web前端学习的第二天
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端学习的第二天相关的知识,希望对你有一定的参考价值。

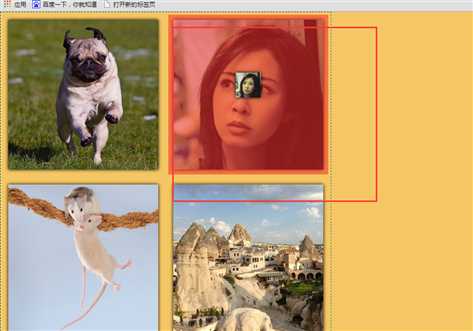
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> *{ margin:0; padding:0; } body{ background:#F5C764; } .box{ width:660px; height:660px; border:1px dashed #006A90; } ul li{ width:300px; height:300px; padding:15px; float:left; list-style:none; position: relative; } .cover{ width:300px; height:300px; position:absolute; text-align:center; padding:10px; line-height:300px; margin-top:0px; background:rgba(251,32,32,0.5); left:5px; top:5px; display: none; } ul li img{ box-shadow: 0 0 10px #000; } </style> </head> <body> <div class="box"> <ul> <li> <div class="pic"><img src="../xs2.26imgs/1.jpg" width="300" height="300"></div> <div class="cover"><img src="../xs2.26imgs/1.jpg" width="50" height="50"></div> </li> <li> <div class="pic"><img src="../xs2.26imgs/2.jpg" width="300" height="300"></div> <div class="cover"><img src="../xs2.26imgs/2.jpg" width="50" height="50"></div> </li> <li> <div class="pic"><img src="../xs2.26imgs/3.jpg" width="300" height="300"></div> <div class="cover"><img src="../xs2.26imgs/3.jpg" width="50" height="50"></div> </li> <li> <div class="pic"><img src="../xs2.26imgs/4.jpg" width="300" height="300"></div> <div class="cover" ><img src="../xs2.26imgs/4.jpg"width="50" height="50"></div> </li> </ul> </div> <script src="jquery-2.1.4.min.js"></script> <script type="text/javascript"> $(‘.cover‘).hide(); $(‘ul li‘).hover(function(){ $(this).find(‘.cover‘).stop().fadeTo(1000,1); },function (){ $(this).find(‘.cover‘).stop().fadeTo(500,0); }) ; </script> </body> </html>
以上是关于web前端学习的第二天的主要内容,如果未能解决你的问题,请参考以下文章
JAVA Web day02--- Android小白的第二天学习笔记