VUE项目实战58订单修改收货地址的功能
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战58订单修改收货地址的功能相关的知识,希望对你有一定的参考价值。
接上篇《57、订单管理功能介绍和基本结构搭建》
上一篇我们完成了订单管理模块的介绍和基本结构的搭建,本篇我们来完成订单列表的修改收货地址功能。
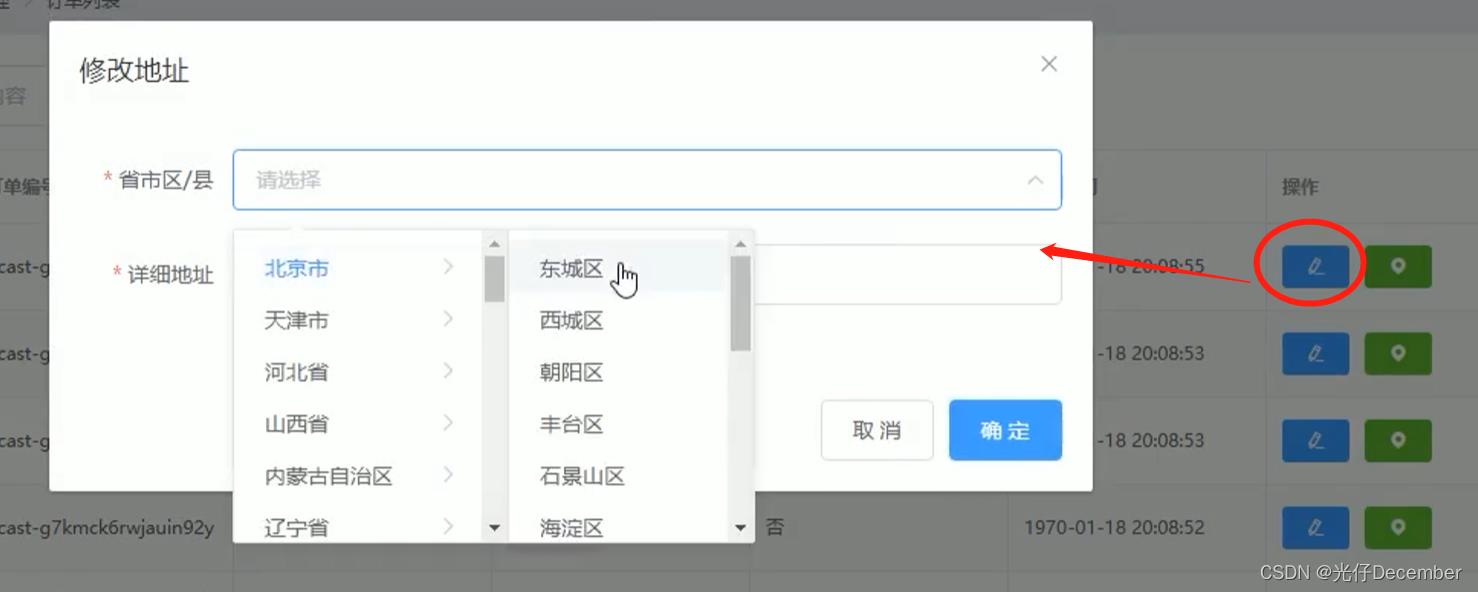
一、收货地址省市联动效果
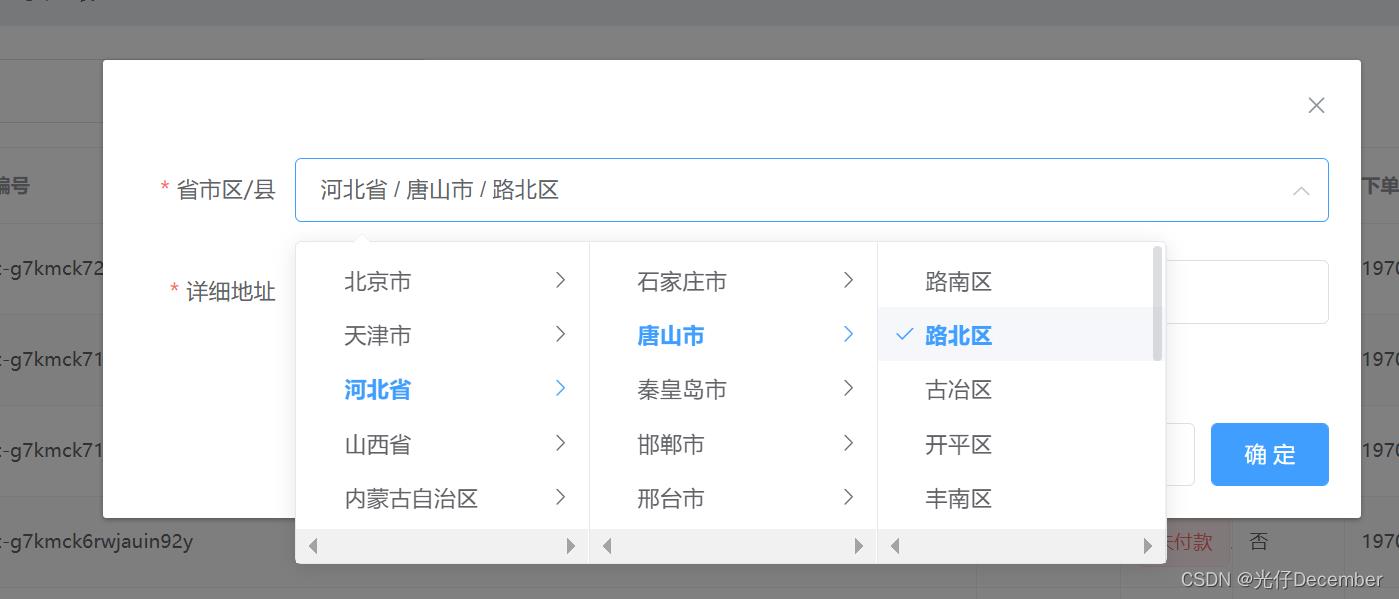
我们要实现如下效果,首先点击操作区域的修改按钮,弹出一个对话框,对话框中有“省市区/县”和“详细地址”字段:
在“省市区/县”有一个级联选择器,可以根据情况联动选择的省市区。
二、实现修改地址对话框
首选我们找到操作列的编辑按钮,为其绑定一个名为“showBox”的点击事件:
<el-table-column label="操作" width="200px">
<template slot-scope="">
<el-button size= "mini" type="primary"
icon="el-icon-edit" @click="showBox()"></el-button>
<el-button size= "mini" type="success"
icon="el-icon-location"></el-button>
</template>
</el-table-column>然后在视图区域的最底部div内,编写对话框内容:
<!-- 修改地址的对话框 -->
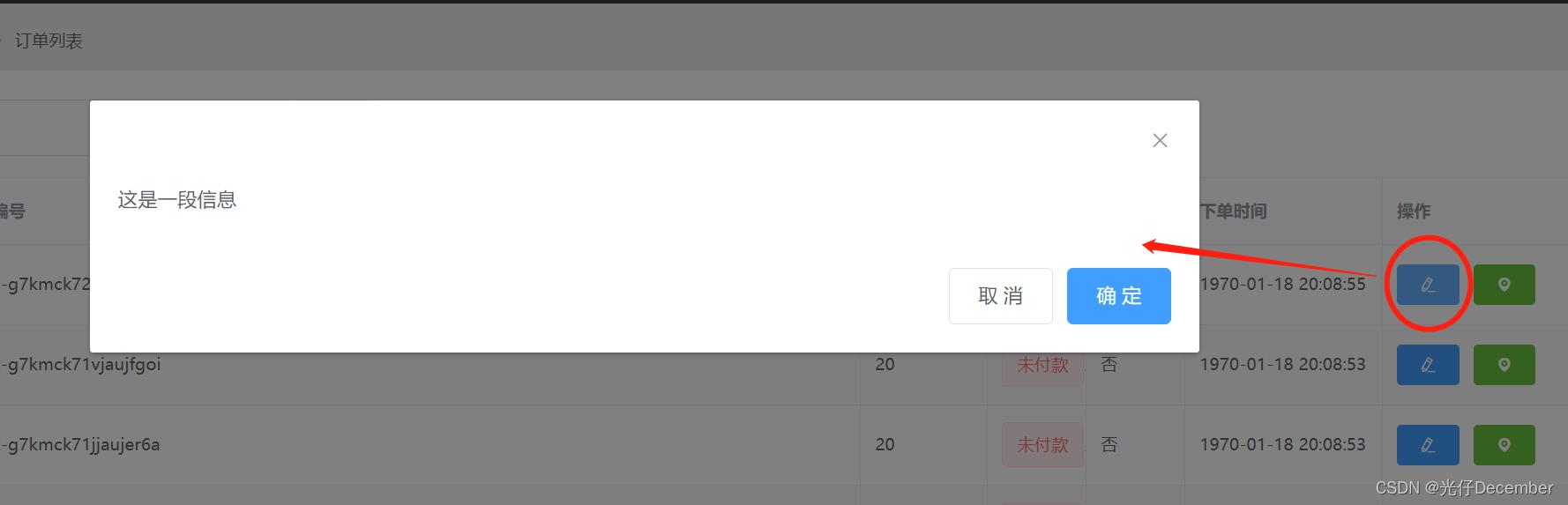
<el-dialog :title="修改地址" :visible.sync="addressVisible" width="50%" @close="addressDialogClosed()">
<!-- 添加参数的对话框 -->
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="addressVisible = false">取 消</el-button>
<el-button type="primary" @click="addressVisible = false">确 定</el-button>
</span>
</el-dialog>然后在数据区定义addressVisible显示参数,默认false不显示:
data()
return
//查询条件
queryInfo:
query: '',
pagenum: 1,
pagesize: 10
,
//订单列表,默认为空
orderlist: [],
total: 0, //数据总数
addressVisible: false //控制修改地址对话框显示
,然后在方法区定义“showBox”和“addressDialogClosed”函数:
//展示修改地址的对话框
showBox()
this.addressVisible = true;
,
//关闭修改地址对话框
addressDialogClosed()
效果:
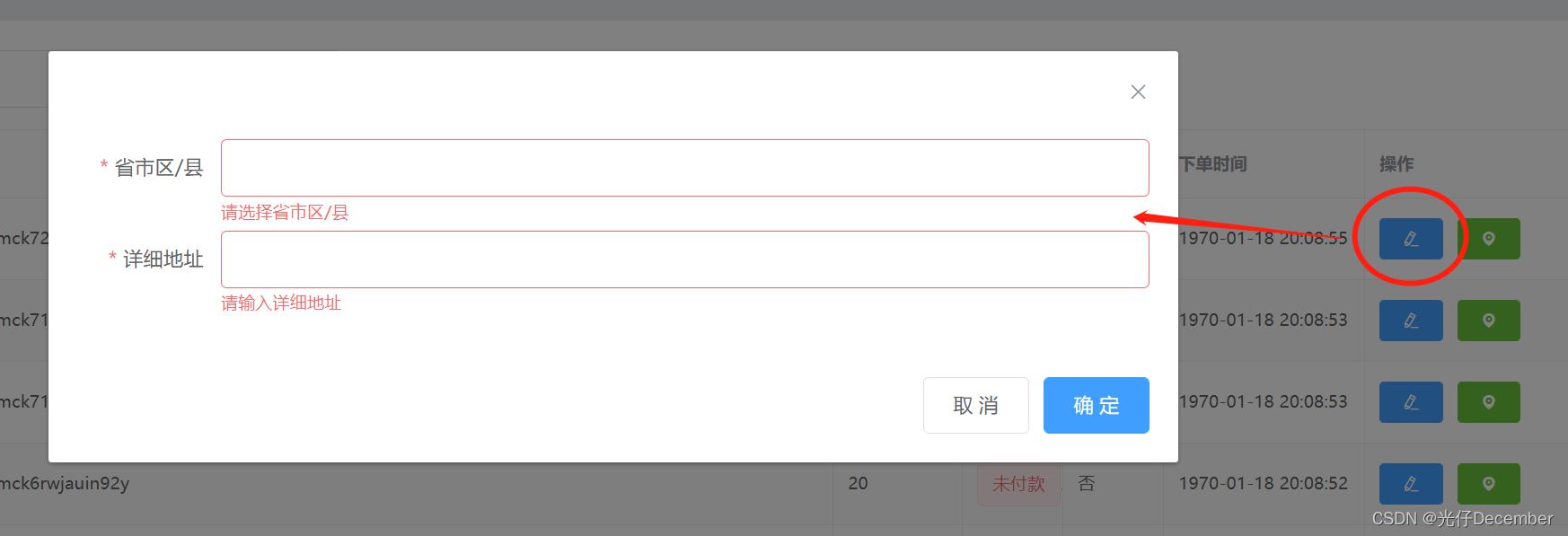
然后编写对话框详细内容,实现“省市区/县”和“详细地址”字段的表单:
<!-- 修改地址的对话框 -->
<el-dialog :title="修改地址" :visible.sync="addressVisible" width="50%">
<el-form :model="addressForm" :rules="addressFormRules" ref="addressFormRef" label-width="100px">
<el-form-item label="省市区/县" prop="address1">
<el-input v-model="addressForm.address1"></el-input>
</el-form-item>
<el-form-item label="详细地址" prop="address2">
<el-input v-model="addressForm.address2"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addressVisible = false">取 消</el-button>
<el-button type="primary" @click="addressVisible = false">确 定</el-button>
</span>
</el-dialog>然后在数据区定义addressForm对象以及addressFormRules表单校验规则:
data()
return
//查询条件
queryInfo:
query: '',
pagenum: 1,
pagesize: 10
,
//订单列表,默认为空
orderlist: [],
total: 0, //数据总数
addressVisible: false, //控制修改地址对话框显示
addressForm:
address1: [],
address2: ''
,
addressFormRules:
address1:[required: true,message:'请选择省市区/县',trigger: 'blur'],
address2:[required: true,message:'请输入详细地址',trigger: 'blur']
,其中address1是一个级联选择器选择的对象,所以是一个数组,address2是一个普通字符串。
效果:
三、省市区/县级联选择
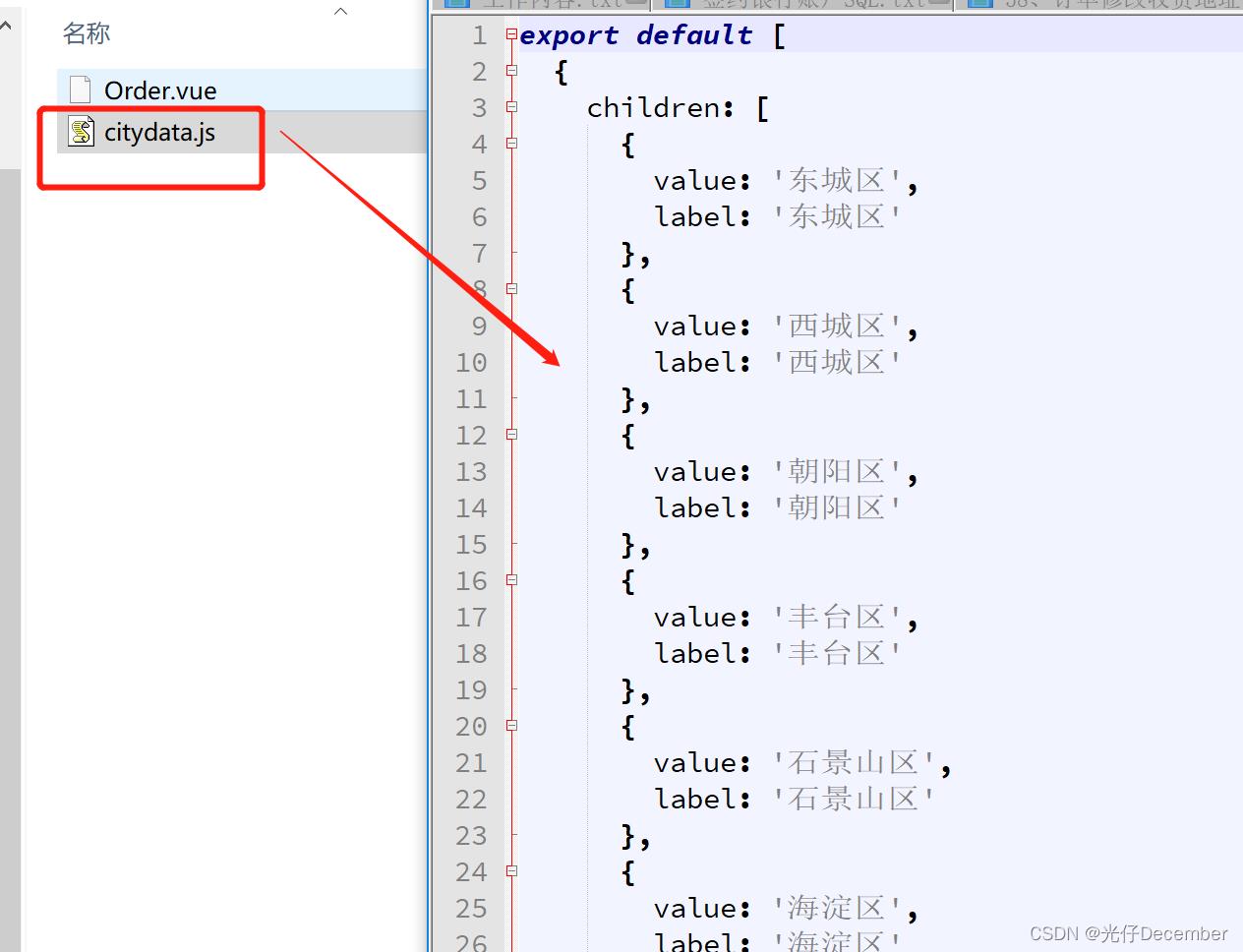
教材中提供了一个名为“citydata.js”的js(下载地址https://download.csdn.net/download/u013517797/85998146),可以通过该js获取省市区/县的信息,我们将其赋值粘贴到“src/components/order”文件夹下,与Order.vue在同一目录:
然后在script区内,采用import引入该js文件,
import cityData from './citydata.js'然后在数据区域定义该数据(citydata):
data()
return
//查询条件
queryInfo:
query: '',
pagenum: 1,
pagesize: 10
,
//订单列表,默认为空
orderlist: [],
total: 0, //数据总数
addressVisible: false, //控制修改地址对话框显示
addressForm:
address1: [],
address2: ''
,
addressFormRules:
address1:[required: true,message:'请选择省市区/县',trigger: 'blur'],
address2:[required: true,message:'请输入详细地址',trigger: 'blur']
,
citydata: cityData
,然后在对话框区域,将“省市区/县”改造为级联选择器:
<el-form :model="addressForm" :rules="addressFormRules" ref="addressFormRef" label-width="100px">
<el-form-item label="省市区/县" prop="address1">
<el-cascader :options="citydata"
v-model="addressForm.address1"></el-cascader>
</el-form-item>
<el-form-item label="详细地址" prop="address2">
<el-input v-model="addressForm.address2"></el-input>
</el-form-item>
</el-form>然后在样式区优化级联选择器的宽度为100%:
<style scoped>
.el-cascader
width: 100%;
</style>效果:
然后优化一下之前定义的关闭对话框的函数addressDialogClosed,在关闭时清空表单数据:
//关闭修改地址对话框
addressDialogClosed()
this.$refs.addressFormRef.resetFields();
具体的后台提交操作我们就不再讲解了,很简单,有兴趣的同学可以翻看API文档去实现。
至此我们的订单修改收货地址功能完成。
下一篇我们继续编写订单列表的物流信息查询功能。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/125706007
以上是关于VUE项目实战58订单修改收货地址的功能的主要内容,如果未能解决你的问题,请参考以下文章