关于表单的练习和基本登录界面的制作
Posted 傻小汪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于表单的练习和基本登录界面的制作相关的知识,希望对你有一定的参考价值。
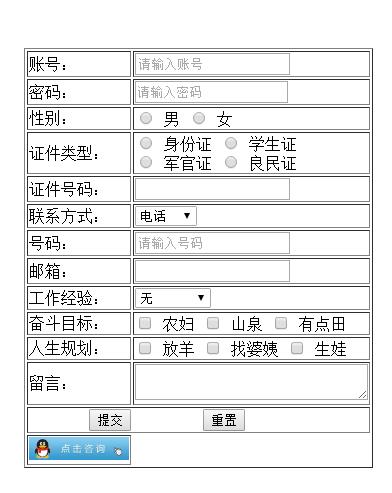
今天是对表单的学习和制作,主要包括文本输入、按钮和选择列表。
其制作用于登录界面的基本制作与设计,文本输入要分为文本框、密码框、文本域;按钮则主要为才提交、重置和普通按钮。而选择列表则分为单选(其多条name的值要一致),复选框组和下拉列表组。

<body topmargin="100" leftmargin="200">
<form>
<table border="1">
<tr>
<td>账号:</td>
<td><input type="txt" name="userid" value="" placeholder="请输入账号"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="psd" value="" placeholder="请输入密码"></td>
</tr>
<tr>
<td>性别:</td>
<td><input id="sex1" type="radio" name="sex" value="1">
<label for="sex1">男</label>
<input id="sex0" type="radio" name="sex" value="0">
<label for="aex2">女</label>
</td>
</tr>
<tr>
<td>证件类型:</td>
<td><input id="card1" type="radio" name="card" value="">
<label for="card1">身份证</label>
<input id="card2" type="radio" name="card" value="">
<label for="card2">学生证</label>
<br>
<input id="card3" type="radio" name="card" value="">
<label for="card3">军官证</label>
<input id="card4" type="radio" name="card" value="">
<label for="card4">良民证</label>
</td>
</tr>
<tr>
<td>证件号码:</td>
<td><input type="txt" name="" value=""></td>
</tr>
<tr>
<td>联系方式:</td>
<td><select name="tel" size="1">
<option value="1">电话</option>
<option value="2">传真</option>
<option value="3">e_mail</option>
<option value="4">邮政</option>
</td>
</tr>
<tr>
<td>号码:</td>
<td><input type="txt" name="nmb" value="" placeholder="请输入号码"></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="txt" name="email" value=""></td>
</tr>
<tr>
<td>工作经验:</td>
<td><select name="jingyan" size="1">
<option value="j0" >无</option>
<option value="j1" >1~2</option>
<option value="j2" >3~5</option>
<option value="j3" >6~9</option>
<option value="j4" >十年以上</option>
</td>
</tr>
<tr>
<td>奋斗目标:</td>
<td><input id="aim1" type="checkbox" name="aim" value="aim">
<label for="aim1">农妇</label>
<input id="aim2" type="checkbox" name="aim" value="aim">
<label for="aim2">山泉</label>
<input id="aim3" type="checkbox" name="aim" value="aim">
<label for="aim3">有点田</label>
</td>
</tr>
<tr>
<td>人生规划:</td>
<td><input id="gh1" type="checkbox" name="load" value="gh">
<label for="gh1">放羊</label>
<input id="gh2" type="checkbox" name="load" value="gh">
<label for="gh2">找婆姨</label>
<input id="gh3" type="checkbox" name="load" value="gh">
<label for="gh3">生娃</label>
</td>
</tr>
<tr>
<td>留言:</td>
<td><textarea name="liuyan" cols="30" role="10"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</td>
</tr>
<tr align="center" valign="middle">
<td><input type="image" name="img" src="图片(点击此处查询).jpg" width="100"></td>
</tr>
</table>
</form>
</body>
</html>
以上是关于关于表单的练习和基本登录界面的制作的主要内容,如果未能解决你的问题,请参考以下文章