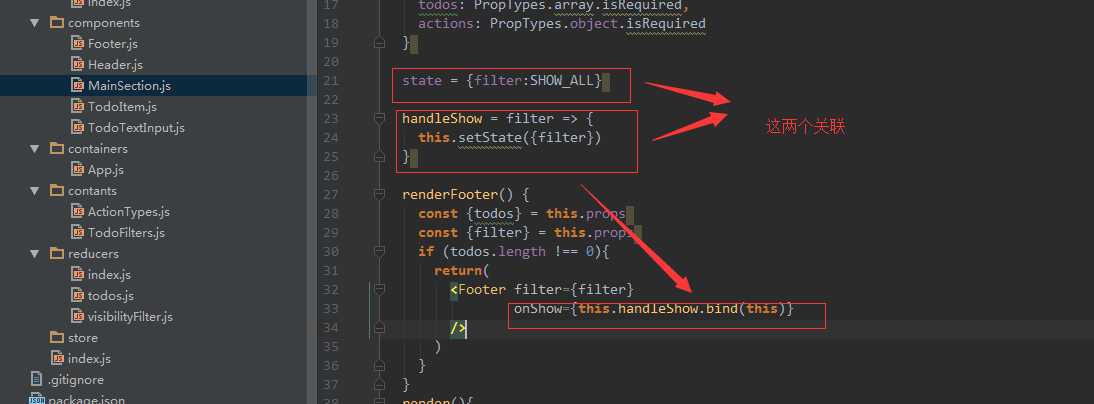
这里简单说下吧,在MainSection中,有个

返回all,completed,active三个状态,在下面通过他去调用他的返回值!filter用法就不多说了。

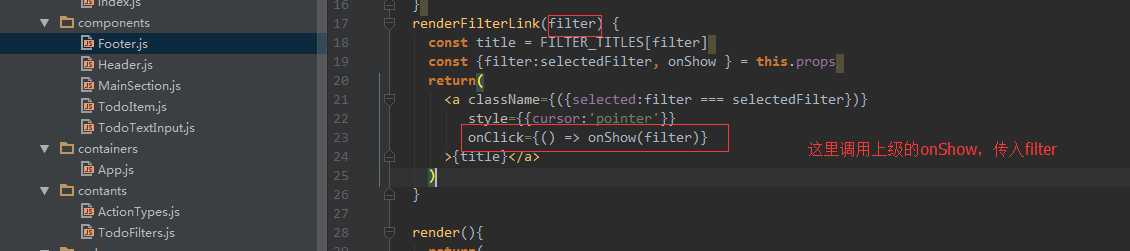
在Footer中,传入filter参数

这个onShow函数来自

这个方法的作用是改变filter的值,这个filter来自Footer的这里

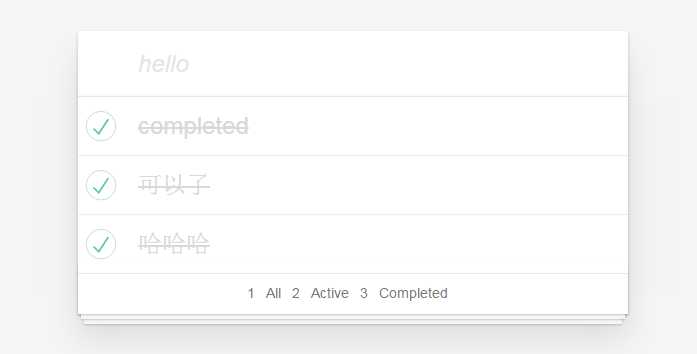
通过点击,传入对应的filter,然后这个filter,就可以区过滤数组了
整个过程看似简单,其实包含的知识点真的非常多,好了,到这里,基本就实现了查的功能,现在看看效果吧!



到这里,我们已经实现了增-删-改-查,四个功能,当然官网里还有其他功能,接下来最后一遍文章里,我们将把所有功能都增加上,其实到这里不难发现,其实要实现一个功能就那么回事
声明状态 一个常量

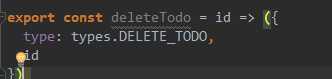
约定一个将要执行的函数

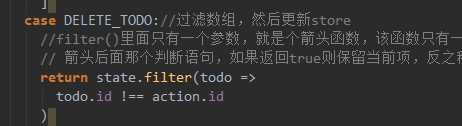
执行函数更新store

view层面写好方法,一层一层往上传递!(逻辑执行一般写在最底层view,规定的方法一般在其父级...)

以上是关于react+redux官方实例TODO从最简单的入门-- 查的主要内容,如果未能解决你的问题,请参考以下文章
react+redux官方实例TODO从最简单的入门-- 查
react+redux官方实例TODO从最简单的入门-- 改
react+redux官方实例TODO从最简单的入门-- 增
react/redux: todo 示例啥 ...to do 为教皇工作? [复制]