easyui datagrid tooltip
Posted 芜明-追星
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui datagrid tooltip相关的知识,希望对你有一定的参考价值。
$(\'#dg\').datagrid(\'getPanel\').find(\'.easyui-tooltip\').each(function(){
var index = parseInt($(this).attr(\'data-p1\'));
$(this).tooltip({
content: $(\'<div></div>\'),
onUpdate: function(cc){
var row = $(\'#dg\').datagrid(\'getRows\')[index];
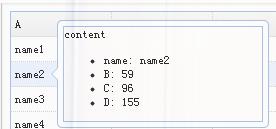
var content = \'<div>content</div><ul>\';
content += \'<li>name: \'+row.A+\'</li>\';
content += \'<li>B: \'+row.B+\'</li>\';
content += \'<li>C: \'+row.C+\'</li>\';
content += \'<li>D: \'+row.D+\'</li>\';
content += \'</ul>\';
cc.panel({
width:200,
content:content
});
},
position:\'right\'
});
});

以上是关于easyui datagrid tooltip的主要内容,如果未能解决你的问题,请参考以下文章