H5+app前端后台ajax交互总结
Posted 雨花梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5+app前端后台ajax交互总结相关的知识,希望对你有一定的参考价值。
流应用开发
1.前端是HBuilder 编写的html页面,UI控件用MUI;
2.后台用Eclipse开发的Servlet做控制器;
3.前后台交互用MUI的Ajax。
在Hbuilder中选择在安卓手机(我的手机是安卓的)运行编写好的移动应用,前端写好登陆页面;后台使用Eclipse编写,采用MVC设计模式分层设计,包括连接数据库和操作数据库的UserDAO层,模型层User,控制层Servlet命名为UserAction,客户端发出的请求均经过Servlet拦截处理,业务包括增加用户,查询用户名是否可用等。
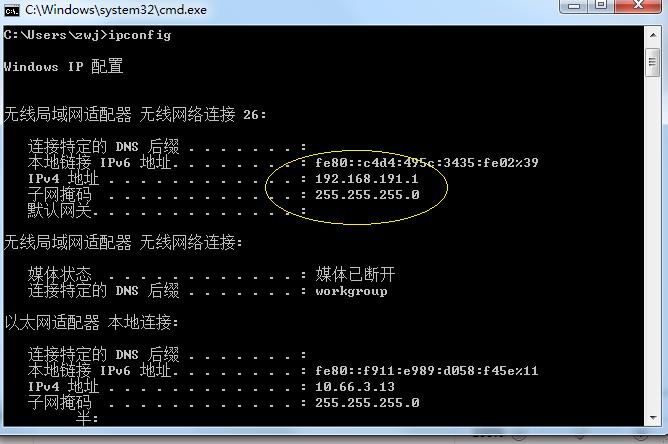
在进行ajax异步访问的时候,需要明确url: IP:port/后台项目名称/UserAction?action=login,
IP的确定:ipconfig

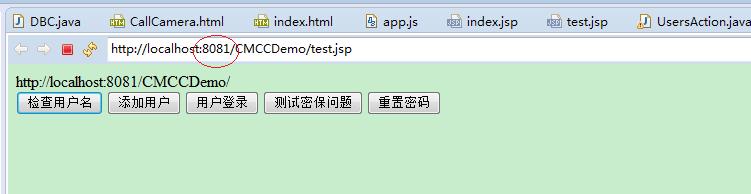
端口号确定:
在后台编写一个index.jsp,配置好Tomcat,在后台运行index.jsp会自动打开内置浏览器,即可看见服务器端口号,

后台项目名称:
CMCCDemo
以上几个关键点是必须配置好的,不然无法访问后台。
以上是关于H5+app前端后台ajax交互总结的主要内容,如果未能解决你的问题,请参考以下文章
通过ajax前端后台交互/登录页和注册页前端后台交互详解/前端后台交互基础应用/几个后台函数的基础应用/php文件函数基础应用/php字符传函数基础应用/php数组函数基础应用