wex5实战之管理收货地址
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wex5实战之管理收货地址相关的知识,希望对你有一定的参考价值。
接着上一张管理收货地址,这章主要讲解新增,编辑,选择省市区功能,主要有windowReceiver、windowDialog、tree组件的使用。
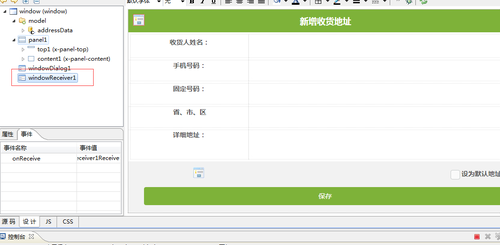
1、新增、编辑地址,页面。
在页面中放入windowReceiver、windowDialog组件
windowReceiver:用于接收地址参数,判断是否为新增或编辑。
windowDialog:用于打开选择省市区弹窗,返回选择数据。
Model.prototype.windowReceiver1Receive = function(event){
var addressData = this.comp("addressData");
addressData.clear();//清除数据
var me=this;
if(this.params.operator == "new"){//为新增
addressData.newData({//新增字段,清除原有数据
"defaultValues" : [ {
"id" : justep.UUID.createUUID(),
"fCreateTime" : new Date()
} ]
});
}else{//为编辑
var url = require.toUrl(url_window+"/uapp/getaddressByid.htm?jsoncallback=?");
$.ajaxSettings.async = false;
var id = me.params.id!=""?me.params.id:"";
var datas = {
id:id
}
$.getJSON(url,datas,function(data) {//通过传人id获取当前id数据返回data组件
addressData.loadData(data.areaItem);
addressData.first();//若数据加载不出,可加上此代码试试
});
}
};
//判断手机号码,失焦时判断手机号码正则
Model.prototype.mobileInputBlur = function(event){
var phone = this.comp(‘mobileInput‘).val();
var phoneReg = /^(0|86|17951)?(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$/;
if(!phoneReg.test(phone) || phone == ""){
util.hint("手机号码有误,请重新输入");
this.comp(‘mobileInput‘).val(‘‘);
}
};
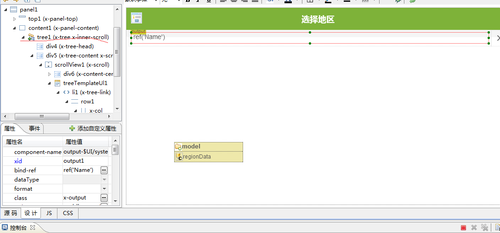
2、选择省市区。
//选择省市
Model.prototype.chooseAddressClick = function(event){
this.comp(‘chooseAddInput‘).val(‘‘);
this.comp("windowDialog1").open();//点击input弹出省市区页面。
};
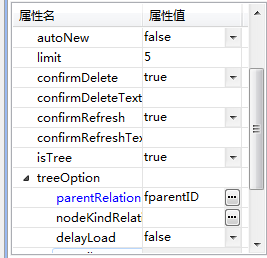
3、tree使用
使用tree组件的json数据必须是固定一种结构
json:
{"rows":[//fparentID父级id,
{
"fID":"1","Name":"北京市","fparentID":{},
"rows":[
{
"fID":"1_2","Name":"市辖","fparentID":"1",
"rows":[
{
"fID":"2_5","Name":"海淀区","fparentID":"1_2"
},{
"fID":"2_5","Name":"朝阳区","fparentID":"1_2"
},{
"fID":"2_6","Name":"中关村","fparentID":"1_2"
}
]
},{
"fID":"1_3","Name":"地区","fparentID":"1"
},{
"fID":"1_4","Name":"地区2","fparentID":"1"
}
]
},
{
"fID":"2","Name":"江苏省","fparentID":{},
"rows":[
{
"fID":"2_5","Name":"南京市","fparentID":"2",
"rows":[
{
"fID":"2_5","Name":"六合区","fparentID":"2_5"
},{
"fID":"2_5","Name":"白下区","fparentID":"2_5"
},{
"fID":"2_6","Name":"秦淮区","fparentID":"2_5"
}
]
},{
"fID":"2_7","Name":"泰州市","fparentID":"2",
"rows":[
{
"fID":"2_5","Name":"泰兴市","fparentID":"2_7"
},{
"fID":"2_5","Name":"兴化市","fparentID":"2_7"
},{
"fID":"2_6","Name":"海陵区","fparentID":"2_7"
}
]
},{
"fID":"2_6","Name":"常州市","fparentID":"2"
}
]
}
]}当点击到最后一级时,将当前id,名称返回到新增地址页面
me.comp("windowReceiver1").windowEnsure({"city":city,"areaid":datas.id});//返回参数
使用windowEnsure返回参数并关闭页面
4、现在已经获得到省市区id,名称,返回到新增地址页面,
使用windowDialog1的参数接收事件接收返回参数并赋值到对应组件中
Model.prototype.windowDialog1Receive = function(event){
var city = event.data.city;
var areaid = event.data.areaid;
this.comp("chooseAddInput").val(city);
this.comp("areaidInput").val(areaid);
this.comp("areaInfoInput").val(‘‘);
};
5、点击保存按钮保存到数据库并返回管理地址页面
1)上面已使用正则判断手机号了,分别再判断每个input中对应数据是否为空或填写不正确,弹出提示框
if(name == ""){
util.hint("姓名不能为空,请重新输入");
return;
}else if(phone == ""){
util.hint("手机号不能为空,请重新输入");
return;
}else if(city_address == ""){
util.hint("请选择您的所在地");
return;
}else if(address == ""){
util.hint("请输入您的详细地址");
return;
}
以上步骤均无误后使用getJSON保存数据并跳转页面
$.getJSON(url,datas, function(data) {
if(data.returnFlag == 100){
util.hint("保存成功!");
var url = require.toUrl(‘./ManageAddress.w‘);
justep.Shell.showPage(url);
}
})
以上为管理收货地址,增删改查,重要知识点为:
1、windowReceiver、windowDialog:传参,接收参数跳转页面
2、tree、showPage、list:组件使用(注:若关联字段有问题的话input框会禁用)
3、使用this.comp(‘xx‘).val()有时获取不到值得话可换成$(‘[xid=xx]‘).val();
4、若事件中有相同代码可提取出单独定义函数,使用this.函数名();调用
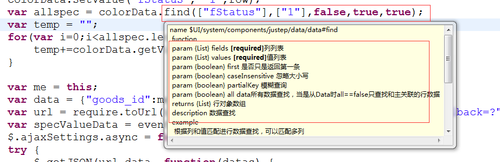
5、colorData.find(["fStatus"],["1"],false,true,true);第三个值设为false则返回多条数据
6、util.hint("xxxx");wex5封装提示框,
页面中引入var util = require("$UI/system/lib/base/util");即可
本文出自 “web前端攻城师” 博客,请务必保留此出处http://xiaochegnzi.blog.51cto.com/11150997/1885128
以上是关于wex5实战之管理收货地址的主要内容,如果未能解决你的问题,请参考以下文章