纯HTML页面为了避免频繁前后台Ajax交互方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯HTML页面为了避免频繁前后台Ajax交互方案相关的知识,希望对你有一定的参考价值。
需求:
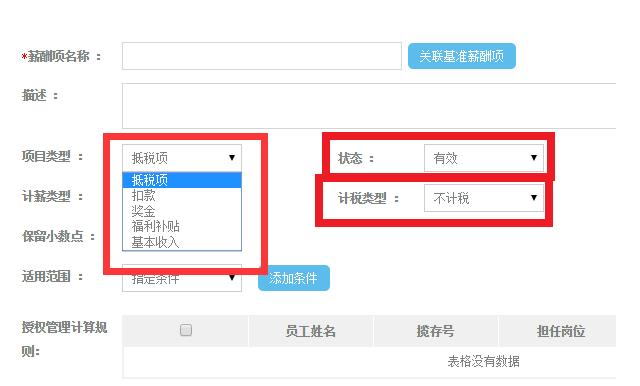
看这么一个简单的界面。
它有很多下拉框,下拉框中的可选项并不是固定不变的。
由于页面是静态html页面,不能使用后台JSP动态生成。
之前的解决方案是,页面打开后使用多个Ajax请求,获取下拉框中的数据。
改进方案:将所有的下拉框中的数据,缓存在后台一个js文件中,页面引用这个js文件。这样页面打开的时候,直接访问js文件中定义的变量就好了。
js文件动态生成,每当变量发生变化的时候,清掉缓存后台js缓存文件,下次请求的时候重新生成。

具体方案:
后台缓存数据的js文件分以下几种:
1、application级别的数据js文件,整个系统只有一份。(无需鉴权)
使用监听器监听application缓存的变化,application内的数据发生变化,则清掉js文件缓存,下次请求重新生成。
2、application级别但是区分例如公司实例等。(无需鉴权)
使用监听器监听TmsInstanceCacheUtil缓存的变化,TmsInstanceCacheUtil内的数据发生变化,则清掉js文件缓存,下次请求重新生成。
3、session级别的数据js文件,每个用户登录后有自己的一份。(需要鉴权)
使用监听器监听session缓存的变化,session内的数据发生变化,则清掉js文件缓存,下次请求重新生成。
4、request级别的数据js文件,每次请求都是一份新的数据。(需要鉴权)
每次请求都是返回最新的数据。不在后台生成js文件。
监听session和application内容数据的变化,目前Java没有对应的方法。系统需要提供一个工具类TmsSessionUtil,在里面实现对session内容的监控。
当然有些session或application内容数据的变化,不需要更新js文件。
/**
* Created by 栾海鹏 on 2016/2/26.
*/
public class TmsSessionUtil {
public static void setAttribute(String key,Object value){
setAttribute(key,value,false);
}
/**
*
* @param key session缓存的key
* @param value 对应的数据
* @param scriptChange 此项session缓存是否影响缓存js文件
*/
public static void setAttribute(String key,Object value,boolean scriptChange){
//1、把key/value放进session对象
//2、清理掉session-data-{{USER_ID}}.js文件
//3、清理掉session中对session-data-{{USER_ID}}.js文件的缓存标记。
//4、只有scriptChange为true的数据才会放入到js文件中。
}
}
后台java有拦截器,拦截这种引入js文件的请求。如果使用了nginx等处理js文件请求,可以把文件后缀名改成别的,例如:session-data.djs
<script src=‘dscript/session-data.js‘ ></script> <script src=‘dscript/application-data.js‘ ></script> <script src=‘dscript/instance-data.js‘ ></script> <script src=‘path/to/page/business.json?scriptVarName=TMS_REQUEST_INIT_DATA‘></script> --指定返回的变量名
目前系统中,已经完成了此功能的实现。但是代码比较乱,写这篇文章对这个方案进行整理。系统中这个方案在实现过程中也是一步一步来的。先实现了instanceId级别的js文件缓存,后实现了request级别的数据响应。
以上是关于纯HTML页面为了避免频繁前后台Ajax交互方案的主要内容,如果未能解决你的问题,请参考以下文章
前端Vue框架 05 第三方插件(vuex: 组件间交互的(移动端), axios - 前后台(django): ajax, element-ui: 页面布局, jq+bs: jQuery+Boo