easyui中datagrid的字体颜色为题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui中datagrid的字体颜色为题相关的知识,希望对你有一定的参考价值。
初学easyui,想改变datagrid里面的字体颜色,代码如下:
field : 'alert',
title : '等级',
width : 150,
rowspan : 2,
align : 'center',
formatter : function(value,row,index)
if(value=='0')return "普通"
else if(value=='1')return "严重" //这里的"严重"要变成黄色,然后单元格背景变成红色
代码应该怎么写?谢谢!
easyUI中datagrid的使用
easyUI中的datagrid数据表格经常被用到,结合项目中的使用情况,总结一下datagrid使用中需要注意的一些问题。使用datagrid展示数据,需要在html、css、js中都要编写代码,html中主要是确定datagrid在网页中的位置,css来设置datagrid的样式,js填充datagrid数据。
一 html部分
示例代码如下:
<div class="columntablebox" >
<table id="columnTable" class="easyui-datagrid columntable" fit="false" rownumbers="true" fitColumns="true" pagination="true">
<thead>
<tr>
<th data-options="field:\'id\'">文章编号</th>
<th data-options="field:\'title\'" >标题</th>
<th data-options="nowrap:false,field:\'pic\',align:\'center\',formatter:imgFormatter">图片预览</th>
<th data-options="field:\'ordervalue\',editor:\'numberbox\'">排序值</th>
<th data-options="field:\'brief1\',formatter:operationFormatter">操作</th>
</tr>
</thead>
</table>
</div>
关于datagrid里面属性的含义大家可以在网上查资料进行了解。在这一部分,需要注意的问题有两个,一是需要在datagrid外层包裹一个div。因为一个网页中可能用到多个datagrid,为了便于区分,可以通过外层的div对datagrid进行定位,来找到需要的datagrid元素。第二个需要注意的问题是设置datagrid的单元格内容时,除了正常显示文字外,还有一些特别的要求,比如示例代码中的显示图片、可编辑、包含操作内容等,这就需要对单元格进行格式化设置。如果图片不进行格式化设置,单元格中显示的是图片的链接地址。如果不指定可编辑,默认是不能编辑的状态。如果操作内容不进行设置的话,单元格不能编辑可操作的内容。
二 js部分
1 datagrid的初始化
示例代码:
$(\'#columnTable\').datagrid({
pageSize:5,
pageList:[5],//设置每页显示内容数
width:\'auto\',
//设置列的宽度
columns:[[{field:\'id\',title:\'文章编号\',width:getWidth(0.14),align: \'center\'},{field:\'title\',title:\'标题\',width:getWidth(0.28),align: \'center\'},{field:\'pic\',title:\'图片预览\',width:getWidth(0.22),formatter:imgFormatter,align: \'center\'},{field:\'ordervalue\',title:\'排序值\',width:getWidth(0.11),editor:\'numberbox\',align: \'center\'},{field:\'brief1\',title:\'操作\',width:getWidth(0.18),formatter:operationFormatter,align: \'center\'}]],
//去掉行点击后的效果
onClickRow:function(rowIndex,rowData){
$(this).datagrid(\'unselectRow\',rowIndex);
},
onLoadSuccess: function(data) {
console.debug("#columnTable onLoadSuccess");
}
});
datagrid的初始化部分主要用到datagrid的属性和事件,datagrid的属性和事件比较多,大家根据需要选择使用,分页用到了pageSize,每页显示的数据量,例子中设置了每页显示5个数据,pageList数据设置可以选择每页显示的数据量,我在这里就写了5,也就是只能选择5,根据需要可以多设置一些,比如[5,10,15]。columns是对列进行设置,和html中设置有些类似,不过列的宽度可以动态设置,比如例子中用getWidth(0.28)函数来动态获取宽度值。datagrid中有一些默认的事件,比如点击行以后,行背景色会发生变化,表示这行已经选择过了,我们的项目中,不需要这种默认效果,初始化的时候对onClickRow事件进行处理,编写代码去掉点击行以后的选中效果。onLoadSuccess事件是对datagrid成功加载数据后的处理,比如数据加载后,对数据进行进一步的处理等等。
2 datagrid的分页及数据加载
(1)分页示例代码
$("#columnTable").datagrid(\'getPager\').pagination({
onSelectPage: function(pageNumber, pageSize) {
column_pageno = pageNumber;
column_pagesize = pageSize;
//显示栏目数据列表
listColumns();
}
});
在分页中会涉及到两个参数,每页显示的数据条数column_pagesize,还有页码column_pageno,这两个参数在显示数据列表的函数中会用到,也就是通过这两个参数想后台请求数据。
(2)数据加载示例代码
$.post(g_ServerAPI + "Column",
{
cmd:\'get_adapt\',
id:originalId,
pagesize: column_pagesize,
pageno: column_pageno
},
function(data, status) {
if(status == "success") {
var datas = $.parseJSON(data);
// 对返回的数据进行二次处理
if(datas.rows.length>0) {
for(var i = 0; i < datas.Contents.length; i++) {
total = datas.total;
var row = {};
row.id = datas.Contents[i].ID;
row.pic = datas.Contents[i].pic;
row.ordervalue = datas.Contents[i].OrderValue;
row.title = "<div class=\'articleDrop easyui-droppable\' ><a href=\\"javascript:showArticleContent(" + row.objectid + ")\\" >" + datas.Contents[i].Article.Title + "</a></div>";
// 注意:这里借用了brief字段做操作处理
row.brief = "\\
<a href=\\"javascript:editObjectOrderValue(" + datas.Contents[i].ID+ "," + datas.Contents[i].ObjectID + ")\\" >编辑</a>\\
<a href=\\"javascript:deleteColumn(" + datas.Contents[i].ID + ")\\" >删除</a>";
rows.push(row);
}
col_datas.total = total;
col_datas.rows = rows;
$("#columnTable").datagrid("loadData", col_datas);
}
}
});
基本思路是先从后台取出数据,然后对得到的数据进行处理,将数据处理后放到col_datas中,col_datas是按照datagrid的填充数据格式进行构造,数据处理完成后,加载到datagrid的表中。
经过以上两个步骤,调试后在html中就可以看到后台的数据,但是datagrid的显示还要进行格式的调整。
三 css部分
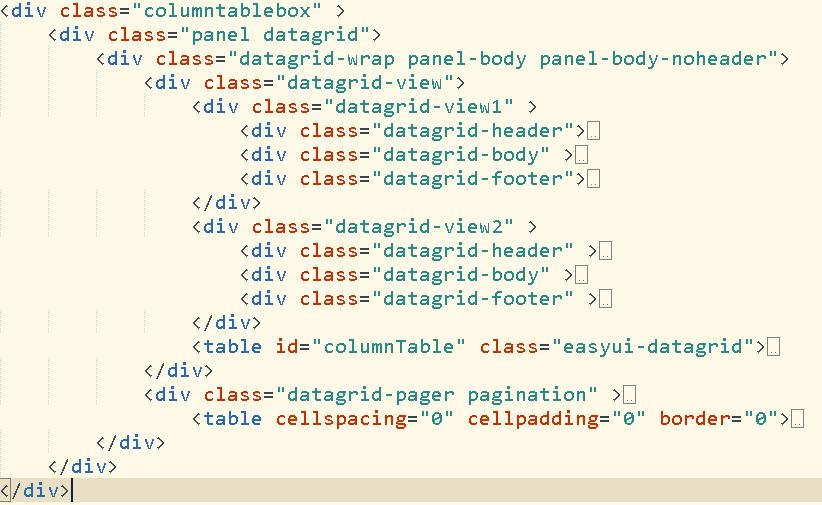
要设置数据表格的样式,首先要明确数据表格的结构。在html中写的数据表格比较简单,但实际中easyUI会自动生成很多东西,在css中需要对生成的一些表格进行设置样式,达到我们的目的。

easyUI的datagrid结构如上图所示。
总起来说,分为两个部分,一个是表格,类名是datagrid-view,一个是分页,类名是datagrid-pager。这是两个大的部分。
datagrid-view表格部分又分为两个部分,datagrid-view1和datagrid-view2,datagrid-view1表示表格左侧序号列。datagrid-view2表示我们展示的后台数据。它们都包括表头datagrid-header、表主体datagrid-body和表底部datagrid-footer三个部分。
datagird-view2的表头datagrid-header和表主体datagrid-body是展示数据最主要的部分,需要重点进行设置。表头datagrid-header包含一个类名为datagird-htable的表格,表主体包含一个类名为datagird-btable的表格,如果需要对展示数据的行或者单元格进行设置,则通过表格的类名找到行tr和单元格td进行进一步的设置。
部分示例代码如下
.columntablebox{padding:8px; width: 99%;height: 812px;}
.columntablebox .datagrid .panel-body{height: 739px;width: 80%;border:none}
.columntablebox .datagrid-wrap{border: none;}
.columntablebox .datagrid-view{width: 100%;height: 739px;}
.columntablebox .pagination table{float: right;margin-right: 5px;}
.columntablebox .pagination-info{float: left;display: none;}
.columntablebox .datagrid-header{font-size: 15px;color: #303030;font-weight: bold;}
.columntablebox .datagrid-header-row td{font-size: 15px;color: #404040;font-weight: bold;}
.columntablebox .datagrid-header .datagrid-cell span{font-size: 15px;}
.columntablebox .datagrid-row{height: 98px;}
.columntablebox .datagrid-view2 .datagrid-body{width: 100%;}
.columntablebox .datagrid-header-row{width:10%;height: 36px;}
通过这html、js和css三个方面的基本编码,基本上能够实现easyUI datagrid的使用,当然datagrid功能还有很多,为了实现多样化的功能,也需要大家根据具体情况,有问题可以查看官网资料和其他资料,也可以相互交流,共同提高。
以上是关于easyui中datagrid的字体颜色为题的主要内容,如果未能解决你的问题,请参考以下文章