HTML练习--制作一个表单
Posted 肖帆咪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML练习--制作一个表单相关的知识,希望对你有一定的参考价值。
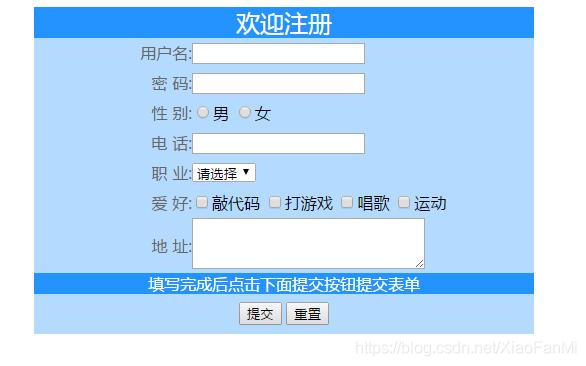
实现效果
通过创建表格嵌套表单实现
实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<table align="center" bgcolor="aqua">
<tr>
<th bgcolor="blue" colspan="2">
欢迎注册
</th>
</tr>
<tr>
<th width="150" align="right">
<label for="user">用户名:</label>
</th>
<th align="left">
<input type="text" id="user" />
</th>
</tr>
<tr>
<th align="right">
<label for="password">密码:</label>
</th>
<th align="left">
<input type="password" id="password" />
</th>
</tr>
<tr>
<th align="right">
性别:
</th>
<th align="left">
<input type="radio" name="sex" id="男" />
<label for="男">男</label>
<input type="radio" name="sex" id="女" />
<label for="女">女</label><br />
</th>
</tr>
<tr>
<th align="right">
<label for="phone"> 电话:</label>
</th>
<th align="left">
<input type="text" id="phone" />
</th>
</tr>
<tr>
<th align="right">
职业:
</th>
<th align="left">
<select>
<option>请选择</option>
<option>学生</option>
<option>白领</option>
<option>上班</option>
<option>教师</option>
<option>工人</option>
</select><br />
</th>
</tr>
<tr>
<th align="right">
爱好:
</th>
<th align="left">
<input type="checkbox" id="敲代码" />
<label for="敲代码">敲代码</label>
<input type="checkbox" id="打游戏" />
<label for="打游戏">打游戏</label>
<input type="checkbox" id="唱歌" />
<label for="唱歌">唱歌</label>
<input type="checkbox" id="运动" />
<label for="运动">运动</label><br />
</th>
</tr>
<tr>
<th align="right">
地址:
</th>
<th align="left">
<textarea rows="3"></textarea>
</th>
</tr>
<tr>
<th bgcolor="blue" colspan="2">
填写完成后点击下面提交按钮提交表单
</th>
</tr>
<tr>
<th colspan="2">
<input type="submit" />
<input type="reset" />
</th>
</tr>
</table>
</form>
</body>
</html>
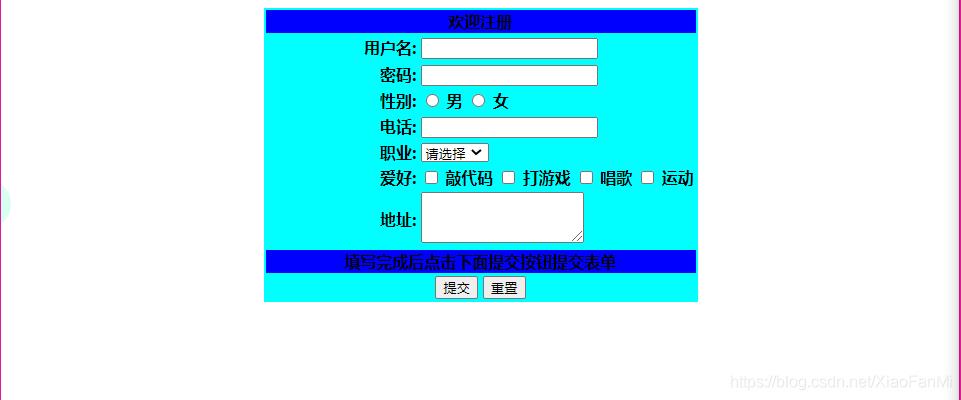
最终效果

以上是关于HTML练习--制作一个表单的主要内容,如果未能解决你的问题,请参考以下文章