react-native启动时红屏报错:Unable to load script.Make sure you're either running a metro server or that
Posted shizk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react-native启动时红屏报错:Unable to load script.Make sure you're either running a metro server or that相关的知识,希望对你有一定的参考价值。
一、报错信息内容

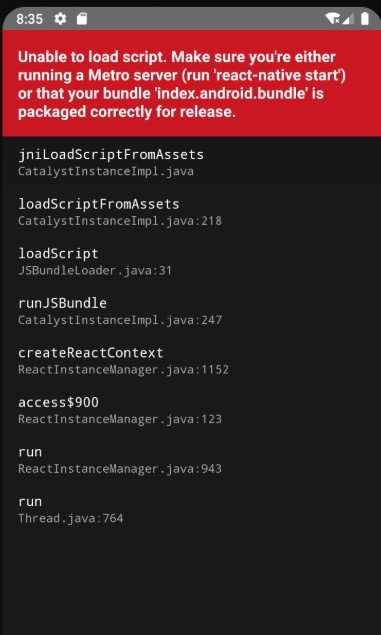
我是在android Studio中运行启动react-native项目时报的这个错误
1、报错提示:Unable to load script.Make sure you‘re either running a metro server( run ‘react-native start‘ ) or that your bundle ‘index.android.bundle‘ is packaged correctly for release.
2、中文翻译:无法加载脚本。请确保您运行的是Metro服务器(运行‘react-native start‘)或者 您的软件包‘index.android.bundle‘已正确打包以供发布。
二、原因
index.android.bundle 这个文件是否存在
在编辑器里全局搜了这个文件没有找到
三、解决方法
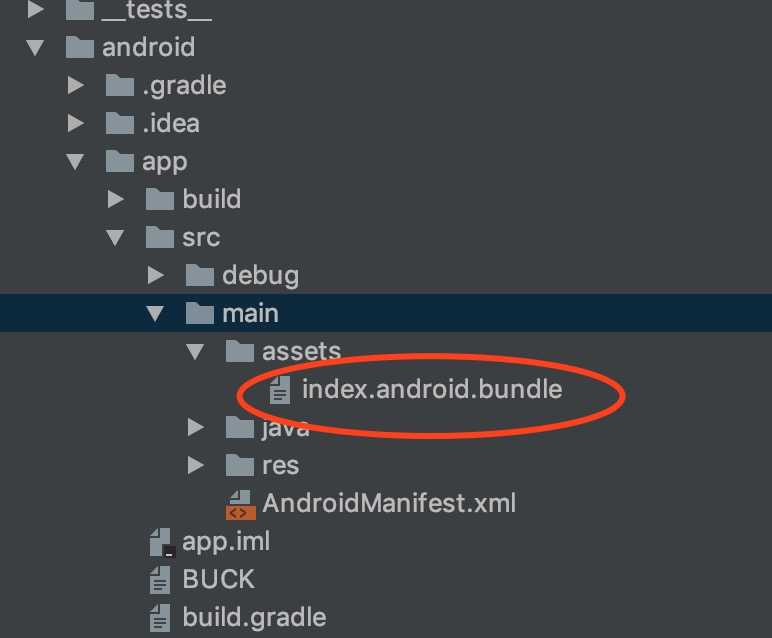
1、 项目中在android/app/src/main/创建文件夹 assets
2、项目中执行命令
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
*注意:查看自己项目是否有 index.android.js这个文件,如果有回车执行命令即可,否则会会报错,找不到这个index.android.js文件;把index.android.js改为index.js
执行这句命令后会在新建的assets文件夹下生成一个index.android.bundle文件

3、 项目中执行react-native run-android,成功启动
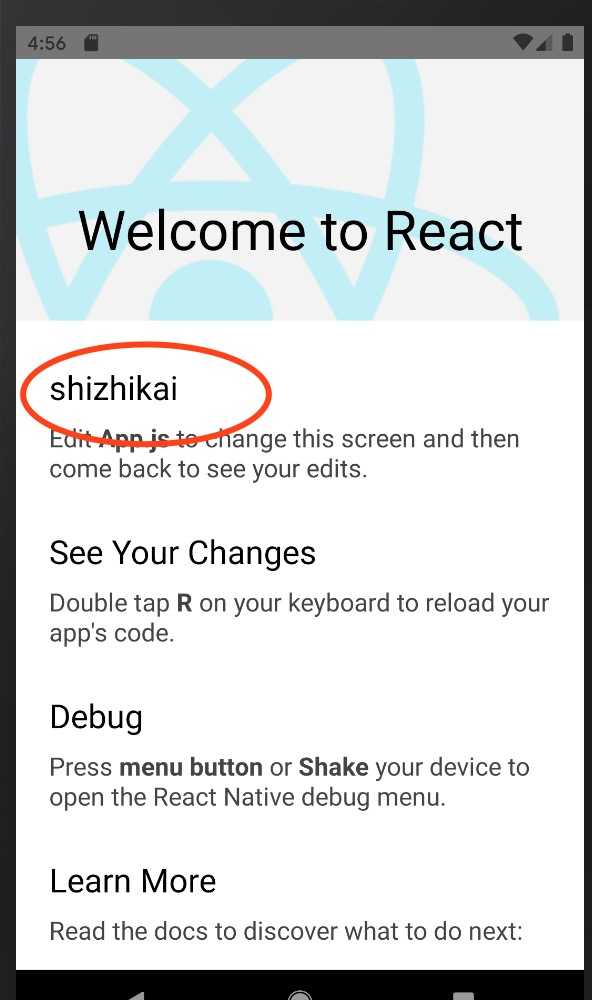
四、成功启动后

修改App.js中的内容,刷新模拟器看是否修改;安卓模拟器reload菜单界面显示快捷键ctrl+M;
以上是关于react-native启动时红屏报错:Unable to load script.Make sure you're either running a metro server or that的主要内容,如果未能解决你的问题,请参考以下文章