元素视图属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了元素视图属性相关的知识,希望对你有一定的参考价值。
1. clientX,pageX,offsetX,screenX的区别:
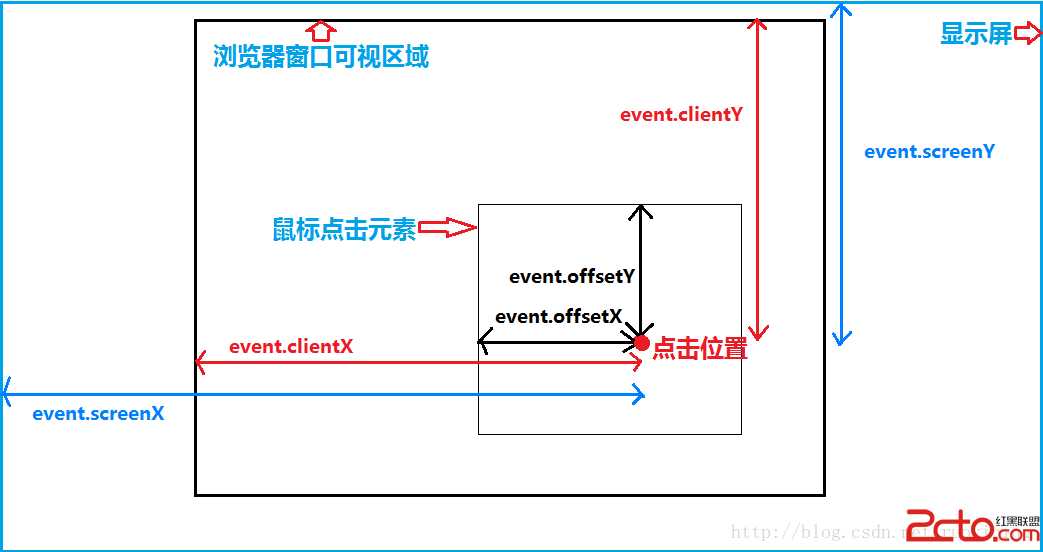
event.clientX、event.clientY
鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条。IE事件和标准事件都定义了这2个属性
event.pageX、event.pageY
类似于event.clientX、event.clientY,但它们使用的是文档坐标而非窗口坐标。这2个属性不是标准属性,但得到了广泛支持。IE事件中没有这2个属性。
event.offsetX、event.offsetY
鼠标相对于事件源元素(srcElement)的X,Y坐标,只有IE事件有这2个属性,标准事件没有对应的属性。
event.screenX、event.screenY
鼠标相对于用户显示器屏幕左上角的X,Y坐标。标准事件和IE事件都定义了这2个属性

------------------------------------------------------------------------------------------------------------------------------
clientLeft,clientTop:表示内容区域的左上角相对于整个元素左上角的位置(包括边框)。(取决于边框的像数值?)
clientWidth,clientHeight:内容区域的宽高,不包括边框宽度值。
offsetLeft,offsetTop:相对于最近的祖先定位元素。
offsetParent:某元素的父元素 例如:this.offsetParent.tagName.toLowerCase() 得到body...
offsetWidth,offsetHeight 整个元素的尺寸(不包括变宽的宽度)
scrollLeft,scrollTop:元素滚动的大小
scrollWidth,scrollHeight:整个内容区域的宽度(包括需拉动滚动条隐藏起来的那些部分) scrollTop+clientWidth
offsetTop:对象相对于版面或由 offsetTop 顶端位置
clientX: 相对文档的水平坐标
clientY: 相对文档的垂直坐标
clientWidth:相对文档的宽度(可见部分的宽度)
clientHeight:相对文档的高度
event.offsetX: 相对容器的水平坐标
event.offsetY : 相对容器的垂直坐标
以上是关于元素视图属性的主要内容,如果未能解决你的问题,请参考以下文章