超好用的网页栅格化工具: GridGuide
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超好用的网页栅格化工具: GridGuide相关的知识,希望对你有一定的参考价值。
平面设计中使用栅格化设计是相当重要的,特别是网页和VI设计方面,在设计前都需要来好栅格,但是选择合适栅格和计算无疑是浪费了设计师不少的时间,然而当遇上今天的神器「GridGuide」在线工具,以后再也不怕Web网格布局问题了!

网站名称:GridGuide
工具地址:http://grid.guide/ (已加入至设计导航 -> 设计工具类目下)
使用教程
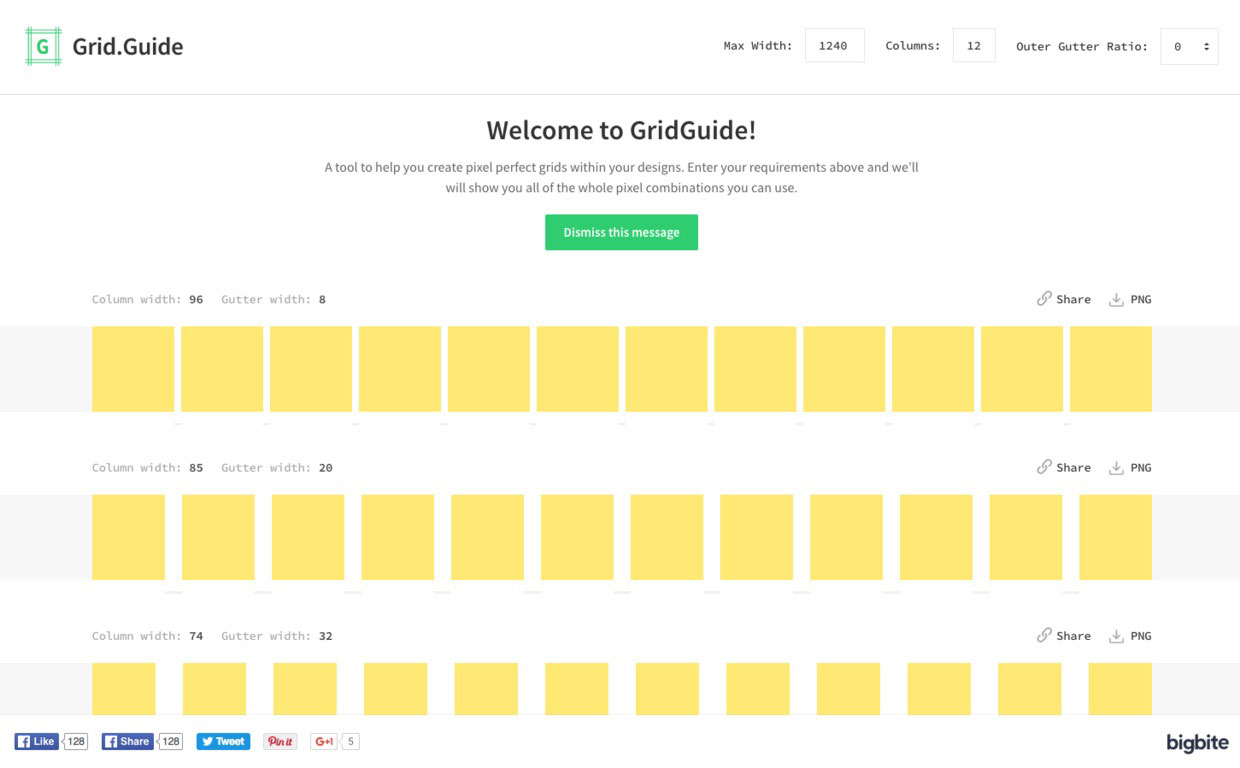
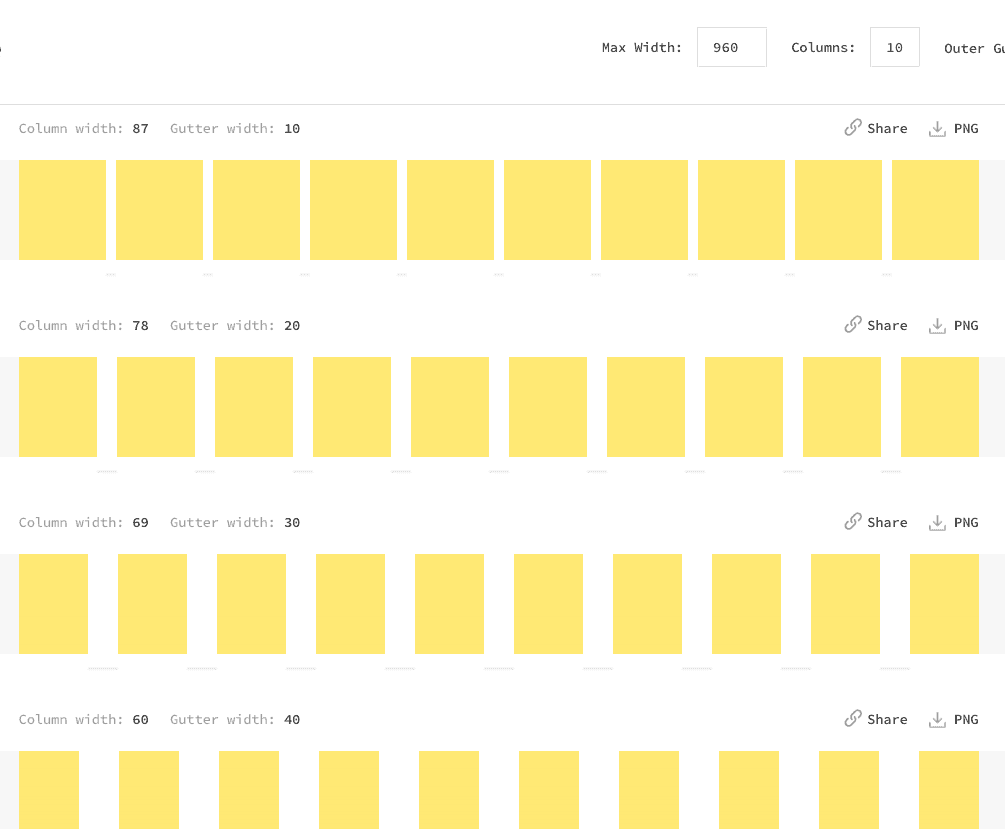
打网站后,用户可以自由设置最大宽度、列数以及留白边界即可生成栅格方案了。
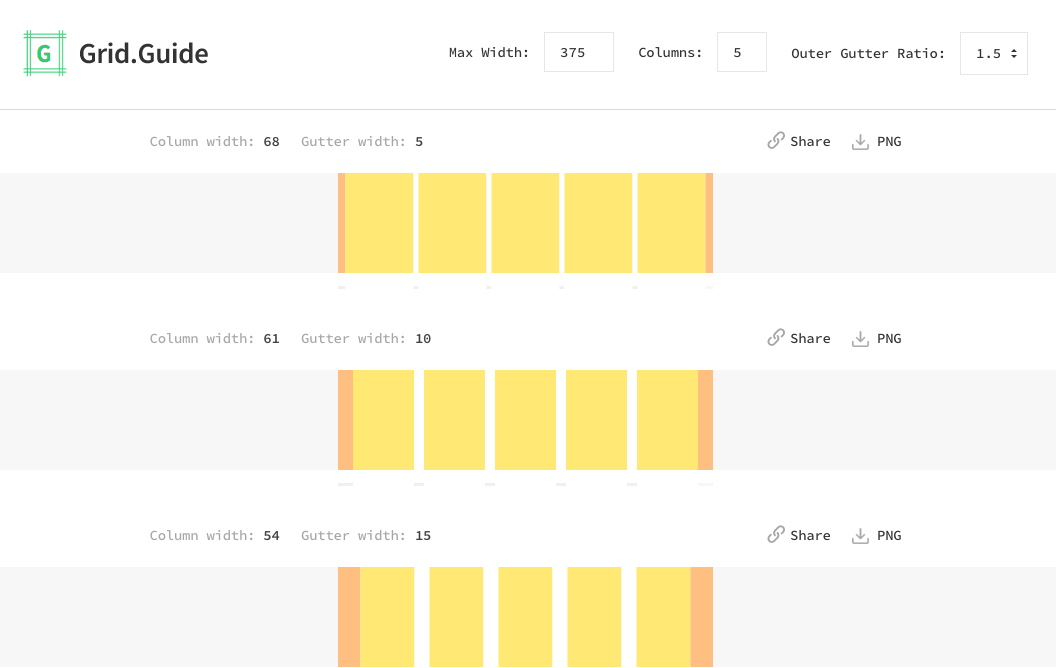
这里说明下留白边界(Outer Gutter Ratio)是以倍率为单位,分别为0,0.5,1.0,1.5,2.0的倍率。

选择最佳栅格方案
GridGuide 可以很方便计算多1种栅格多种方案的布置。比如我设置了最大宽度:1240,列数:12,此时工具会自动生成5种最佳栅格方案给我们选择。

下图是以手机宽度375 PX来设置,列数是5列,留白边框是1.5倍

有了这个工具,我们在制作 WEB、响应式、H5网页、VI 等平面设计相关的栅格都会更容易,推荐大家收藏。
值得使用的三个理由
【1】使用简单,不需要设计师去算来算去
【2】一次性推荐多种最佳栅格布局,设计师可自由选择最合适的方案
【3】支持下载 PNG格式的栅格图像 www.0539G.com
以上是关于超好用的网页栅格化工具: GridGuide的主要内容,如果未能解决你的问题,请参考以下文章