如何在react-native 中优雅的使用 redux
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在react-native 中优雅的使用 redux相关的知识,希望对你有一定的参考价值。
首先说下我对redux 的理解吧,第一印象很重要就像妹纸一样.
一句话来说他就是一个 js 的应用状态容器.
说长点就是当你的应用足够复杂,交互足够多的时候,你不方便管理你的 state, 那么交给 redux 吧,他是一个单向数据流,高效且清晰.
那么什么时候使用 redux呢,有一句话叫当你没有想到redux 的时候,那么你真的可能并不需要它.
下面就简单说下一些基本的概念.
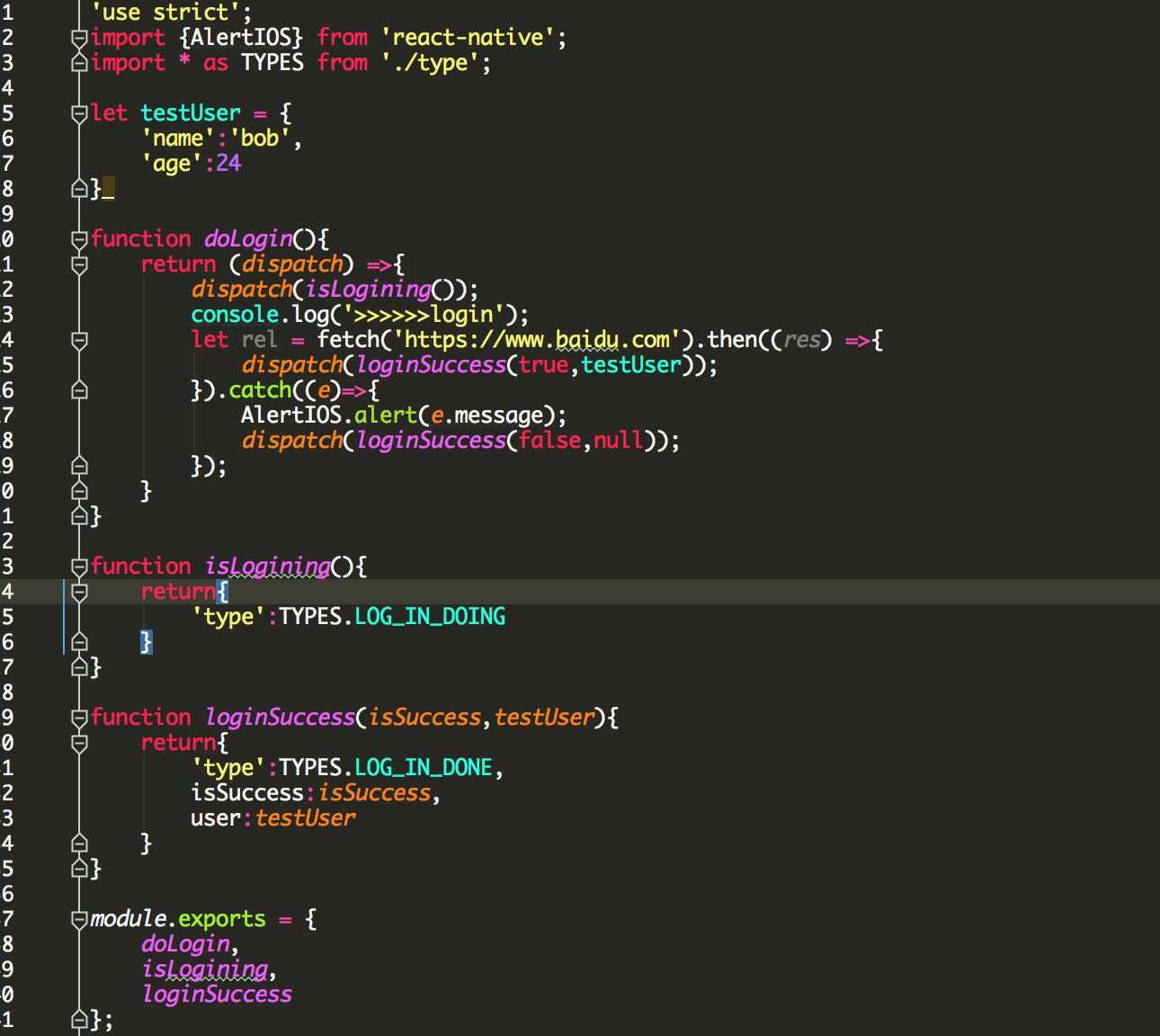
Action:中文意思,动作,没错,在 redux 里也是这么个意思,指用户的一个动作,放在 native 里就是 View 这个视图接受了用户的一个操作,比如点击,放在 RN 里就是一个 component 接受了一个交互操作,产生的一个 action,action 其实就是一个js对象(js对象其实就是键值对),有一个必须的字段type, 用来唯一标识你的会这个 action 类型,其他还有一些合适的数据,数据要尽可能少,下面看一下 action 的样子.

是不是好奇怎么有个 dispatch 参数,这个 dispatch 哪里来的呢,他是在 component 中有个 bindActionCreactor 函数绑定 dispatch 到 action 上,上面 mock 了一个用户数据,这里用了异步的操作,首先定义了一个 doLogin的函数 这也是一个 ActionCreactor,先 dispatchy一个 isLogining 的操作,成功了则进行 isSuccess 的 action, 传入 user,失败了则什么都不传.这是一个异步操作,中间模拟了 fetch 百度的操作,想使用异步函数, redux 里就要用到一个叫做中间件的东西,下面会讲
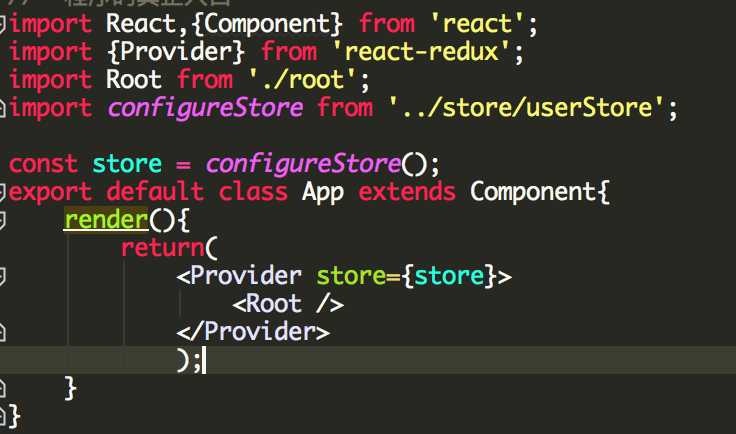
Store: 起名字是有讲究的,没错,他就是一个仓库,所有的数据 state 树都在 store 里,而且无论你的应用有多大只有一个 store, 在入口里传递给 store,store 有几个比较重要的作用,首先 store.dispatch(action),所有的动作都是由他发起的,因为在创建store 的时候会传入 reducer, 所有一旦 dispatch 这个 action,reducer 立刻就会执行这个 action, 现在你只要记得 reducer 这个东西就行了他就是一个函数而已,下面会讲到

上图是 store 第一次出现的地方,这也是一个程序 js 部分的真正入口,有些人会问 provider 是什么,他是一个 Facebook 写的东西,用 provider 包裹着你的 APP,你就可以在你的 APP 里取到state,这里的 store 是通过这个 configuerStore()获取的,他真正的创建的地方在这里:

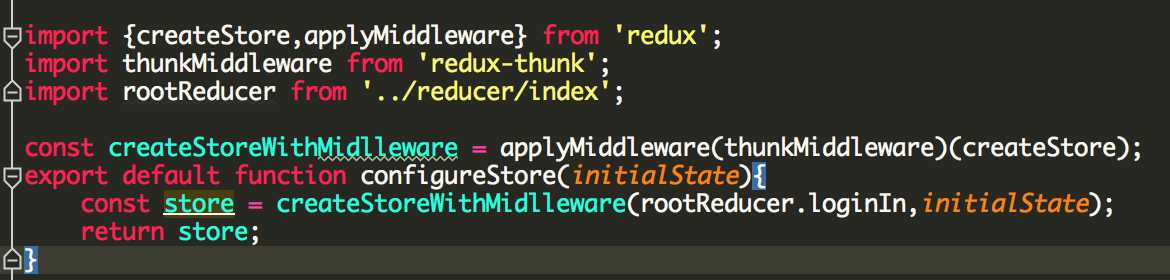
如果没看过 redux 的肯定一脸懵逼, createstore 是什么鬼 applyMiddleware,thunkMiddleware 又是什么东西,我其实当时也有点蒙,其实知识这东西永远都是学不完的,你会的比别人多点,别人有一天也会超过你的,所以知识改变命运这种说法是并不正确的,知识在60-70年代可以改变命运,这句话也是李嘉诚说的确实符合,但是现在获取知识的途径太多了,只要你想学你永远都学不完,然而这并没有什么卵用,对于你的命运,只是你工作的可以好一点而已,每月可以多拿一千两千块钱,你还是娶不到媳妇,买不起房.真正改变命运的不是知识,而是智慧,有一千种成功的方式,就看你有没有动脑子去想,有人想过但被各种困难阻碍,这种属于嘴上的智慧.总之扯的太远了.
createstore()这是一个创建 store 的方法,但是光创建不够啊,我们要给他配置一些东西,比如可以让他发起异步 action, 这就用到中间件 thunkMidlleware,applyMiddleware 就是创建带有中间件的 store, 下面大家都能看懂,传入一个 reducer, 那么 loginIn 是什么啊,这就要讲到 reducer 了, initalState 就是一个初始的 state, 可传可不传,如果你的服务器有返回初始状态的话也可以传进去,下面就是大名鼎鼎的 reducer 了
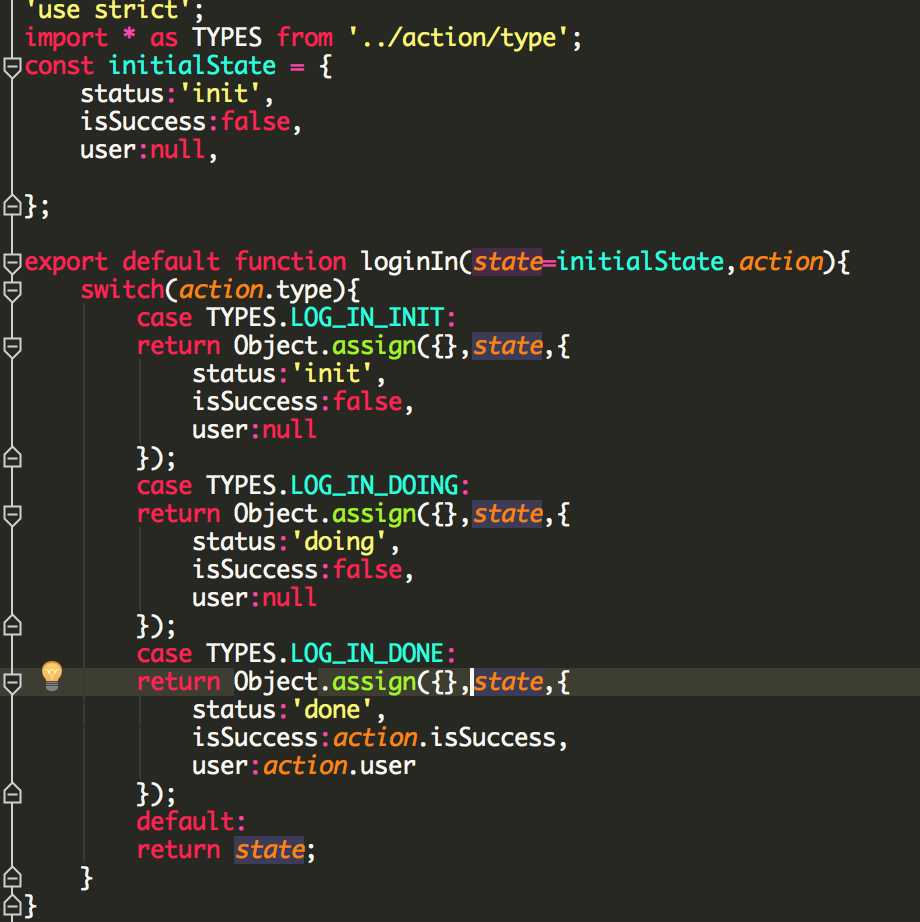
Reducer:简单的说 reducer 就是一个函数,他在创建store 的时候通过作为参数的方式传入,所以store 只要调用dispatch 方法就会自动触发 reducer 函数,那么 reducer 函数是干嘛的呢,reducer 负责接受一个 previousState,和一个 action,返回一个新的 state,store 把这个 state 的更新告诉 component 就会触发UI 的重新渲染,那么下面看看 reducer 到底什么样子吧

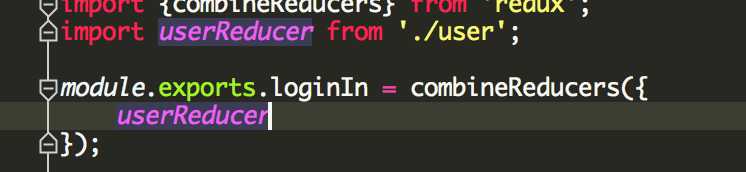
哈哈,是不是和我描述的一样,接受一个初始的 state, 返回一个新的 state, 忘了一点, reducer 可以有很多个的,一个应用太大的时候,虽然 store 只有一个,但是 reducer 可以拆分,下面就用到一个函数用来合并多个 reducer

就是这个 combineReducers ,记住用 reducer 的时候一定记得要用下面的 userReducer哦,尤其是在下面的 select 函数里

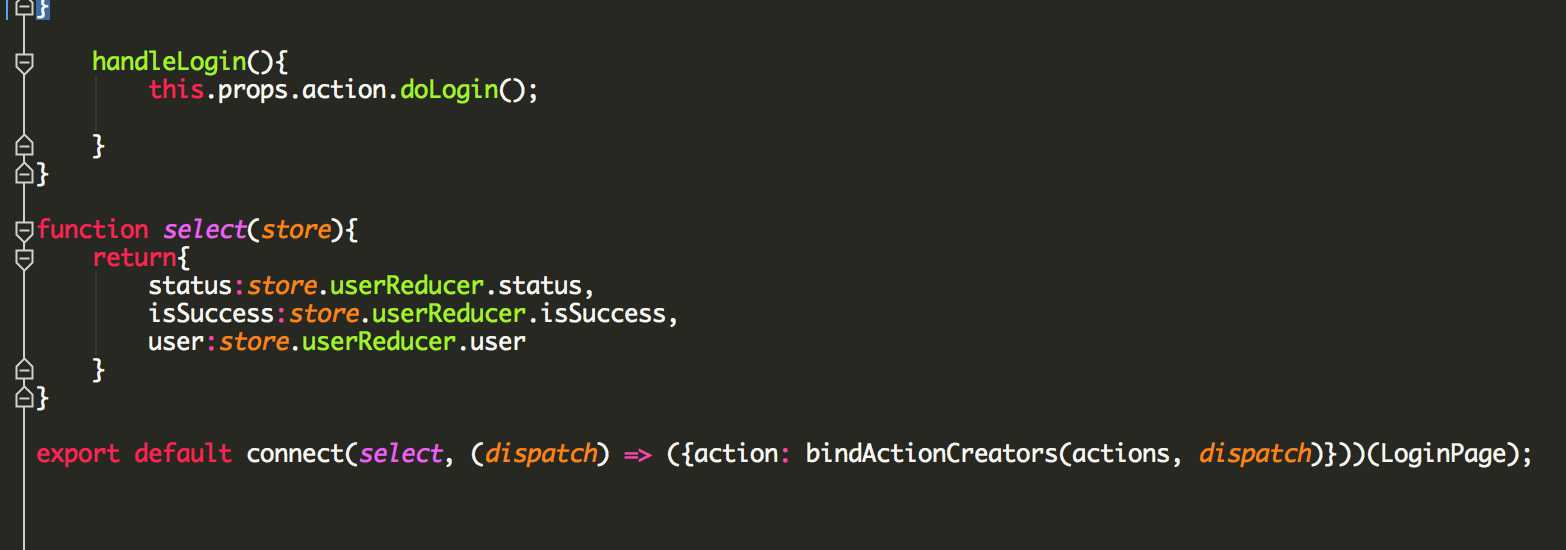
那么这个 select 函数是干嘛的呢,它的作用就是将 store 的状态绑定到当前组件的 props 上, store 每个时刻都对应着一种状态,这种状态也对应着相应的 UI,store.getState()可以获取到当前的状态,一旦状态发生改变就会触发 UI 渲染,下面这个 connet()函数就表示 LoginPage 对 store 的状态感兴趣,意思就是 store 变化的时候这个页面可以跟着他一起变化
总结一下:单一数据源,只有一个 store,store 是 action 的分发中心,所有 state 的改变必须要由 store.dispatch()来触发,只有一个 state 树;
可以有多个 reducer,由 combineReducers 组合起来;
唯一去改变 state 的方式就是发出一个 action 到 reducer;
利用 bindActionCreactor()函数去自动绑定 action 到 dispatch() 函数
大概就是这样,共勉
以上是关于如何在react-native 中优雅的使用 redux的主要内容,如果未能解决你的问题,请参考以下文章
如何在 React-Native 中获取 Android 版本号? (不是 API 级别编号)
在 Android ICS 上编译 react-native fork: java.lang.NoClassDefFoundError: com/facebook/react/uimanager/Re
使用 React-Native 制作多行扩展 TextInput
react-native启动时红屏报错:Unable to load script.Make sure you're either running a metro server or that
Node升级 启动RN报错:react-native启动时红屏报错:Unable to load script.Make sure you're either running a metro