购物商城Web开发第十二天
Posted musong1998
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了购物商城Web开发第十二天相关的知识,希望对你有一定的参考价值。
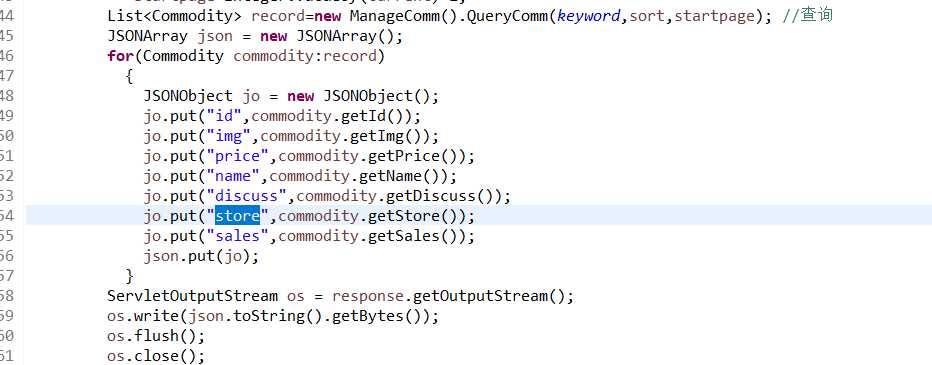
今天学习了JSON向前端返回一组JSON数据(一个JSON数组),前台商品的数据
可以根据排序的方法和页码的不同,动态更新数据
今天遇到的困难:刚开始不了解JSON数据,后来的学习也弄懂了。
同时还需要用到一个JAR包
JAR包链接:http://maven.ibiblio.org/maven/com.metaparadigm/jars/
代码实现:
response.setContentType("application/json"); //设置返回类型为JSON数据
response.setCharacterEncoding("utf-8"); //设置返回字符为utf-8 防止中文乱码的问题

(蓝色部分是实体类的数据类型)
前端部分:
s=xmlHttp.responseText; //接受json数据
var obj =JSON.parse(s); //转换成对象
obj[0].id //调用第一个对象的ID值 其他对象以此类比
今天任务还差一些,还要花点时间,明天开始写主页部分
补一句:工作效率不是很高啊。。。。要加油啊 ! ! ! !
以上是关于购物商城Web开发第十二天的主要内容,如果未能解决你的问题,请参考以下文章