GridView(网格视图)的使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了GridView(网格视图)的使用相关的知识,希望对你有一定的参考价值。
一、GridView概述
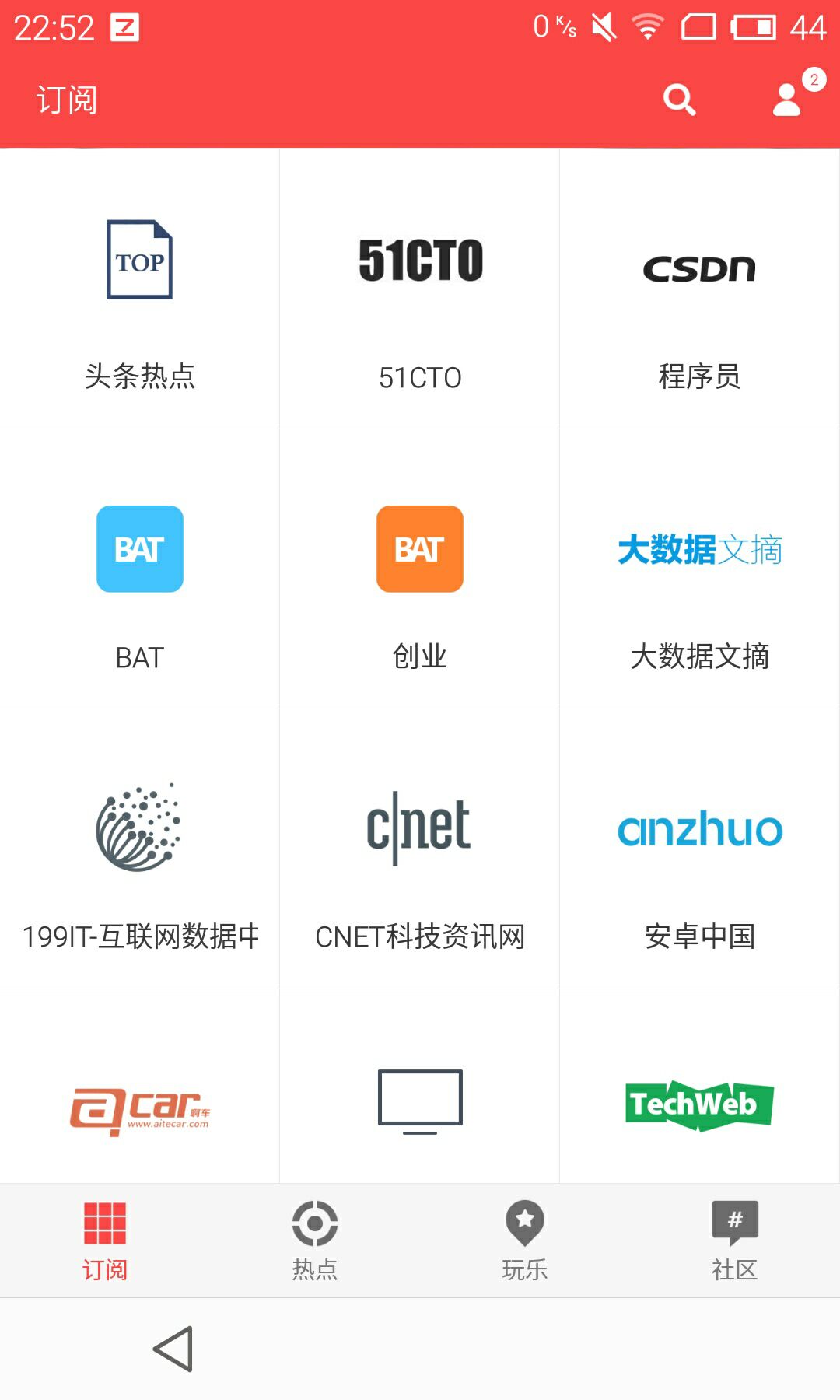
GridView是一个以表格形式显示多张图片等组件。它是按照行列的方式来显示内容的,比如实现九宫格图,用GridView是首选。

二、GridView常用属性
|
属性名称 |
描述 |
|
android:columnWidth |
设置列的宽度。 |
|
android:gravity |
设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical可以多选,用“|”分开。 |
|
android:horizontalSpacing |
两列之间的间距。 |
|
android:numColumns |
设置列数。 |
|
android:stretchMode |
缩放模式。 |
|
android:verticalSpacing |
两行之间的间距。
|
三、GridView的使用
1.准备数据源(图片和文字)
2.新建适配器(设置自定义的单元格布局和数据源)
3.GridView加载适配器
4.GridView配置事件监听
Activity代码
public class GridActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid); GridView gridView = (GridView) findViewById(R.id.app_gv); //加载适配器 gridView.setAdapter(new GridAdapter(GridActivity.this,initData())); } //数据源准备 private List<AppInfo> initData(){ List<AppInfo> appList = new ArrayList<>(); appList.add(new AppInfo(R.drawable.wx_01,"wx01")); appList.add(new AppInfo(R.drawable.wx_02,"wx01")); appList.add(new AppInfo(R.drawable.wx_03,"wx01")); appList.add(new AppInfo(R.drawable.wx_04,"wx01")); appList.add(new AppInfo(R.drawable.wx_05,"wx01")); return appList; } }
GridView布局代码
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/app_gv" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="auto_fit" android:columnWidth="90dp" android:stretchMode="columnWidth" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:gravity="center" />
适配器代码
public class GridAdapter extends BaseAdapter { private Context context; private List<AppInfo> appList; private ImageView imageView; private TextView textView; public GridAdapter(Context context,List<AppInfo> appList){ this.context = context; this.appList = appList; } @Override public int getCount() { return appList.size(); } @Override public Object getItem(int position) { return appList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { AppInfo app = appList.get(position); convertView = View.inflate(context, R.layout.item_grid,null); imageView = (ImageView) convertView.findViewById(R.id.appImg); textView = (TextView) convertView.findViewById(R.id.appName); imageView.setImageResource(app.getAppImg()); textView.setText(app.getAppName()); return convertView; } }
单元格布局代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/appImg" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="10dp" android:src="@mipmap/ic_launcher"/> <TextView android:id="@+id/appName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:text="ItemName"/> </LinearLayout>
以上是关于GridView(网格视图)的使用的主要内容,如果未能解决你的问题,请参考以下文章