layui如何左侧点击,右侧显示内容?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui如何左侧点击,右侧显示内容?相关的知识,希望对你有一定的参考价值。
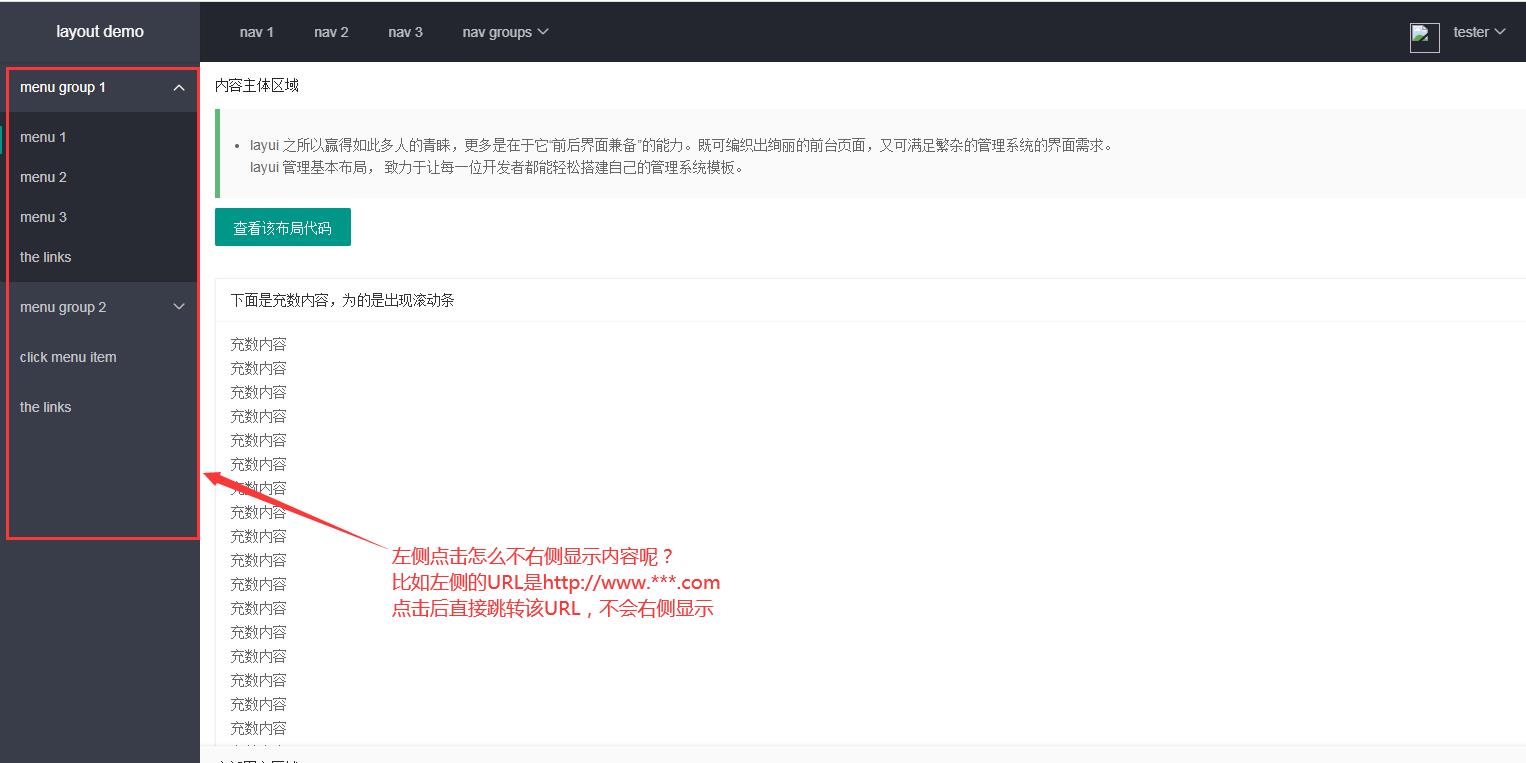
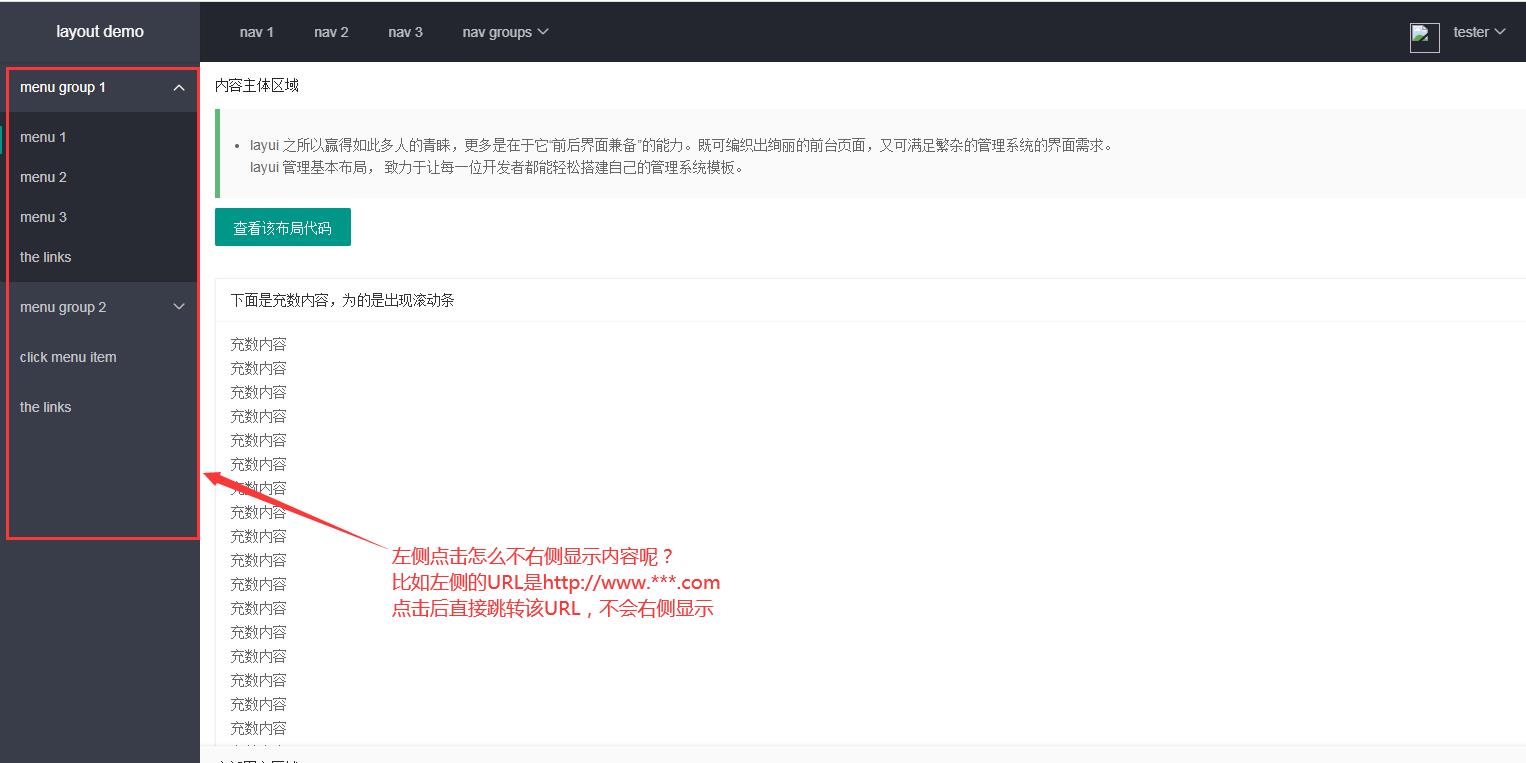
layui如何左侧点击,右侧显示内容点击左侧,直接跳转过去,不会显示到右侧

以上是关于layui如何左侧点击,右侧显示内容?的主要内容,如果未能解决你的问题,请参考以下文章
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui如何左侧点击,右侧显示内容?相关的知识,希望对你有一定的参考价值。
layui如何左侧点击,右侧显示内容点击左侧,直接跳转过去,不会显示到右侧

以上是关于layui如何左侧点击,右侧显示内容?的主要内容,如果未能解决你的问题,请参考以下文章