QQ空间HD-添加左侧菜单栏内容
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QQ空间HD-添加左侧菜单栏内容相关的知识,希望对你有一定的参考价值。
DJIconView.m
#import "DJIconView.h" @implementation DJIconView - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { // self.backgroundColor = [UIColor redColor]; self.imageView.layer.cornerRadius = 5; [self setImage:[UIImage imageNamed:@"yongdaimi"] forState:UIControlStateNormal]; [self setTitle:@"yongdaimi" forState:UIControlStateNormal]; [self setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal]; self.titleLabel.font = [UIFont systemFontOfSize:18]; self.titleLabel.textAlignment = NSTextAlignmentCenter; } return self; } - (void)layoutSubviews { [super layoutSubviews]; if (DJLandscape) { // 横屏 /* imageView */ self.imageView.width = self.width; self.imageView.height = self.imageView.width; self.imageView.x = 0; self.imageView.y = 0; /* titleLabel */ self.titleLabel.hidden = NO; self.titleLabel.width = self.width; self.titleLabel.height = 40; self.titleLabel.x = 0; self.titleLabel.y = self.imageView.height; } else { // 竖屏 /*imageView*/ self.imageView.width = self.width; self.imageView.height = self.imageView.width; self.imageView.x = 0; self.imageView.y = 0; /*titleLabel*/ self.titleLabel.hidden = YES; } } @end
DJTabBar.m
#import "DJTabBar.h" @implementation DJTabBar - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { // self.backgroundColor = [UIColor greenColor]; [self setupBtnImage:@"tab_bar_feed_icon" title:@"全部动态"]; [self setupBtnImage:@"tab_bar_passive_feed_icon" title:@"与我相关"]; [self setupBtnImage:@"tab_bar_pic_wall_icon" title:@"照片樯"]; [self setupBtnImage:@"tab_bar_e_album_icon" title:@"电子相框"]; [self setupBtnImage:@"tab_bar_friend_icon" title:@"好友"]; [self setupBtnImage:@"tab_bar_e_more_icon" title:@"更多"]; } return self; } - (void)setupBtnImage:(NSString *)imageName title:(NSString *)title { UIButton *btn = [[UIButton alloc] init]; // 设置按钮内容左对齐 btn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft; // 设置左填充 btn.contentEdgeInsets = UIEdgeInsetsMake(0, 30, 0, 0); [btn setImage:[UIImage imageNamed:imageName] forState:UIControlStateNormal]; btn.titleEdgeInsets = UIEdgeInsetsMake(0, 40, 0, 0); [btn setTitle:title forState:UIControlStateNormal]; [btn setBackgroundImage:[UIImage imageNamed:@"tabbar_separate_selected_bg"] forState:UIControlStateDisabled]; [self addSubview:btn]; } - (void)layoutSubviews { [super layoutSubviews]; NSUInteger count = self.subviews.count; if (DJLandscape) { // 横屏 for (int i = 0; i < count; i++) { UIButton *btn = self.subviews[i]; btn.width = self.width; btn.height = self.width / 3; btn.x = 0; btn.y = i * btn.height; } } else { for (int i = 0; i < count; i++) { UIButton *btn = self.subviews[i]; btn.width = self.width; btn.height = btn.width; btn.x = 0; btn.y = i * btn.height; } } } @end
QzoneHD.pch
// 横屏 #define DJLandscape ([UIScreen mainScreen].bounds.size.width == 1024) // 竖屏 #define DJPortrait ([UIScreen mainScreen].bounds.size.width == 768)
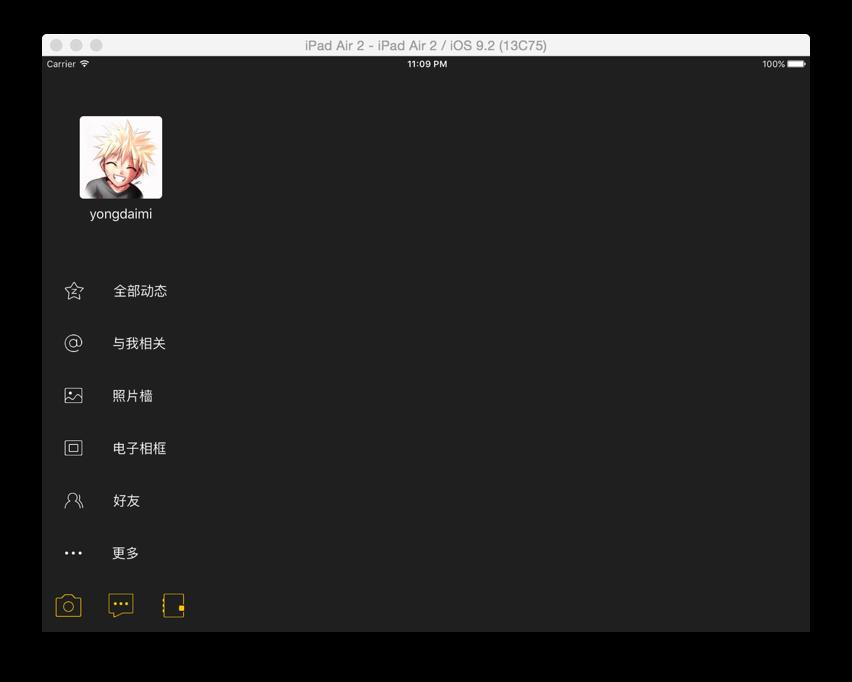
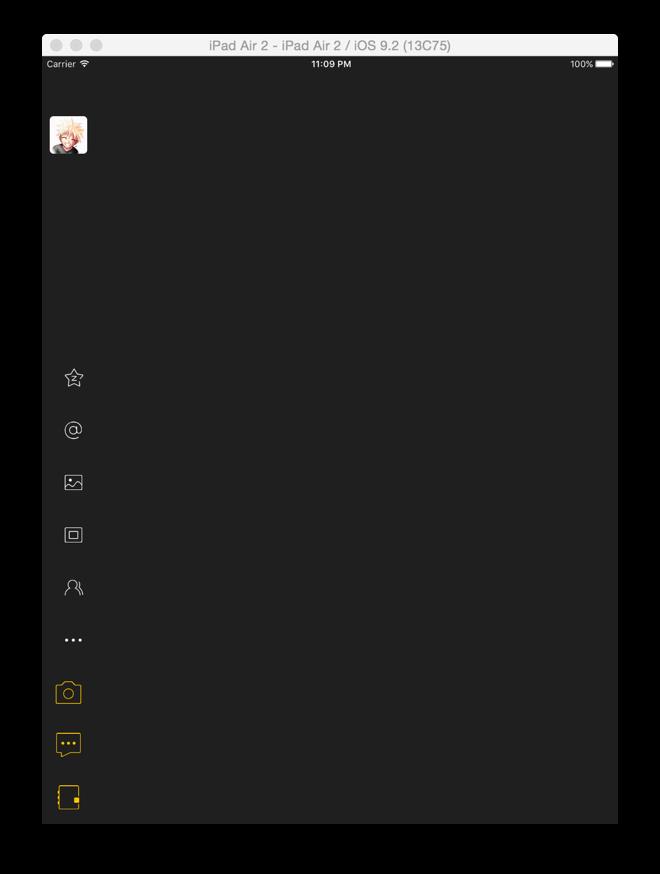
最终效果:
横屏:

竖屏:

以上是关于QQ空间HD-添加左侧菜单栏内容的主要内容,如果未能解决你的问题,请参考以下文章