react+redux官方实例TODO从最简单的入门-- 删
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+redux官方实例TODO从最简单的入门-- 删相关的知识,希望对你有一定的参考价值。
上一篇文章我们实现了增删改查中《增》这个功能
那么这一篇我们将实现第二个功能,删!
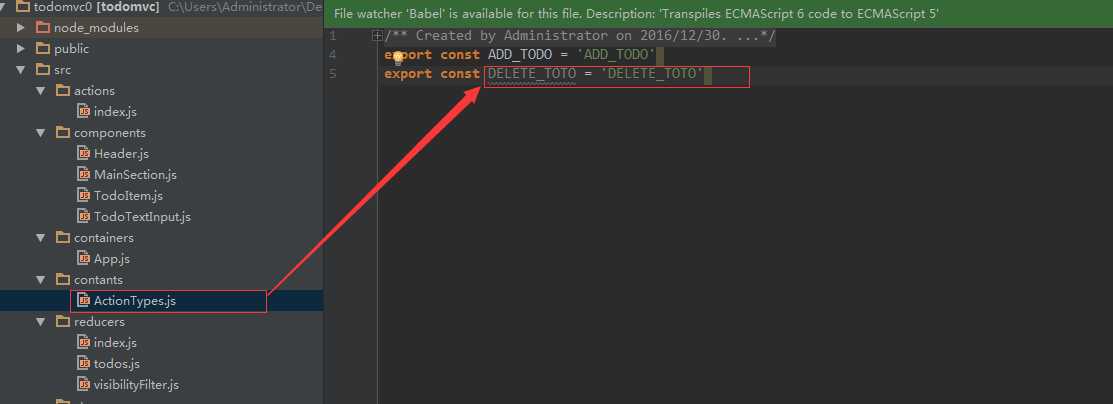
首先增加一个状态:

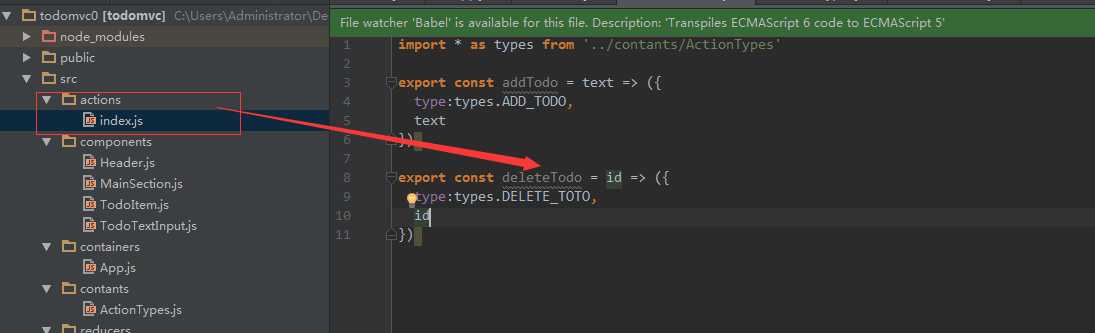
actions中增加对应的约定

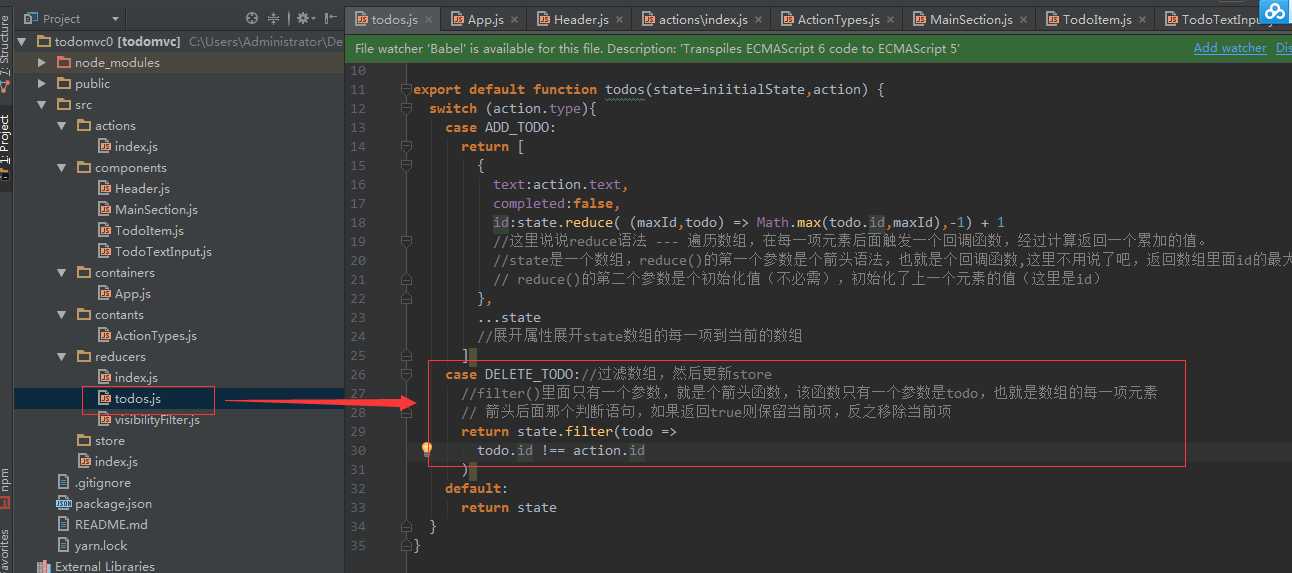
到reducer里面设置执行的函数(这里todo.id当然是等于action.id,所以返回false)

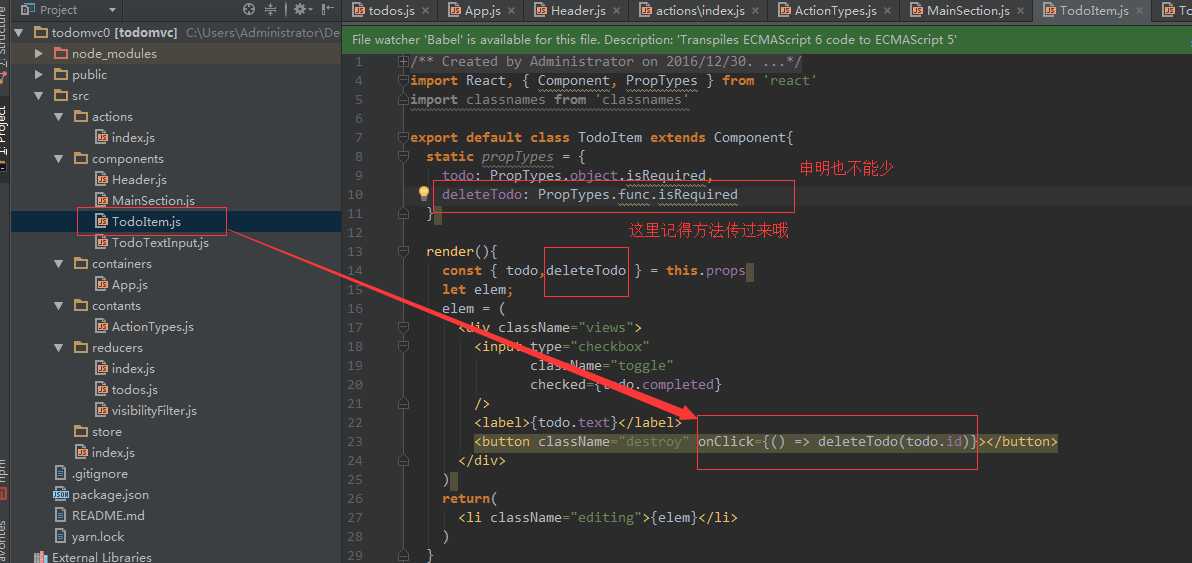
然后给子组件,增加这个方法

现在删除这个功能也实现了,这个不好演示,写到这一步,自己试一下就能完成了。
以上是关于react+redux官方实例TODO从最简单的入门-- 删的主要内容,如果未能解决你的问题,请参考以下文章
react+redux官方实例TODO从最简单的入门-- 查
react+redux官方实例TODO从最简单的入门-- 改
react+redux官方实例TODO从最简单的入门-- 增
react/redux: todo 示例啥 ...to do 为教皇工作? [复制]